Android View布局详解:七大显示方式深度解析
146 浏览量
更新于2024-07-15
收藏 375KB PDF 举报
本文主要介绍了Android应用程序中的View布局方式,对于初学者和进阶开发者来说都具有重要价值。在深入Android开发之前,理解View的不同布局方式是至关重要的,因为它们决定了用户界面元素如何在屏幕上呈现。以下是对七种常见布局方式的详细解析:
1. View布局概述
View的布局方式是用户界面设计的核心,它定义了ViewGroup中的子View如何组织和定位。ViewGroup是布局和视图容器的基础,ViewGroup.LayoutParams负责定义子View的布局规则。
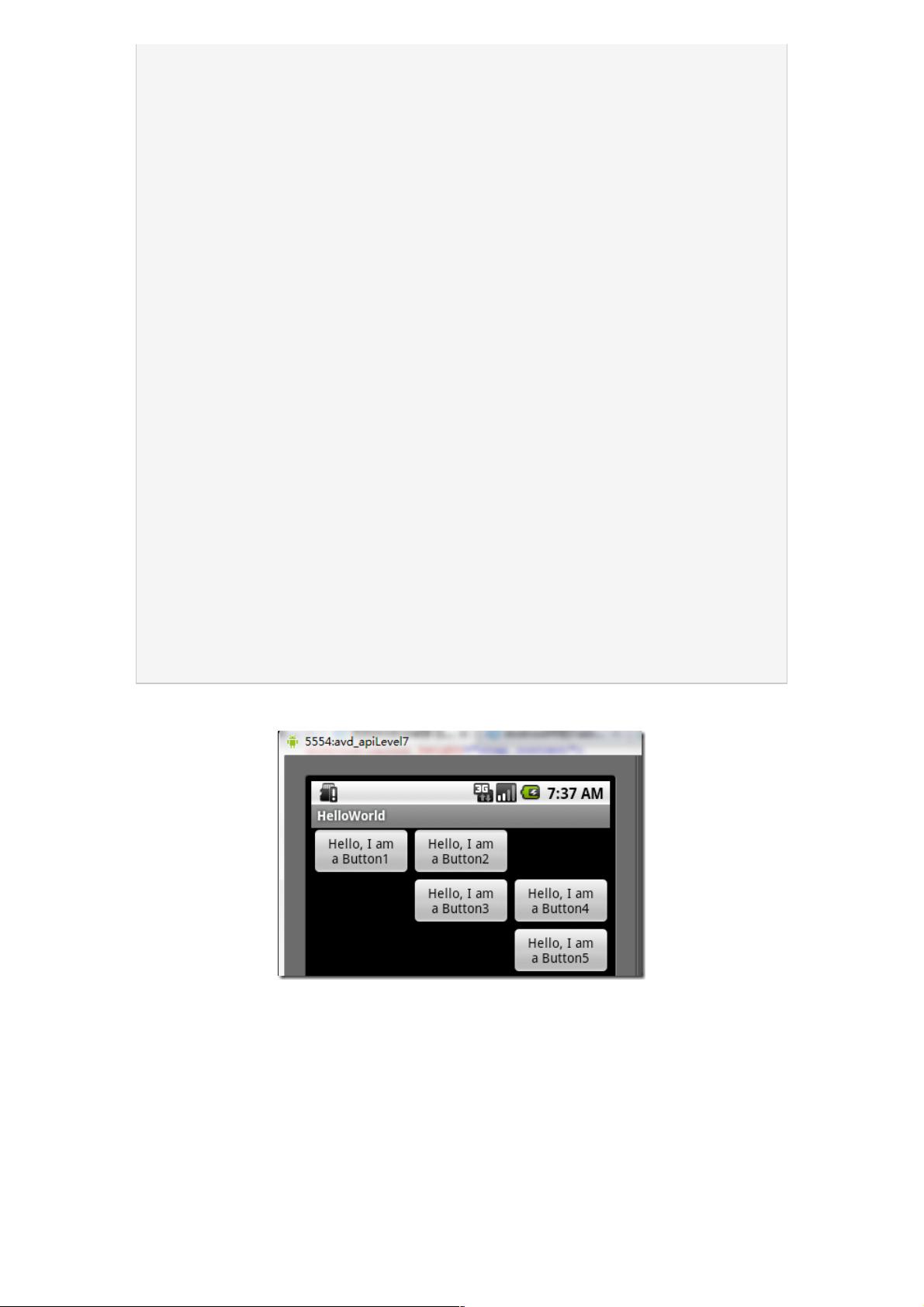
2. 线性布局(LinearLayout)
- LinearLayout是最简单的布局方式,子View按顺序排列,垂直或水平方向排列。`android:layout_weight="1"`属性允许子View等比例分配空间。
3. 相对布局(RelativeLayout)
- 相对布局基于父子关系进行定位,子View可以相对于父View或其他子View进行绝对或百分比位置设置,提供了更大的灵活性。
4. 表格布局(TableLayout)
- 用于创建网格状布局,适合展示数据表格,每个子View占据固定列宽。
5. 列表视图(ListView)
- 用于展示一排可滚动的项目,常用于列表或选择器。一个小的改进可能涉及到复用列表项,提高性能。补充说明可能包括适配器(Adapter)的使用。
6. 网格视图(GridView)
- 类似于表格布局,但用于显示图片或可点击的单元格,形成网格结构。
7. 绝对布局(AbsoluteLayout)
- 尽管不常用,但AbsoluteLayout允许精确指定每个View的像素坐标,适用于极简布局需求。
8. 标签布局(TabLayout)
- 通常与ViewPager配合使用,用于创建带有多个选项卡的界面,每个选项卡代表一个独立的页面。
本文不仅介绍了这些布局的使用方法,还涵盖了如何在实际项目中应用这些布局,以及一些关键知识点和优化技巧。通过对这七种布局方式的深入理解和实践,开发者能够更好地控制用户界面的呈现,提升应用程序的用户体验。通过阅读本文,读者将对Android的View布局体系有更全面的理解,从而在后续的开发中游刃有余。
2021-01-20 上传
2015-04-21 上传
2016-11-02 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38723513
- 粉丝: 5
- 资源: 948
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案