jQuery EasyUI全方位教程:代码实例与API解析
需积分: 3 78 浏览量
更新于2024-07-28
收藏 2.21MB DOC 举报
"jQuery EasyUI 是一个基于 jQuery 的 UI 库,它提供了丰富的组件和API,帮助开发者快速构建用户界面。这个中文教程详细介绍了如何使用 EasyUI,包括拖放功能、购物车型拖放、课程表创建、菜单和按钮的创建、边框版面网页设计、DataGrid数据格的使用、窗口操作、Tree的构建、表单处理以及文档参考。"
jQuery EasyUI教程涵盖了多个重要知识点:
1. **基本拖放**:教程介绍了如何实现基本的拖放功能,这是构建交互式用户界面的基础。
2. **购物车型拖放**:讲解了如何创建类似购物车的拖放效果,适用于需要用户自定义排列顺序的场景。
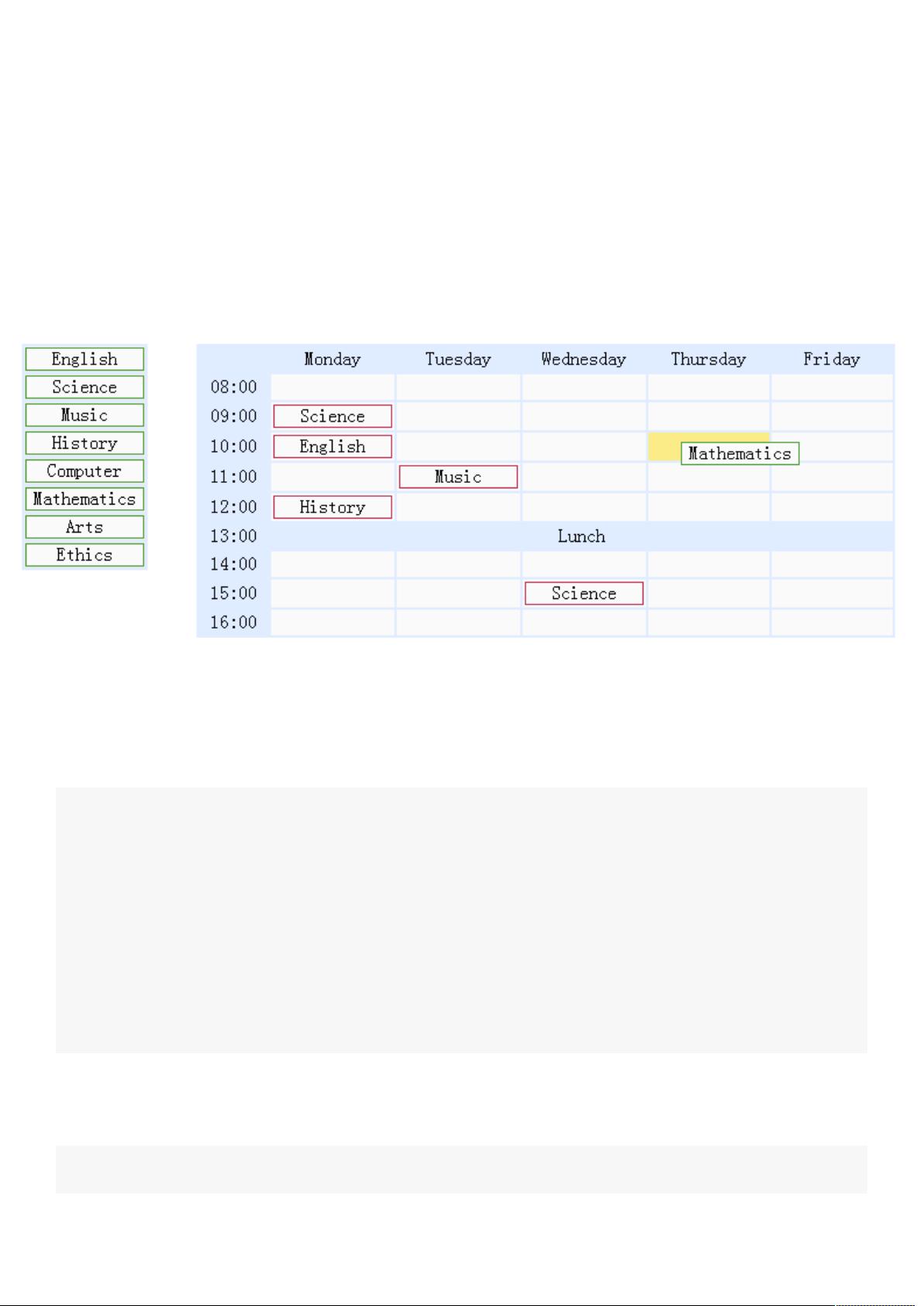
3. **创建课程表**:通过实例展示了如何使用EasyUI创建可编辑的课程表,这对于教育或日程管理应用非常有用。
4. **菜单和按钮**:
- **创建简单菜单**:教程指导如何创建基础的菜单结构。
- **创建连接按钮**:说明如何将按钮与链接结合,提供导航功能。
- **建立菜单按钮**:解释如何将菜单嵌入到按钮中,节省空间。
- **建立拆分按钮**:展示如何创建具有下拉菜单的拆分按钮,提供多种操作选项。
5. **创建边框版面网页**:
- **面板上的复合版面**:介绍如何在面板内创建复杂的布局。
- **建立可折叠版面**:学习如何创建可展开/折叠的版面部分,增强用户体验。
- **建立TABS**:讲解如何创建多标签页面。
- **动态添加tabs**:教学如何在运行时动态添加新的标签页。
- **创建XP式样左面板**:模拟Windows XP风格的左侧导航栏。
6. **DataGrid数据格**:DataGrid是EasyUI的核心组件之一,用于展示和操作表格数据。
- **转换HTML表格到DataGrid**:介绍如何将现有的HTML表格转化为DataGrid。
- **给DataGrid添加分页**:实现数据的分页显示,提高性能。
- **得到DataGrid选择行**:获取用户选择的行数据,用于进一步处理。
- **添加工具栏到DataGrid**:在DataGrid上方添加自定义工具栏,增强功能。
- **DataGrid冻结列**:固定列以保持可视性。
- **动态改变DataGrid列**:在运行时修改列的显示。
- **格式化DataGrid列**:根据需求定制列的显示样式。
- **添加排序到DataGrid**:允许用户对数据进行排序。
- **在DataGrid上的复选框**:添加复选框以实现多选操作。
- **自定义DataGrid分页**:自定义分页样式和行为。
- **使DataGrid能编辑**:启用单元格或行的编辑功能。
- **DataGrid中合并单元格**:合并单元格以呈现更复杂的数据格式。
7. **窗口**:
- **我第一个窗口**:创建基本的弹出窗口。
- **自定义窗口工具**:自定义窗口的工具栏按钮。
- **Window和Layout**:结合窗口和布局组件创建更复杂的界面。
- **创建对话框**:创建用于确认、警告等交互的对话框。
8. **Tree**:
- **从标记创建tree**:使用HTML标记构建树形结构。
- **创建异步Tree**:加载数据时实现异步更新。
- **添加节点**:动态添加和删除树节点。
- **创建带有checkbox节点的tree**:创建可以多选的树节点。
9. **表单**:
- **Ajax方式发送表单**:利用Ajax无刷新提交表单。
- **给表单添加复合tree字段**:在表单中嵌入树形选择器。
- **验证表单**:设置表单验证规则,确保数据质量。
10. **Documentation文档**:
- 提供了各个组件如EasyLoader、Draggable、Droppable、Resizable、Layout、Menu and Button、Form、Window、Datagrid and Tree等的详细文档,便于开发者深入理解和使用。
该教程旨在帮助开发者快速上手jQuery EasyUI,通过实例和详细讲解,使读者能够熟练掌握EasyUI的各种功能,高效地构建用户界面。无论是新手还是有经验的开发者,都能从中受益。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-08-18 上传
2020-10-29 上传
2022-09-24 上传
2012-11-25 上传
2011-08-12 上传
克仔
- 粉丝: 0
- 资源: 11
最新资源
- 使用FLEX 和 Actionscript开发FLASH 游戏(二)
- Linux 那些事儿之我是U 盘
- Cache在嵌入式处理器中的使用问题
- 老友记(friends)词频统计.txt
- 使用FLEX 和 Actionscript开发FLASH 游戏(一)
- sap 增强 badi userexit customerexit
- 信息系统安全技术.doc
- Spring+Struts+Hibernate的详解课件.pdf
- WPF入门电子书--新手入门的开始
- 代码找茬游戏 PHP
- matlab统计函数
- llinux设备驱动程序(第三版)
- linux内核完全注释
- 内存DC介绍及其使用
- 难得的EXTJS中文手册
- asp 生成 html 代码