深入理解inline-block与消除空白间距技巧
139 浏览量
更新于2024-09-03
收藏 154KB PDF 举报
"本文主要讨论了`inline-block`属性及其在处理空白间距问题上的挑战,同时提供了具体的解决方案。"
在Web布局中,`inline-block`是一个非常有用的CSS属性,它允许元素以行内元素的方式排列,同时保留块级元素的特性,如设置宽度和高度。这个属性自IE5.5开始就被支持,但早期版本的IE存在一些兼容性问题,比如著名的“空白间隙”问题。
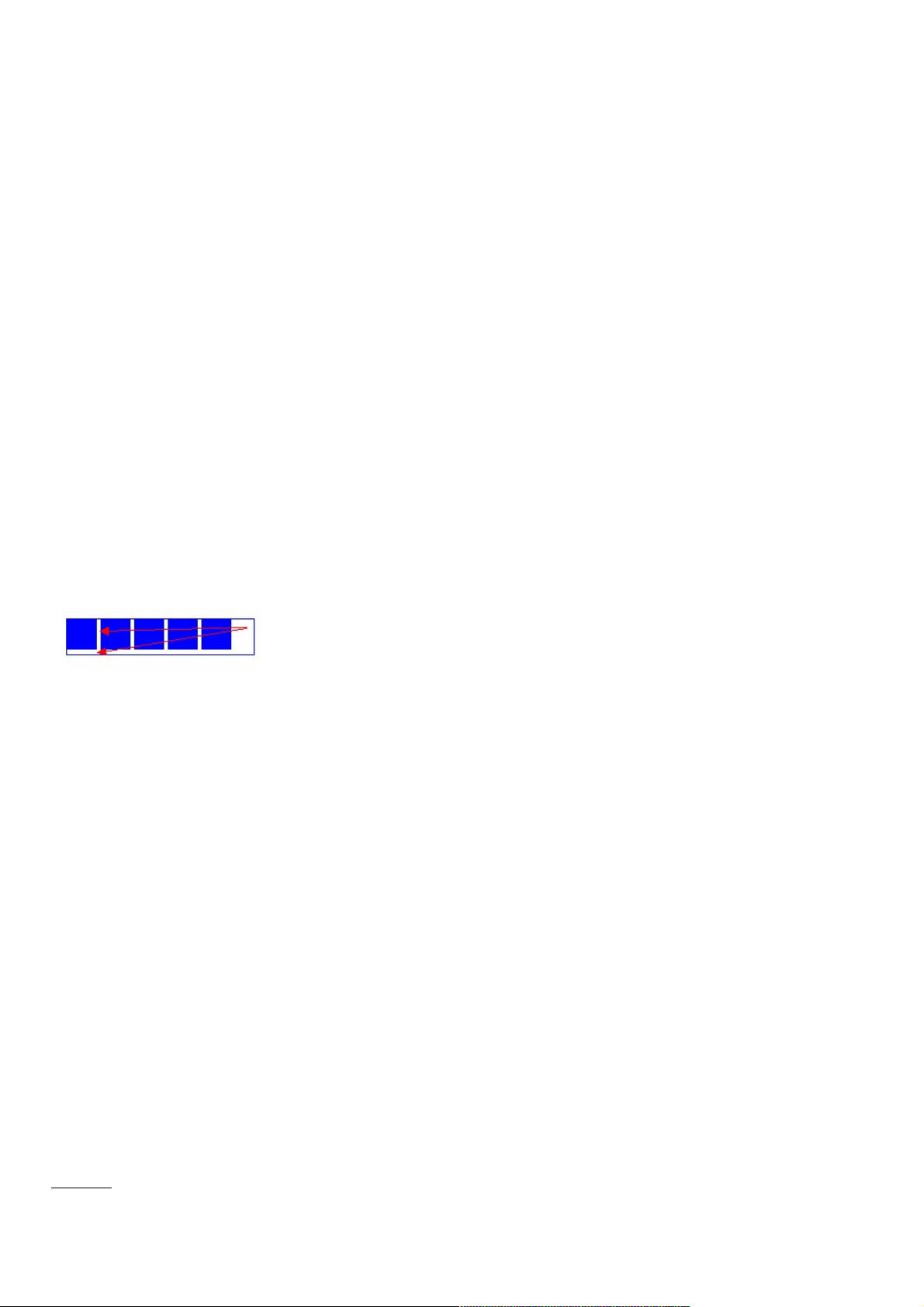
“空白间隙”是指当多个`display:inline-block`的元素在同一行排列时,它们之间会出现一个或多个像素的空隙。这个空隙通常是由元素之间的空格、换行符或者制表符导致的,因为这些字符在HTML中被视为常规文本并占据一定的空间。例如,在上述代码中,`<a>`标签之间的空白就导致了这种现象。
解决`inline-block`元素间的空白间隙有多种方法:
1. **方法1:设置父元素字体大小为0**
通过将包含`inline-block`元素的父容器的`font-size`设置为0,可以消除由字体大小引起的空白。这是因为空格、换行符等字符的宽度基于字体大小。然后,我们可以恢复子元素的字体大小,以保持正常文本的可读性。例如:
```css
.test { width: 200px; border: 1px blue solid; font-size: 0; }
.testa { width: 32px; height: 32px; display: inline-block; text-indent: -9999em; *text-indent: 0; *line-height: 0; *font-size: 0; background: blue; font-size: 12px; }
```
2. **方法2:移除元素间的空白**
可以通过删除或压缩HTML源码中的空格、换行符来消除间隙,但这会影响代码的可读性:
```html
<div class="test"><a href="#"></a><a href="#"></a><a href="#"></a><a href="#"></a><a href="#"></a></div>
```
3. **方法3:使用负的`margin`**
为`inline-block`元素添加负的`margin`值,可以有效地抵消间隙。不过,这种方法可能需要根据具体布局和字体调整负边距的大小。
```css
.testa { margin-right: -4px; }
```
4. **方法4:浮动元素**
如果不需要保持元素在文本流中,可以考虑使用`float:left`替代`display:inline-block`,但这也意味着需要清除浮动以避免影响其他元素布局。
5. **方法5:使用`flexbox`或`grid`布局**
对于现代浏览器,可以利用更先进的布局模式如Flexbox或CSS Grid来替代`inline-block`,它们可以更方便地控制元素间的间距,而无需担心空白间隙的问题。
在实际开发中,选择哪种方法取决于项目需求、浏览器兼容性和代码维护性。对于老版本的IE浏览器,可能需要使用特定的 hack(如`*text-indent:0`等)来修复兼容性问题。随着浏览器的更新,使用`display:inline-block`时遇到的问题已经大大减少,但仍有必要了解这些经典解决方案,以便在处理旧代码或兼容性问题时能迅速应对。
2019-08-07 上传
2019-03-17 上传
2020-09-24 上传
2020-09-25 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
2023-06-11 上传
2023-03-24 上传
weixin_38690545
- 粉丝: 4
- 资源: 927