百度前端性能优化策略与监控平台建设
"百度前端团队在性能监控与优化方面的实践分享,主要涵盖了性能监控平台的构建、性能分析工具的开发以及在百度新首页优化中的应用案例。这些实践旨在提升用户体验,减少前端性能瓶颈,实现快速加载和响应。"
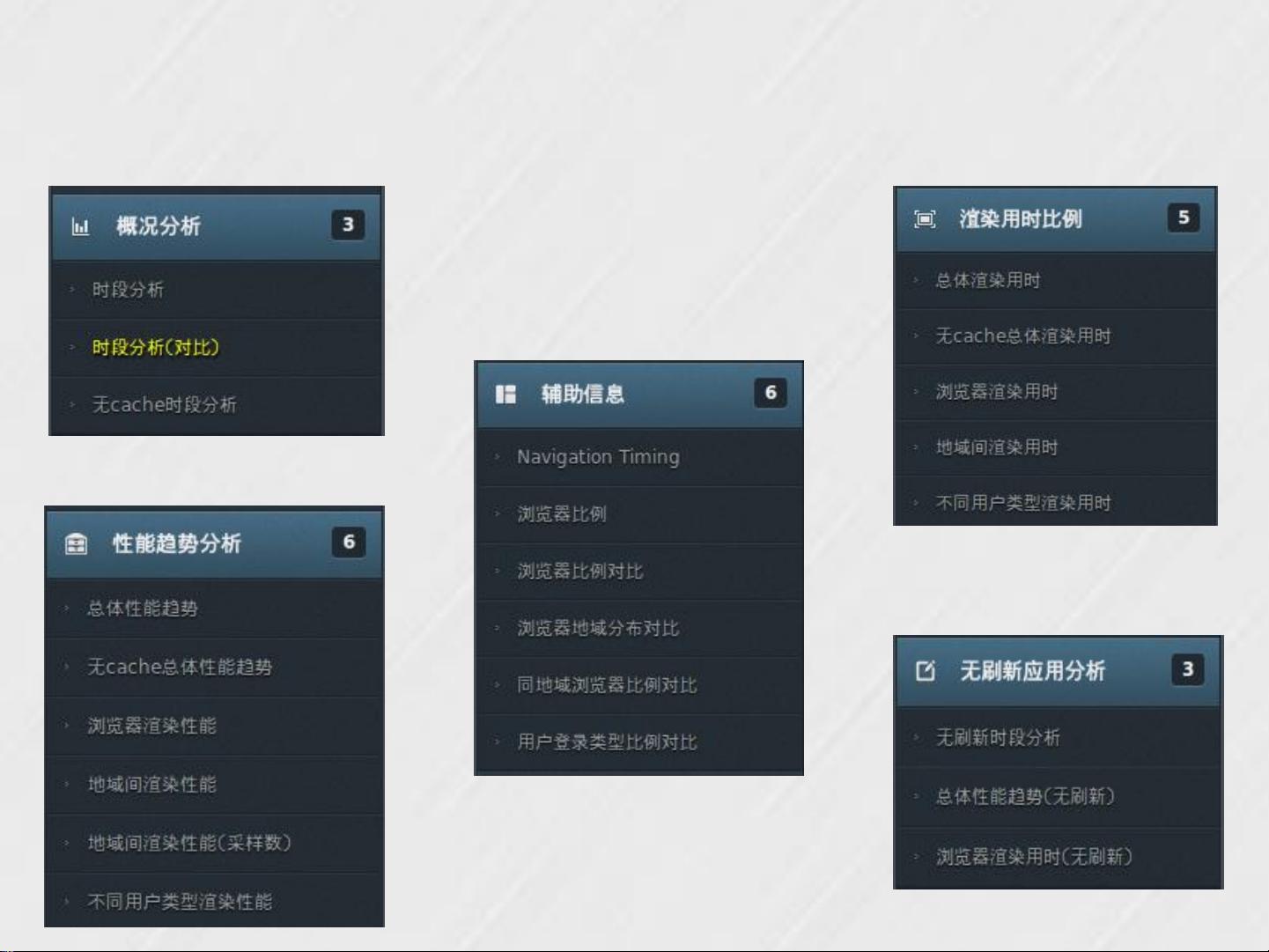
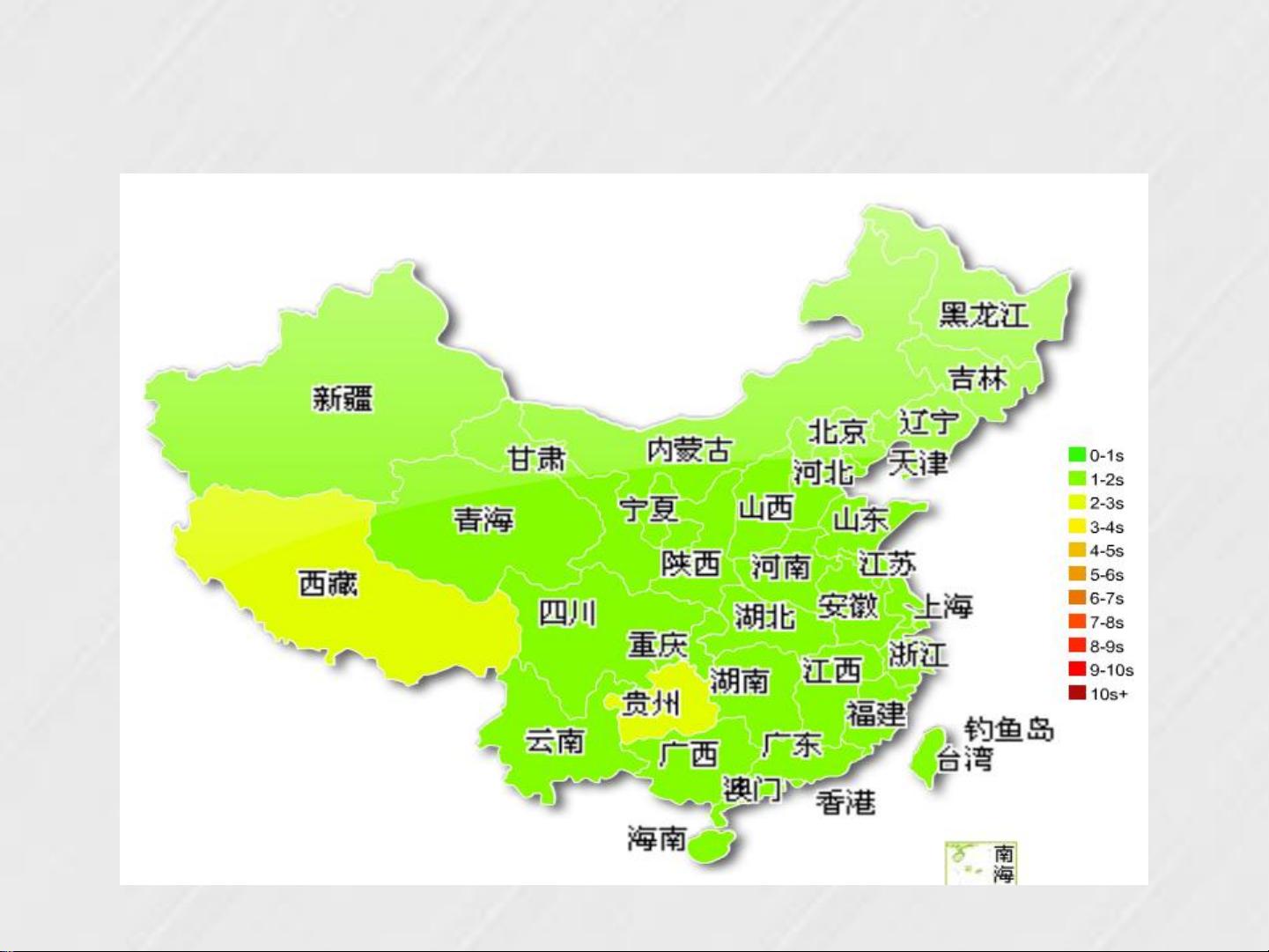
在前端性能监控领域,百度构建了一个统一的性能监控平台,其目标是为产品线提供一个便捷的接入方式,以便从多个维度观察性能数据和趋势。平台通过在页面中植入JavaScript抽样埋点来收集关键时间点,如head、tti(Time to Interactive)、DOM加载和完整页面加载(load)时间。此外,还利用Performance API获取更详细的时间信息,将数据发送到日志平台进行分布式计算,最终生成中间数据并定时拉取展示。该平台提供了丰富的功能,包括地域分布、浏览器性能趋势分析、A/B测试、用户网速分布以及无线页面性能监控等。
在性能分析工具方面,百度的目标是自动化分析页面性能,提供优化建议,并支持产品线的定制需求。工具使用PhantomJS生成HAR文件,结合自定义检测规则,输出JSON格式的结果,然后使用HarViewer展示瀑布流图并进行截图。这样的自动化分析流程能够快速识别性能瓶颈,对比历史浏览数据,帮助开发者制定优化策略。
针对百度新首页的优化实践,团队面临了巨大的挑战,因为新首页功能复杂且需要继承传统首页的高速特性。通过常规优化手段,如静态资源外链、合并和压缩,设置强缓存,使用CDN,图片优化和延迟加载,CSS Sprites,以及导航icon的泛域名等,显著提升了性能。然而,性能分析显示前端仍然是主要瓶颈,尤其是JavaScript的网络传输时间。因此,百度进一步进行了深度优化,如支持Smarty语法的HTML压缩,JS基础库的定制优化,CSS压缩,以及JS模块化加载,以减少网络传输时间和提高加载速度。在这些努力下,后端平均响应时间缩短至60ms,前端平均时间降低到1.3s,显著改善了用户体验。
百度的前端性能监控与优化实践展示了如何系统性地解决前端性能问题,通过构建监控平台和开发分析工具,以及在实际项目中的应用,有效地提升了网页加载速度,为用户提供更加流畅的在线体验。这些经验和方法对于任何希望优化前端性能的开发团队都具有很高的参考价值。
2019-12-30 上传
点击了解资源详情
点击了解资源详情
2021-12-14 上传
2011-01-14 上传
2019-05-09 上传
2021-08-17 上传
2024-01-05 上传
Zhang@csdn
- 粉丝: 24
- 资源: 19
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录