HTML+JS 创造黑客帝国‘代码雨’效果
151 浏览量
更新于2024-08-30
收藏 261KB PDF 举报
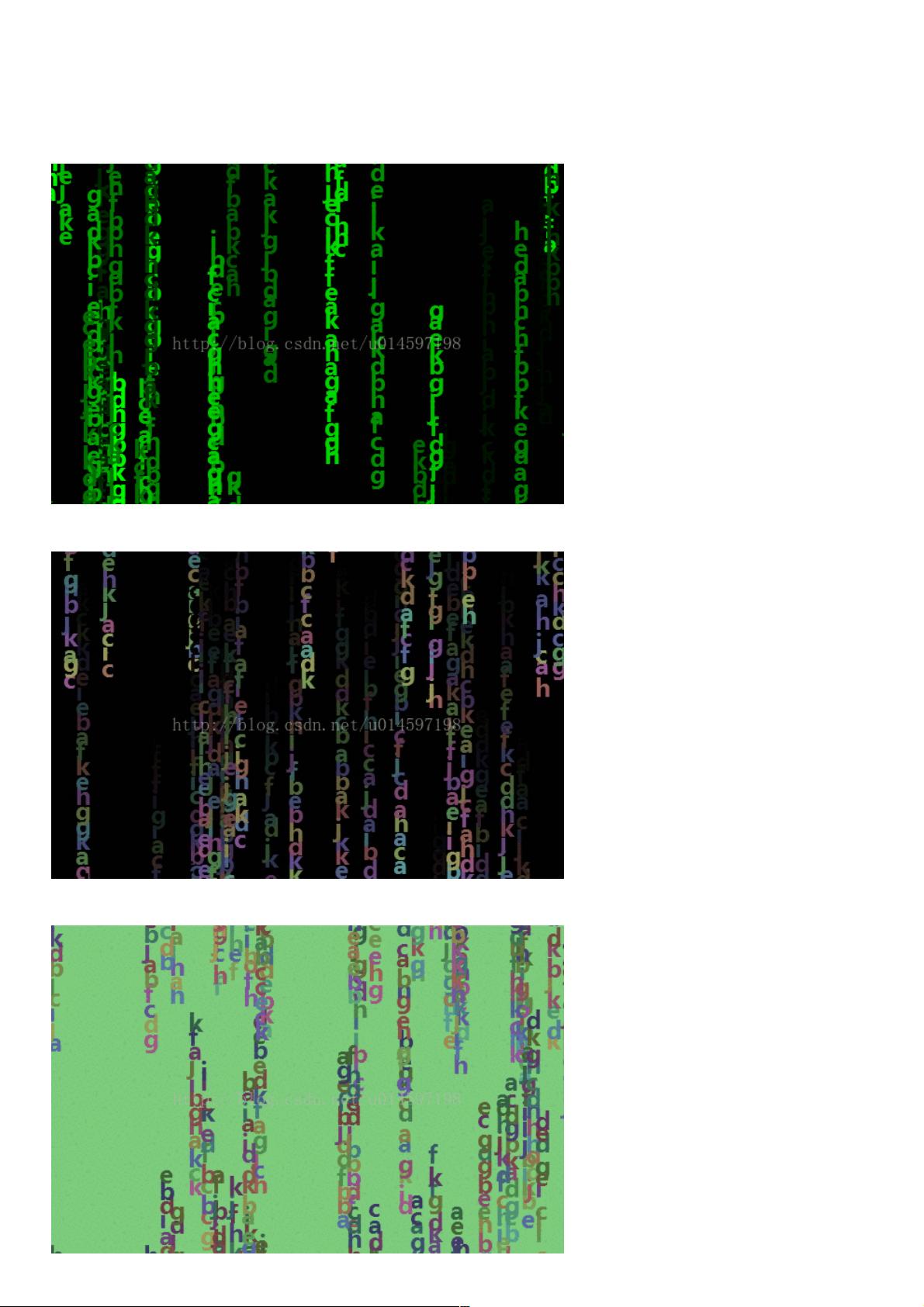
本文将介绍如何使用HTML和JavaScript来实现“代码雨”效果,这种效果类似于电影《黑客帝国》中的文字下落画面。我们将通过分析给出的源代码,理解其工作原理,以及如何自定义不同的视觉样式。
在HTML中,我们首先设置了一个`<canvas>`元素,用于绘制代码雨的效果。`<canvas>`元素的宽度和高度被设置为页面的宽度和高度,以确保全屏显示。接着,在`<style>`标签内,我们设置了背景色为黑色,并隐藏了滚动条,使页面保持整洁。
在JavaScript部分,我们获取了`<canvas>`元素的上下文`ctx`,并设置了画布的宽度和高度与页面相同。`requestAnimationFrame`是一个用于实现动画的关键函数,它会在浏览器下一次重绘之前调用指定的函数,确保流畅的动画效果。
代码雨的核心在于一个名为`codeRainArr`的数组,它用来存储每个下落代码的属性,如位置、速度等。`cols`变量决定了屏幕上的列数,而`step`定义了每列代码之间的垂直间距。`ctx.font`设置了字体样式,这里选择了“微软雅黑”。
`createColorCv`函数用于填充画布的基本颜色,这里是深灰色,为代码雨提供背景。接下来,`createCodeRain`函数用于生成代码雨,代码雨中的每个元素都是随机生成的,包括其初始位置、颜色和下落速度。这部分代码包含了一些随机字符串的生成逻辑,模拟真实编程语言中的字符组合。
此外,还有一个`draw`函数,它是动画的主体,负责更新每个代码的位置,当代码到达底部时,会将其移回到顶部重新开始下落。最后,使用`requestAnimationFrame`循环调用`draw`函数,形成连续的动画效果。
为了实现不同样式,例如绿色、彩色或颜色渐变,可以通过调整`ctx.fillStyle`的颜色值来改变代码雨的颜色。例如,可以设置为随机颜色或者使用渐变函数来实现颜色变化的效果。
总结起来,这个HTML+JS的代码雨实现涉及到HTML5的`canvas`元素、JavaScript动画、颜色处理和字符串生成等多个技术点。通过理解和修改这段代码,开发者可以创建出各种定制化的代码雨效果,增加网页的趣味性和互动性。
1986 浏览量
895 浏览量
102 浏览量
307 浏览量
2022-11-02 上传
268 浏览量
312 浏览量
226 浏览量
2606 浏览量
weixin_38653694
- 粉丝: 9
- 资源: 920
最新资源
- win_udp:Windows网络udp框架服务器和侦听器
- 如何规划团队训练课程PPT
- torch_cluster-1.5.5-cp36-cp36m-linux_x86_64whl.zip
- 取Excel表格有数据单元格的起讫行列.rar
- zencharts:将 High Charts 库的强大功能与 Zendesk Developer API 相结合的小型应用程序
- wild-rydes:野生莱德
- Redosnap Launcher-crx插件
- CNN_for_brain_ventricles_segmentation:“个人3D脑图集”项目。 利用全卷积神经网络对大脑的CT数据进行分割
- 批量修改文件名.zip
- 取Excel表格有数据单元格的起讫行、列.rar
- html2text:用 Go 编写的 html 到文本转换器
- torch_scatter-2.0.4-cp37-cp37m-win_amd64whl.zip
- Email Notifier-crx插件
- yun-text:“云杯”景区声誉评价得分预测中第三个解决方案的DL部分
- milestoneproject2-memorygame:一种记忆游戏,要求用户匹配隐藏在牌组中的成对纸牌
- Android Binder通信案例