模仿QQ滑动删除:纯JS实现的H5向左滑动特效
44 浏览量
更新于2024-08-29
收藏 107KB PDF 举报
本文主要介绍了如何使用纯JavaScript和HTML5的触摸事件,结合CSS3动画,来实现一个类似于QQ联系人列表中向左滑动并显示删除按钮的效果。开发者通过监听`touchstart`和`touchmove`事件,跟踪用户手指的触摸位置和滑动过程,动态地调整元素的CSS `transform: translateX()` 属性,以此模拟滑动动作。
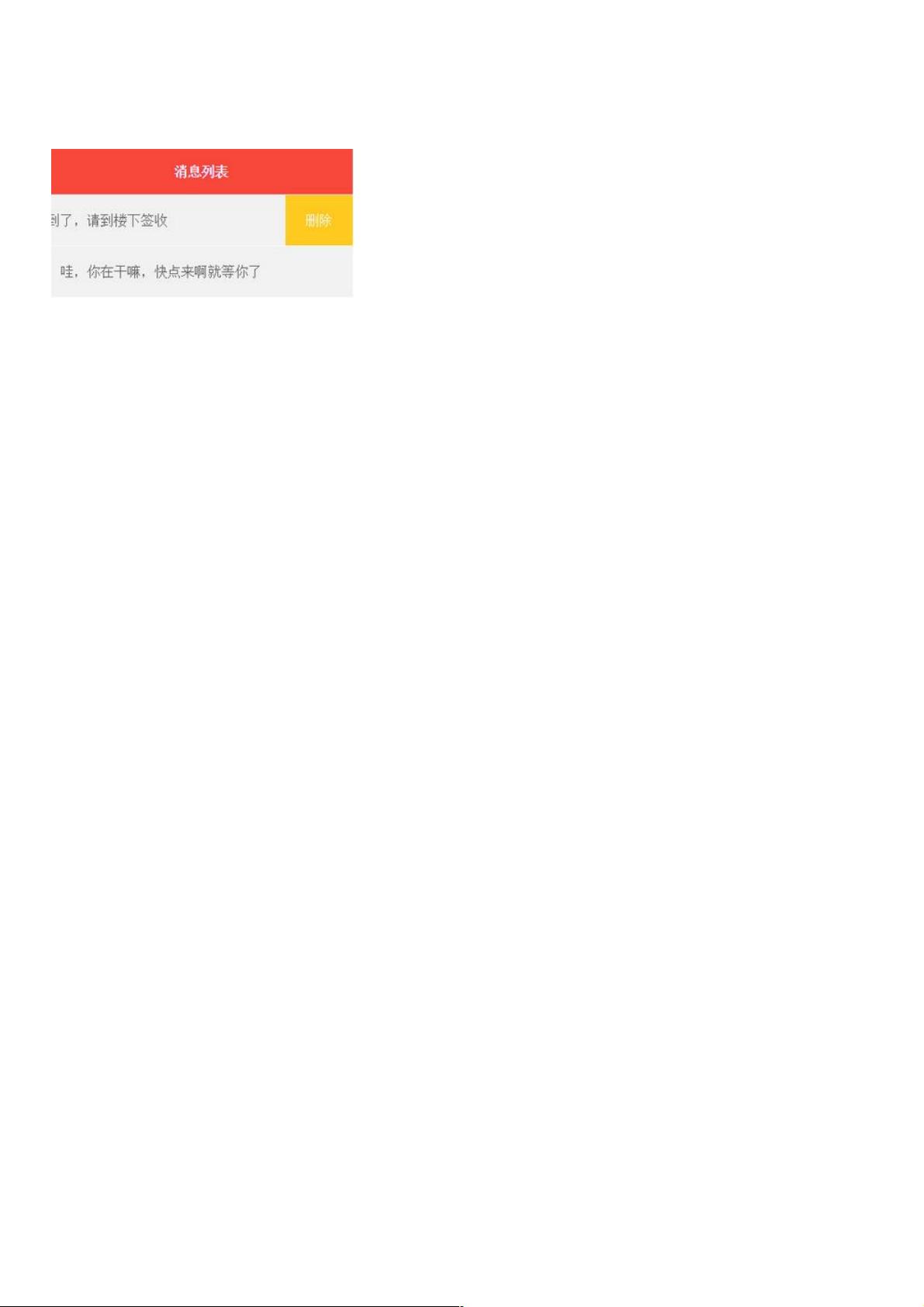
在HTML结构方面,页面包含一个`header`区域用于设置背景色和标题,一个`.list-ul`用于存放联系人列表项,每个列表项`.list-li`设置了初始位置为`translateX(0px)`,保持在屏幕左侧。同时,还定义了一个`.btn`类用于创建删除按钮,它被绝对定位在每个列表项的右侧,初始隐藏。
JavaScript部分的核心逻辑如下:
1. 初始化变量:
- `initX`:记录触摸开始时的x坐标。
- `moveX`:记录触摸移动时的x坐标。
- `X`:滑动的距离。
- `objX`:目标元素的原始位置。
2. 触摸开始 (`touchstart`事件):
- 保存触摸开始时的x坐标,开始计算滑动距离。
3. 触摸移动 (`touchmove`事件):
- 计算当前滑动的x坐标与初始位置的差值(`moveX - initX`)。
- 更新`X`,如果滑动超过了一半的屏幕宽度(例如,大于屏幕宽度的一半),则继续滑动到删除状态;否则,如果滑动不足一半,则停止并返回原位。
4. 触摸结束 (`touchend`或`touchcancel`事件):
- 判断滑动距离是否达到删除条件,然后执行相应的操作,如执行删除函数或者隐藏删除按钮。
通过这种方式,开发者可以创建一个具有交互性的联系人列表,用户可以通过向左滑动轻松地删除联系人,增强了用户体验。此方法兼容iOS设备的多点触控,但需注意的是,对于其他非iOS设备,可能需要进行额外的兼容性处理。
2018-06-21 上传
2017-09-20 上传
点击了解资源详情
2019-08-15 上传
2019-10-03 上传
124 浏览量
2021-03-26 上传
2017-11-30 上传
weixin_38655347
- 粉丝: 9
- 资源: 919
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章