百度前端性能监控与优化实战揭秘
需积分: 47 164 浏览量
更新于2024-07-27
收藏 1.26MB PDF 举报
"百度前端性能监控与优化实践"是一篇由李成银撰写的关于前端性能管理和提升的文章,针对百度公司内部的WEB前端环境展开讨论。文章旨在介绍百度如何构建一个统一且高效的产品线性能监控平台,以便于实时监控和分析页面性能,以及实施针对性的优化措施。
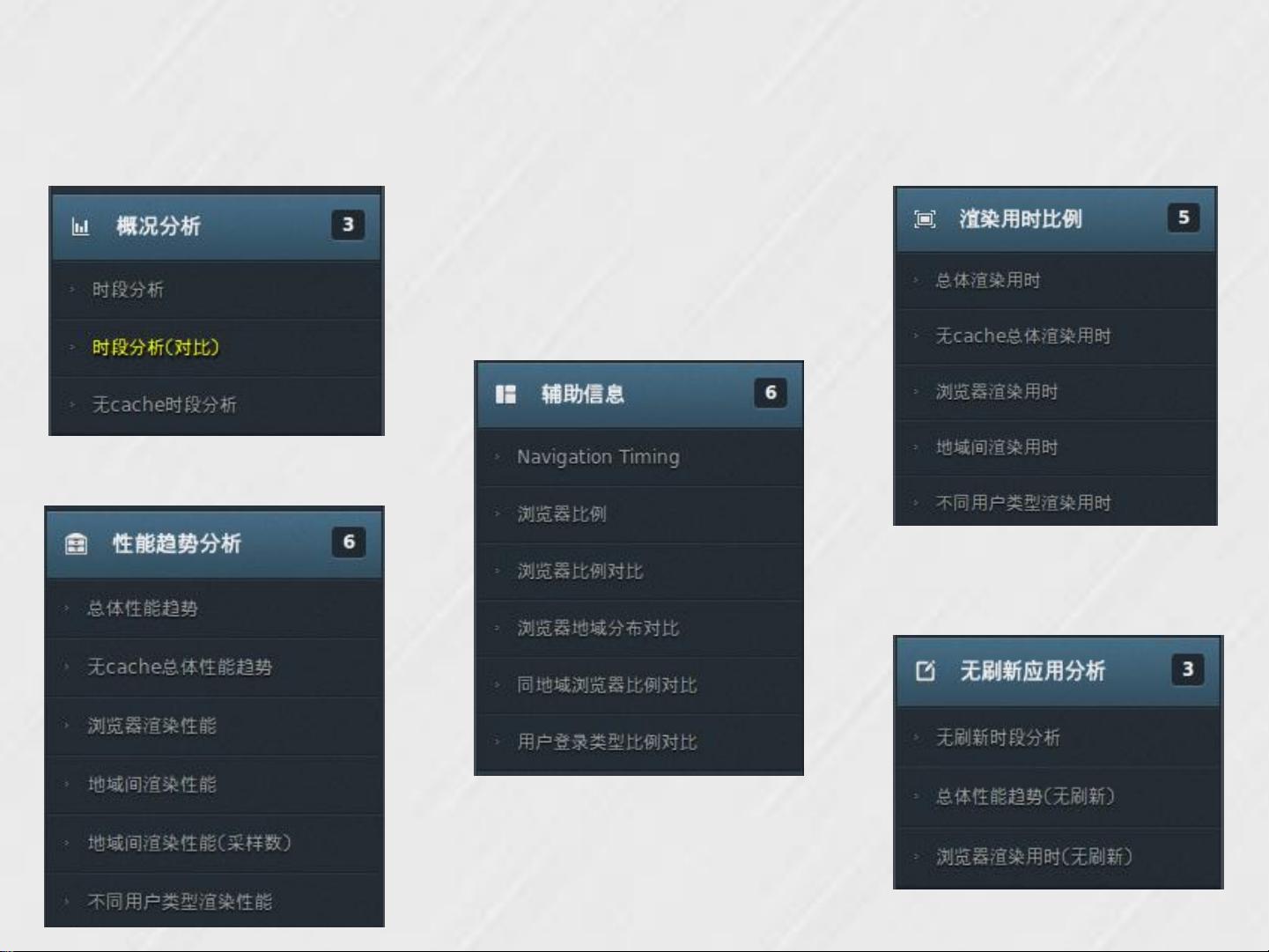
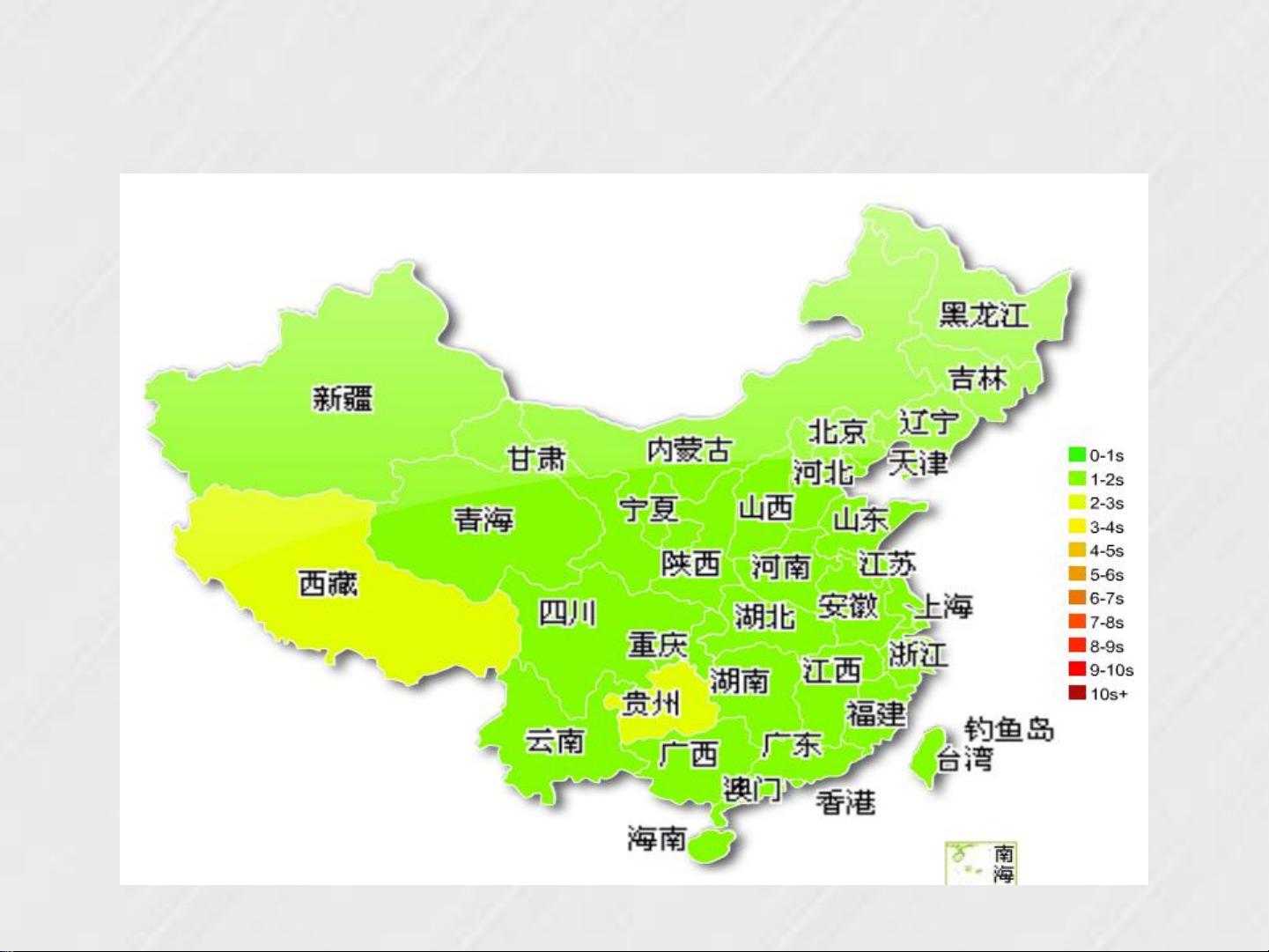
首先,性能监控平台的目标是实现跨产品线的统一监控,让各个团队能够快速接入,通过收集head、tti(文档加载时间)、dom(文档对象模型)加载时间、load事件等关键指标,以及利用Performance API获取更精确的时间点。这些数据会通过日志平台进行分布式处理,生成中间数据,并定期更新展示性能趋势,如地域分布、浏览器性能对比等。此外,平台还支持性能A/B测试和无线页面的性能监控,以满足不同场景的需求。
性能分析工具则是另一个重点,它具备自动化分析功能,能够根据URL自动识别页面性能瓶颈,提供优化建议清单,并支持历史数据的对比分析和生成报告。工具使用PhantomJS和har文件来生成详细的性能检测结果,包括页面渲染速度、资源请求情况等,通过HarViewer展示性能瀑布图,甚至能通过render方法进行屏幕截图,直观地呈现优化效果。
百度新首页的优化实践是文章的核心部分,作为一个功能复杂、高度定制化的入口,新首页在2011年百度世界大会上发布。虽然传统首页加载迅速,但新首页的性能成为关注焦点。通过常规优化手段,如合并和压缩静态资源、使用CDN、图片优化和延迟加载等,减少了网络传输负担。然而,前端平均时间仍然占比较大,约1.3秒,表明网络传输是主要瓶颈。针对用户网速普遍较慢(50%用户网速小于50K)的情况,项目组进行了专门的优化,包括HTML压缩、JS基础库定制、CSS优化以及采用模块化加载技术,以进一步提高用户体验。
这篇文章详细介绍了百度前端性能监控平台的关键要素、性能分析工具的使用方法,以及实际案例中的优化策略,为其他组织和开发者提供了宝贵的经验和参考。通过这些实践,百度强调了性能优化在产品开发过程中的重要性,以及如何通过科学的数据分析和定制化解决方案来提升前端性能。
225 浏览量
101 浏览量
点击了解资源详情
220 浏览量
146 浏览量
277 浏览量
312 浏览量
265 浏览量
点击了解资源详情
PengYiping
- 粉丝: 1
- 资源: 7
最新资源
- PhalconPHP开发框架 v3.2.0
- 登记册
- Data-Structures-and-Algorithms
- SQL_Database
- webthing-rust:Web Thing服务器的Rust实现
- stock_112-数据集
- 三方支付接口自动到账程序 v1.0
- GlicemiaAppMobile
- data-pipeline-kit:数据管道开发套件
- NURBS 曲线:使用给定的控制点、顺序、节点向量和权重向量绘制 NURBS 曲线-matlab开发
- PJBlog2 绿色心情
- centos安装docker-compose
- Ralink 2070/3070芯片 MAC修改工具
- gz-data-数据集
- ExcavationPack
- GF-Space_Invaders:Greenfoot制造的太空侵略者