javascript异步处理的进化历程与解决方案
94 浏览量
更新于2024-09-01
收藏 159KB PDF 举报
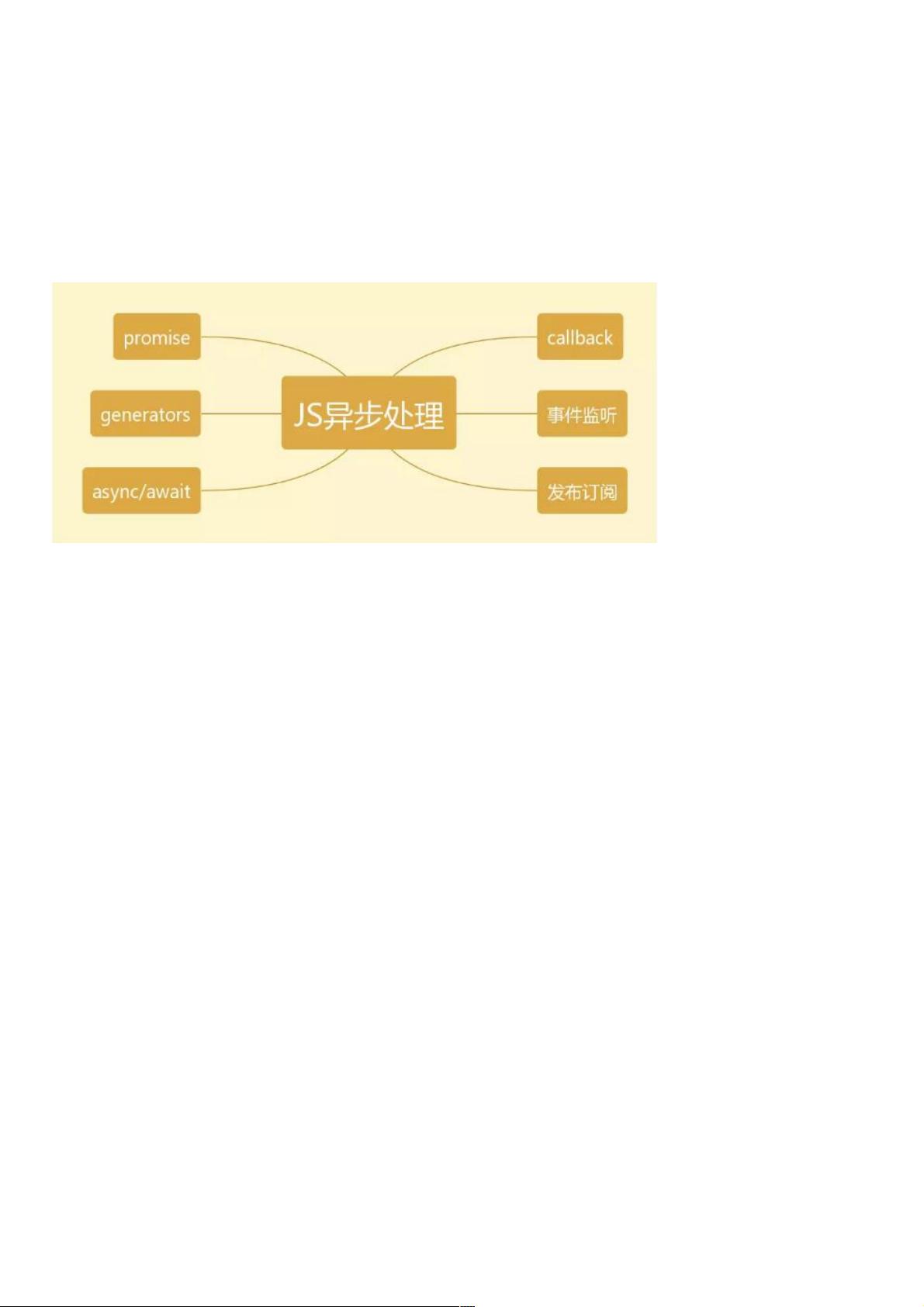
本文深入探讨了JavaScript异步处理的进化历程,特别是在面对单线程语言特性下处理大量耗时任务的挑战。早期的JavaScript异步编程主要依赖于回调函数,这是通过将函数作为参数传递给其他函数,例如setTimeout和AJAX请求。这种方式虽然简洁,但容易导致回调地狱的问题,代码可读性和可维护性较差。
回调地狱指的是多层嵌套的回调函数,使得代码难以理解和管理。为了解决这个问题,JavaScript引入了事件监听机制。这种方法基于事件驱动模型,允许开发者在特定事件发生时执行相应的函数,如jQuery中的`on`方法。通过这种方式,函数的执行不再受代码执行顺序限制,提高了代码的清晰度和可扩展性。
随着时间的推移,JavaScript进一步发展,出现了Promise和async/await等更为现代化的异步处理方式。Promise是一种更高级的回调管理机制,它解决了回调地狱的问题,允许链式调用和错误处理。Promise对象代表一个尚未完成的异步操作,一旦操作完成,可以返回一个成功或失败的结果。
Async/await则是基于Promise的语法糖,它提供了更加直观的异步代码编写方式。通过async关键字定义一个异步函数,内部使用await关键字暂停执行直到Promise解析,这使得异步代码看起来几乎像同步代码,提高了代码的可读性和维护性。
近年来,随着Node.js生态系统的繁荣,Generator函数和Generators配合co库的出现,也对异步处理有所贡献。Generator函数允许开发者定义生成器对象,它们可以暂停和恢复执行,结合co库可以方便地实现协程,进一步提升了异步编程的效率和控制能力。
总结来说,JavaScript异步处理的进化史是从简单的回调函数,经过事件监听、Promise、async/await,再到Generator和协程等技术的迭代,旨在提高代码的可读性、可维护性和性能。这些进步使开发者能够更好地处理复杂的异步场景,提升用户体验。
2019-08-10 上传
点击了解资源详情
2020-10-29 上传
2020-10-24 上传
2024-07-02 上传
2021-01-19 上传
2020-10-16 上传
2024-09-23 上传
weixin_38703626
- 粉丝: 3
- 资源: 974
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程