React组件生命周期与父子组件数据传递详解
PDF格式 | 175KB |
更新于2024-08-31
| 199 浏览量 | 举报
"本文主要探讨React的父子组件通信与React组件生命周期的重要知识点,以及JSX语法的使用。"
React作为JavaScript库,以其组件化的核心理念,成为构建用户界面的首选工具之一。它允许开发者通过创建可复用的组件来构建复杂的UI。在React中,每个组件都有自己的生命周期,这一系列阶段定义了组件的创建、更新和销毁过程。
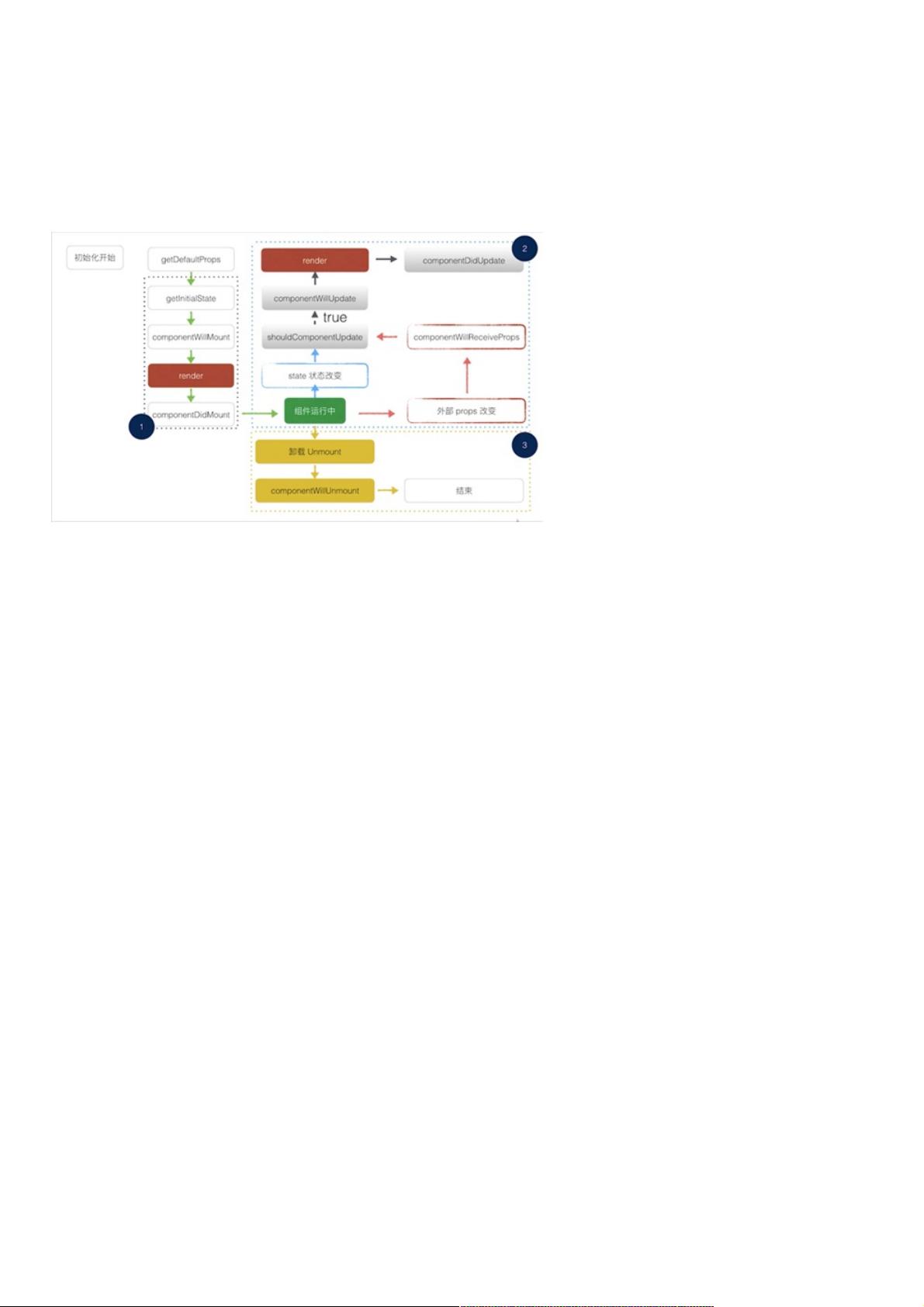
React组件的生命周期分为三个主要阶段:
1. 初始化、渲染及装载完成阶段:
在这个阶段,组件被创建,props和state被初始化,然后组件首次被渲染到DOM中。关键方法包括`constructor()`, `componentWillMount()`, `render()`, 和 `componentDidMount()`。
2. 更新阶段:
这个阶段分为两个小部分:状态变化导致的更新和父组件属性变化引起的更新。当组件的`state`或`props`改变时,`componentWillReceiveProps()`, `shouldComponentUpdate()`, `componentWillUpdate()`, `render()`, 和 `componentDidUpdate()`会被调用。
3. 卸载组件阶段:
当组件不再需要时,`componentWillUnmount()`会被调用,用于清理组件可能创建的副作用。
JSX是React中用于编写类似HTML的JavaScript语法,它使得代码更易读。例如,在JSX中,可以通过`map()`遍历数组并返回多个元素,如示例所示:
```jsx
const names = ['Alice', 'Emily', 'Kate'];
ReactDOM.render(
<div>
{
names.map((name) => {
return <div>Hello, {name}!</div>;
})
}
</div>,
document.getElementById('example')
);
```
在JSX中添加注释,可以使用`{/* ... */}`的结构。
父子组件间的通信是React应用中的常见需求。通常,父组件通过props向子组件传递数据。以下是一个例子:
```jsx
// 子组件
var HelloMessage = React.createClass({
render: function() {
return <h1>Hello, {this.props.name}</h1>;
}
});
// 父组件
ReactDOM.render(
<HelloMessage name="Muyy" />,
document.getElementById('example')
);
```
在上面的例子中,`HelloMessage`组件接收了一个名为`name`的prop,值为`Muyy`,并在`render`方法中使用`this.props.name`显示出来。
要注意的是,所有的React组件类都必须有一个`render`方法,用于返回组件的UI表示。同时,组件类的名字首字母必须大写,否则会导致错误。
这些是React开发中的一些基本要点,理解并熟练运用它们对于构建高效且可维护的应用至关重要。通过掌握React的生命周期方法、JSX语法以及组件间的通信机制,开发者可以更好地驾驭React生态系统。
相关推荐









weixin_38682518
- 粉丝: 3
最新资源
- MakeCode项目教程:new-fall-guys-8-bit-v80
- JavaScript实现剪刀石头布游戏解析
- LabVIEW制作中国象棋游戏实例教程
- MD5_Check与SUN_MD5Check:文件完整性校验工具解析
- 西门子SITRANS LG240探头操作与维护手册下载
- 免费下载 HelveticaNeueLTStd-Roman 字体文件
- lambdex:扩展Python lambda功能实现多行代码执行
- 深入理解前端算法:JS版剑指offer题解全解析
- HiJson - 高效Json格式化与多标签操作工具
- 传智播客Android智慧北京第4日视频教程
- 李春葆《数据结构教程》实验题答案解析
- 西门子SITRANS LG270探针操作与维护指南
- 掌握theposhery-devcontainer:开发顶级容器的简便方法
- 基于MERNG堆栈开发的Sick Fits网络商店介绍
- Qt4全面教程:图形设计与嵌入式系统开发
- Braspag GitHub站点:API文档与FAQ全解析