iOS10人机界面设计指南中文译文
需积分: 10 147 浏览量
更新于2024-07-20
收藏 5.36MB PDF 举报
"iOS10人机指南译文版"
这篇文档是关于iOS10人机界面设计的中文译文,适合UI设计师阅读。它详细介绍了iOS10的设计原则、新特性以及界面的基本元素,帮助设计师理解和遵循苹果的设计标准,以创建高质量、功能强大的应用程序。
1. 设计原则
- 清晰(Clarity):iOS系统强调文字清晰易读,图标直观,设计以功能为导向。留白、颜色、字体和图形等元素共同强化信息的突出和交互性。
- 遵从(Deference):设计注重内容呈现,通过半透明和模糊效果暗示更多信息,同时保持界面简洁,使内容成为焦点,避免过多装饰干扰用户体验。
- 深度(Depth):利用视觉层次和动态效果展示结构,增强空间感,使用户能够更好地理解和导航。
2. 美学完整性
这是一个重要的设计理念,意味着应用的视觉设计和交互行为应与其功能相协调。对于实用型应用,设计应低调且预测性强,让用户专注于任务;而对于沉浸式体验如游戏,设计可以更加丰富和吸引人。
3. iOS10的新特性
虽然具体内容未在摘要中列出,但通常iOS10的新特性可能包括更新的用户界面元素、新的系统服务、增强的通知中心、改进的Siri功能以及对第三方应用的更多集成等。
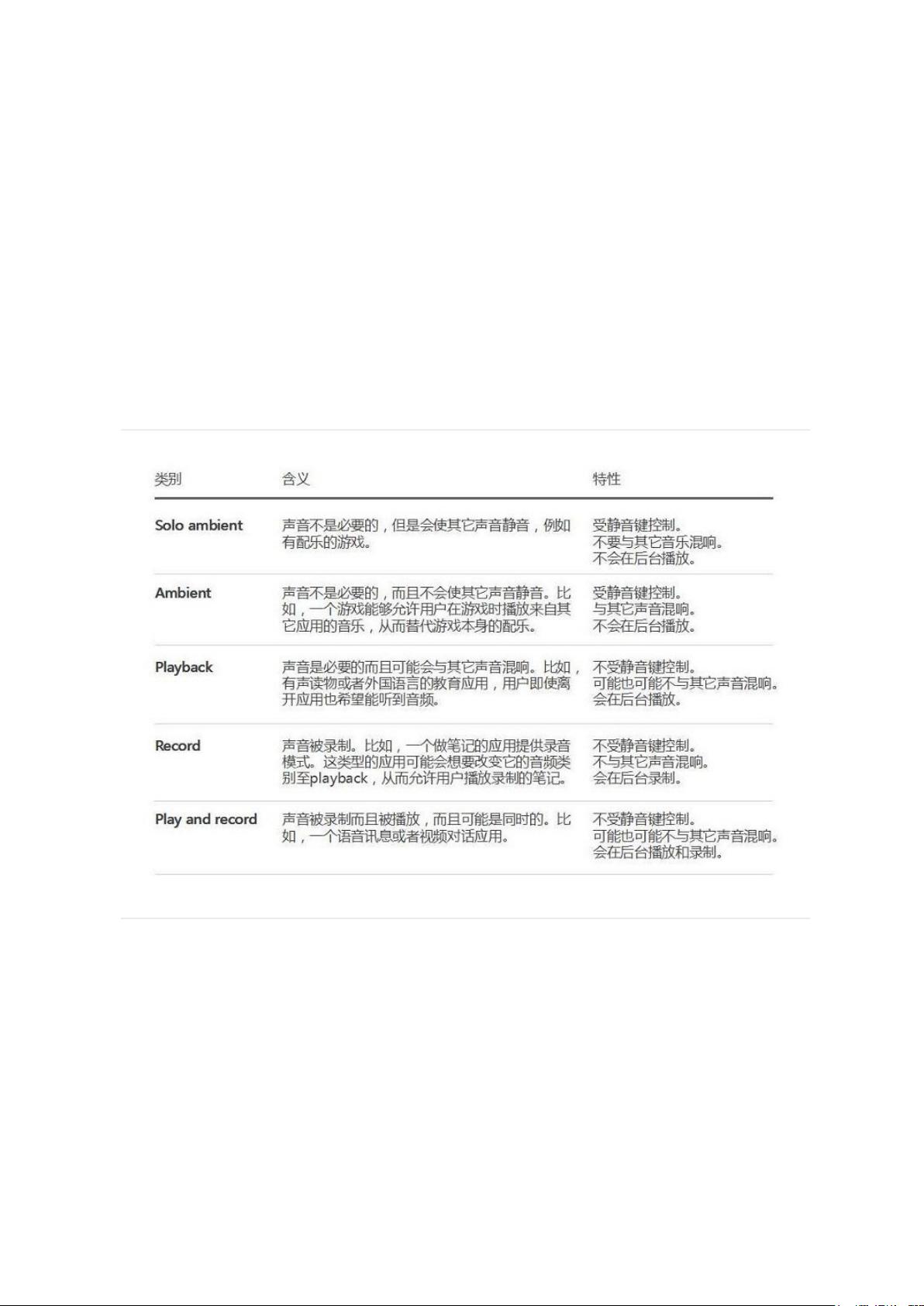
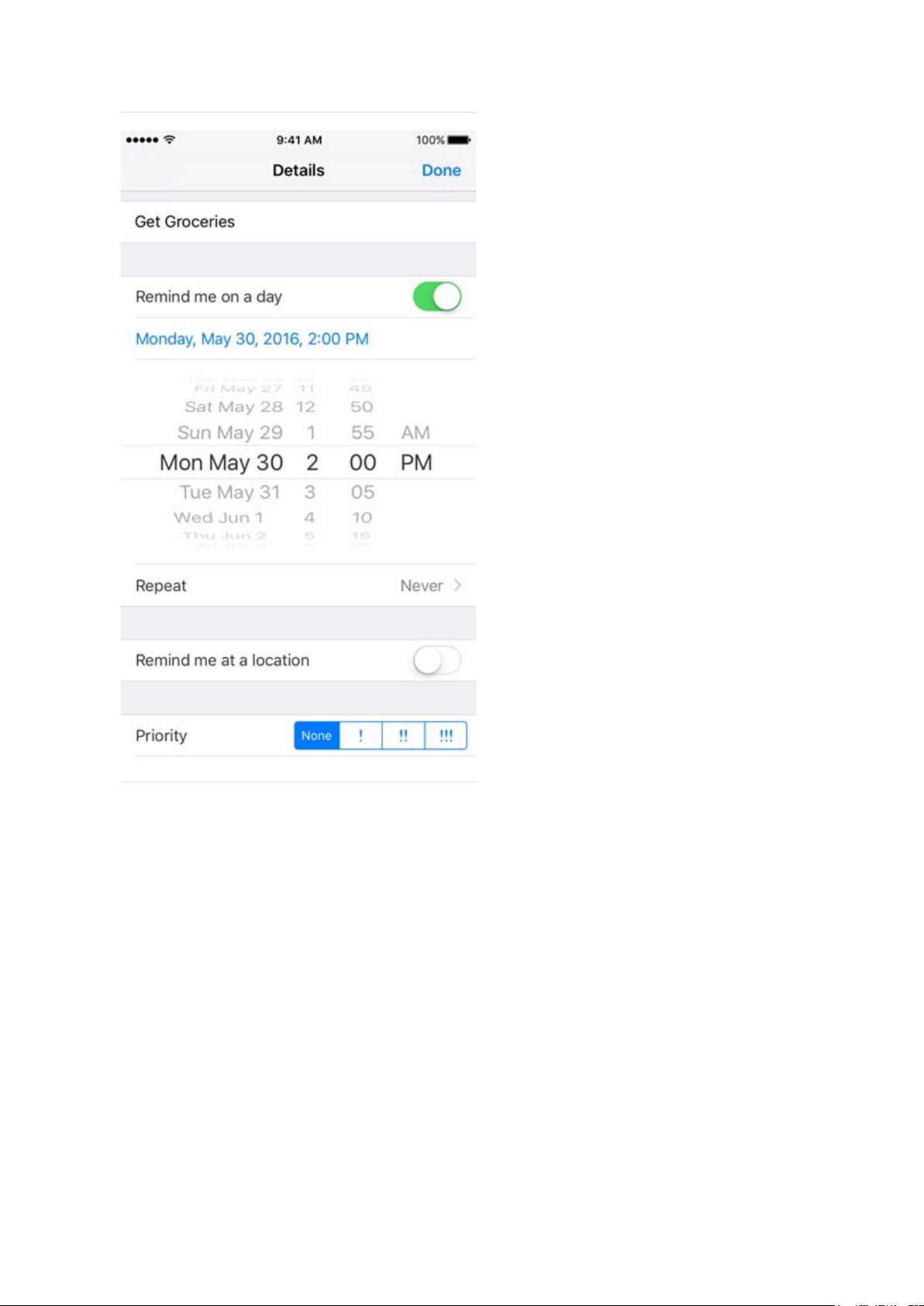
4. 基本界面元素
在iOS10中,基本界面元素可能包括图标、按钮、滑块、开关、标签页、列表视图、导航控制器等。这些元素应当遵循苹果的设计指南,确保一致性并提供良好的用户体验。
5. 学习与应用
对于设计师来说,理解并遵循这些指南不仅可以提高应用的用户体验,也有助于提升应用在App Store中的竞争力。译文版提供了方便国内设计师学习的中文资源,降低了语言障碍。
6. 相关资源
提供的链接中,包括了之前版本的iOS8和iOS9人机界面设计指南,可供设计师对比学习,了解不同版本间的进化和变化。
这篇译文是UI设计师探索和优化iOS10应用设计的重要参考资料,涵盖了设计哲学、实践指导和设计趋势等多个方面。通过深入学习,设计师能够创造出更符合iOS生态系统特性的优质应用。
983 浏览量
点击了解资源详情
247 浏览量
238 浏览量
133 浏览量
159 浏览量
马三小伙儿
- 粉丝: 24
最新资源
- JSP高级编程:结合J2EE, XML, JDBC与网络程序设计
- C++/C编程最佳实践指南
- Hibernate开发入门与高级特性解析
- Struts1架构详解:入门与核心标签库指南
- 南开大学计算机等级考试C++上机100题解析
- 计算机网络概览:教学内容与核心技术
- Java Persistence API (JPA) 教程 - 深入理解ORM规范
- MATLAB在语音信号处理教学中的应用实践
- 嵌入式非特定人孤立词语音识别系统设计
- Groovy编程:Java开发者入门必备
- 软件国际化与本地化测试:打造全球适用的基石
- Oracle初学者常见问题与解答
- Cygwin中GDB调试指南
- C++/C程序员基础编程技能面试试题
- Python与Qt快速构建GUI应用
- 简易网页动态时钟实现代码