React父子组件传递与生命周期详解
164 浏览量
更新于2024-09-04
收藏 180KB PDF 举报
本文将深入探讨React框架中的核心概念——父子组件的传递以及一些关键开发要点。React作为JavaScript库,以其组件化开发方式和虚拟DOM技术而闻名,短短几年内便收获了大量关注。在React中,组件是构建用户界面的基本单元,它们拥有明确的生命周期管理,确保组件在不同阶段的行为规范。
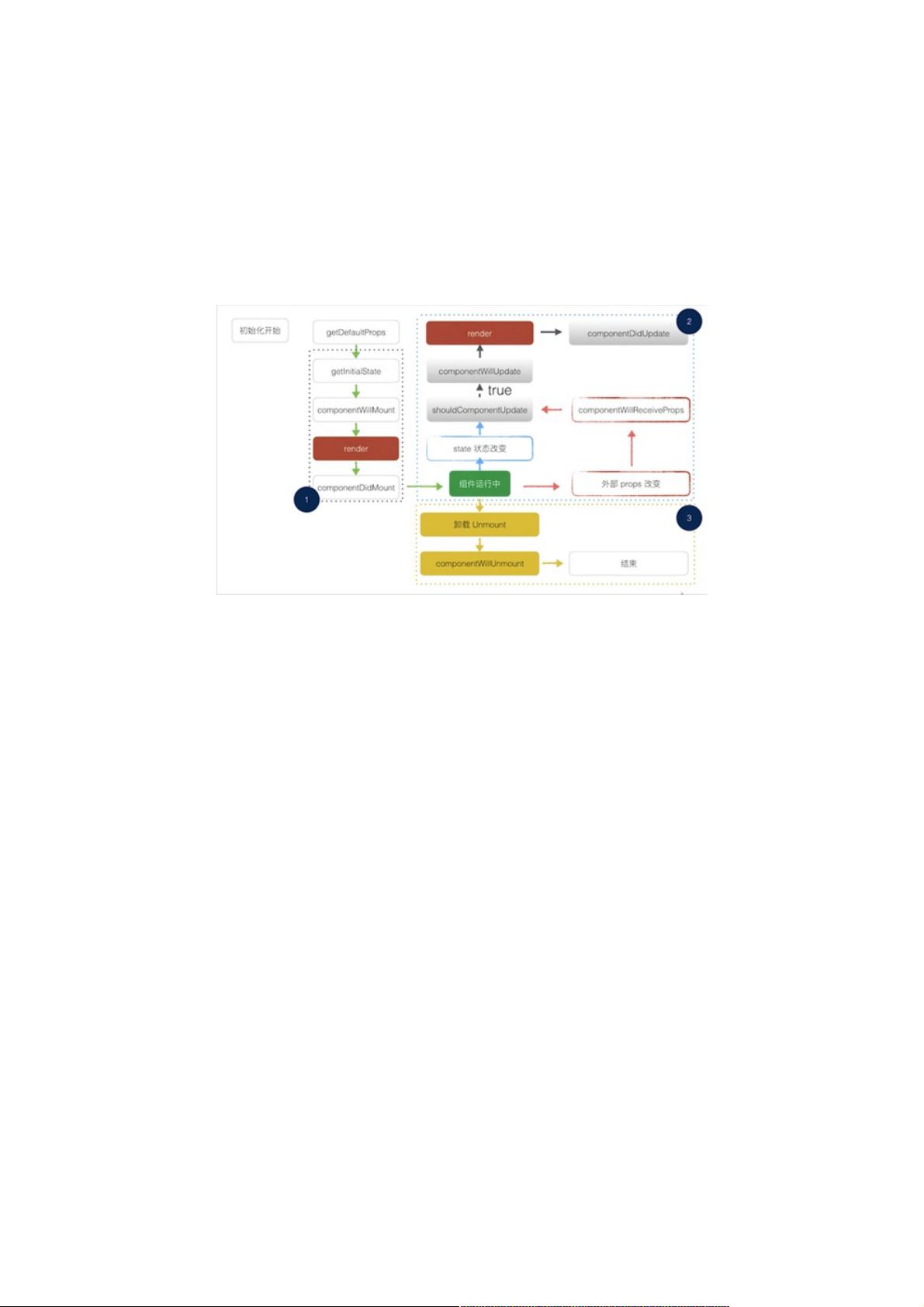
首先,我们来看看React组件的生命周期。组件经历以下几个阶段:初始化、渲染和装载完成,这是组件初次被创建并插入到DOM中的过程。接着,组件会进入运行状态,包括状态变化时的更新和重渲染,此时,当父组件的属性发生变化时,可以触发子组件的更新,这常用于父子组件之间的数据同步。最后,当组件不再需要时,会进入卸载阶段。
JSX是React的核心语法,它结合了HTML和JavaScript,使得组件定义更为直观。例如,通过`map`函数动态生成多个`<div>`元素,每个元素显示不同的名字,通过`<HelloMessage name="Muyy" />`的形式将数据传入子组件,这里的`HelloMessage`是一个React组件类,`this.props.name`用于接收父组件传递过来的属性值。
在父子组件的交互中,父组件通过props(属性)将数据或状态传递给子组件。这种方式既简单又高效,但需要注意以下几点:
1. **确保props的类型安全**:父组件传递的数据类型应与子组件期望的类型匹配,避免运行时错误。
2. **避免深度嵌套和过多props**:过多的props会导致代码难以维护,应该尽量减少跨层级的依赖。
3. **优化性能**:当props变化时,React会重新渲染整个子组件,因此应谨慎处理频繁的属性变化,尤其是当数据结构复杂时。
4. **生命周期方法的使用**:如`shouldComponentUpdate`和`getDerivedStateFromProps`可以帮助控制组件更新,提升性能。
理解和掌握React的父子组件传递机制及其最佳实践对于编写高效的、可维护的前端应用至关重要。通过了解组件生命周期、JSX语法以及正确的数据传递方式,开发者可以更好地构建出响应式的、模块化的React应用。
2024-03-01 上传
2020-12-10 上传
点击了解资源详情
2023-11-23 上传
2023-04-01 上传
2020-08-29 上传
2020-12-29 上传
点击了解资源详情
点击了解资源详情
weixin_38583286
- 粉丝: 2
- 资源: 936
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查