jQuery EasyUI 窗口实例:表单验证与提交
46 浏览量
更新于2024-09-01
收藏 80KB PDF 举报
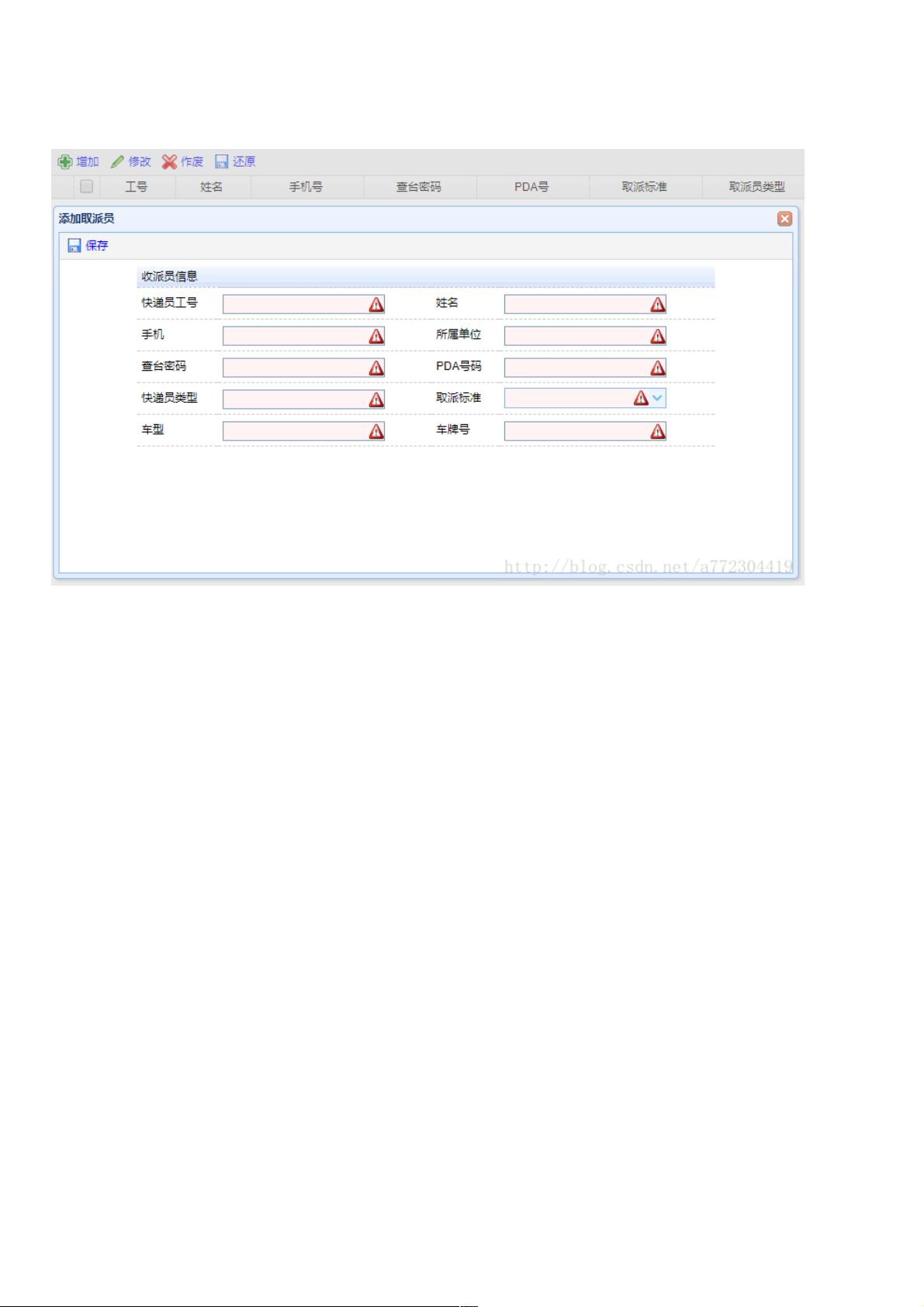
本篇文章主要介绍了如何在HTML页面中使用jQuery EasyUI框架实现一个窗口(window)的功能,特别是针对"增加"按钮的点击事件,展示一个弹出窗口,用于数据录入并进行实时校验。以下是关键知识点的详细说明:
1. **jQuery核心类库与EasyUI引入**:
首先,页面引用了jQuery-1.8.3.js库,这是jQuery的核心类库,提供了JavaScript的基本操作和DOM操作功能。接着引入了EasyUI的相关类库,包括easyui.css样式表,图标库icon.css,以及扩展的portal.css和easyui.min.js核心脚本。此外,还引入了locale/easyui-lang-zh_CN.js来支持中文界面。
2. **窗口操作函数**:
- `doAdd` 函数是主要的操作,当用户点击"增加"按钮时,调用这个函数。它会触发`('#addWindow').window("open");`,这是一个jQuery EasyUI的方法,用于打开预定义的窗口对象`addWindow`,并显示出来。
3. **窗口配置**:
虽然这部分代码未完全提供,但可以推测`addWindow`可能是一个预先定义好的EasyUI窗口组件,它可能包含一个表单或其他用户交互元素,用户可以在其中输入数据。窗口可能设置了模态属性,确保在打开时阻止页面其他部分的操作,直到窗口关闭。
4. **输入项校验**:
文档中提到的需求是"对所有输入项内容进行校验",这通常涉及到使用EasyUI提供的验证插件或者自定义JavaScript函数来检查用户输入是否符合特定规则。可能是对表单字段的值进行有效性检查,如非空、格式正确等,然后在用户尝试提交时执行这些校验。
5. **错误提示与提交逻辑**:
如果校验不通过,EasyUI可能提供内置的错误提示机制,显示在窗口内的某个位置,例如通过设置窗口的回调函数来捕获并显示错误消息。如果校验通过,则将表单数据提交给后台的action处理,这部分代码未给出,可能使用`$.ajax`或EasyUI的内置方法进行异步提交。
6. **易用性和用户体验**:
这个示例体现了EasyUI窗口组件在前端开发中的简洁易用性,允许开发者快速创建具有交互性的窗口,而无需过多关注底层DOM操作。同时,通过集成验证功能,提高了用户体验,减少了用户输入错误的可能性。
总结:
本文通过一个具体的例子展示了如何使用jQuery EasyUI框架创建弹出窗口,实现实时数据输入验证和后台提交。开发者可以根据实际需求调整代码,添加更复杂的验证规则,以及定制化的提交逻辑,以满足不同的业务场景。
2016-10-20 上传
2017-12-25 上传
2023-06-08 上传
点击了解资源详情
点击了解资源详情
2020-10-28 上传
2012-12-17 上传
2020-12-11 上传
2015-05-11 上传
weixin_38618746
- 粉丝: 3
- 资源: 945
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度