浏览器渲染流程详解:从HTML到展示的全过程
146 浏览量
更新于2024-08-30
收藏 370KB PDF 举报
"现代浏览器的工作原理主要聚焦于渲染流程,这是一个复杂的过程,包括构建DOM树、样式计算、布局、分层、绘制、分块、光栅化和合成等多个阶段。在面试中,回流(reflow)和重绘(repaint)这两个概念常常被提及,它们与渲染流程密切相关。
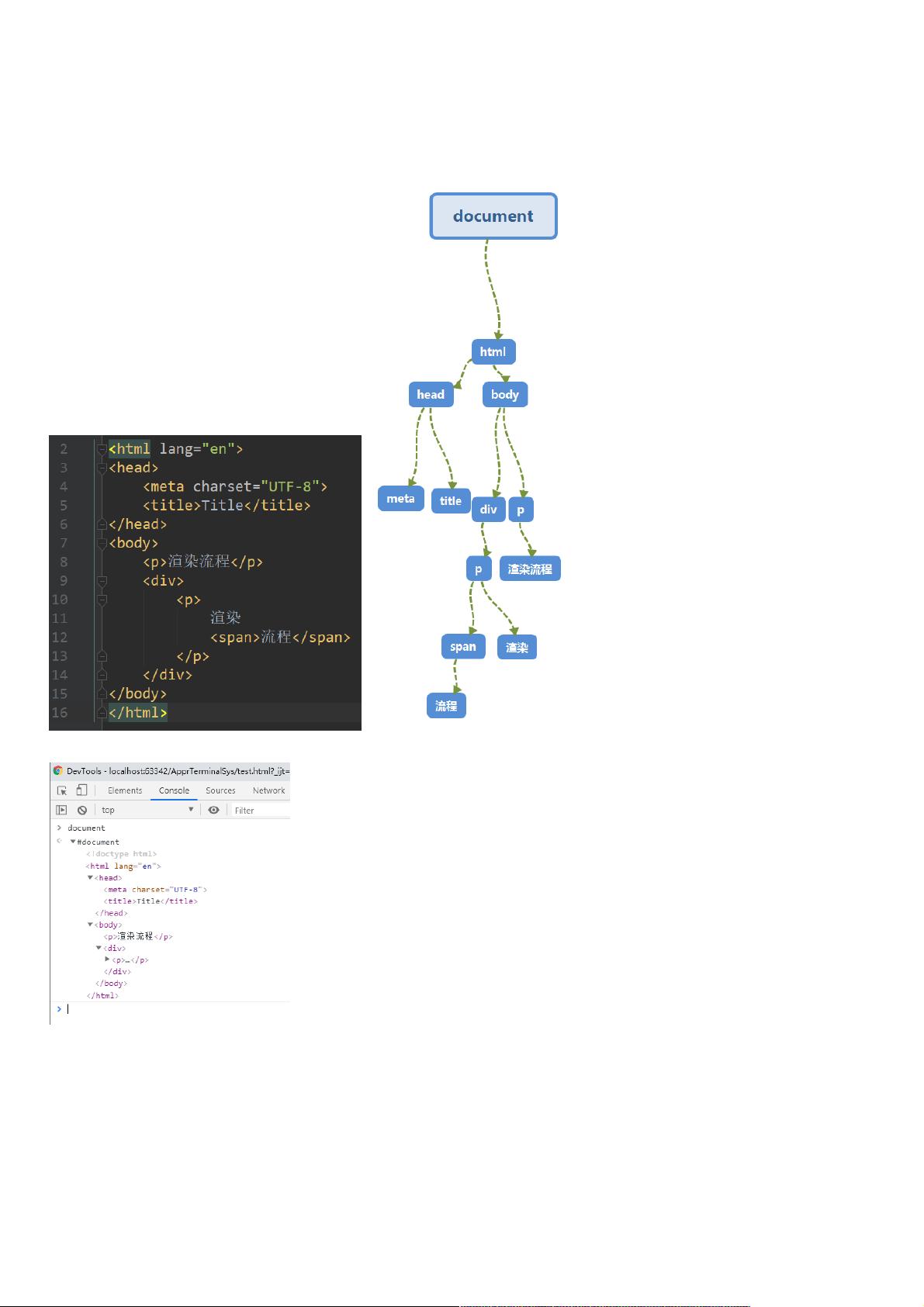
一、构建DOM树(DOMTree)
当浏览器接收到HTML文档时,它需要将其转化为可操作的数据结构——DOM树。HTML解释器将HTML代码解析,形成一个由节点组成的树形结构,每个节点代表HTML的一个元素。开发者可以通过JavaScript访问和修改DOM树。在HTML文档中嵌入的JavaScript可能会阻塞DOM树的构建,直到脚本执行完毕。
二、样式计算(StyleSheets)
CSS样式需要被解析为浏览器可以理解的形式,即样式表(styleSheets)。浏览器会处理来自style标签、外部链接的CSS文件以及元素内联样式的样式信息,并生成对应的样式规则。开发者可以在控制台查看这些解析后的样式表。
三、布局阶段(Layout)
在样式计算完成后,浏览器开始确定每个元素在屏幕上的精确位置,这一过程称为布局。布局涉及到计算DOM树中每个节点的几何属性,如宽度、高度和位置。任何改变元素尺寸或位置的操作都可能导致回流,这是性能开销较大的操作。
四、分层(Layering)
复杂的网页可能需要分层以优化渲染效率。例如,固定定位元素、使用CSS3动画的元素或3D变换的元素会被分配到独立的图层。分层有助于减少不必要的重绘和回流。
五、绘制(Painting)
绘制阶段,浏览器根据布局和样式信息,将元素填充颜色和图像。这包括文本、边框、背景等视觉元素。局部的样式更改只会触发重绘受影响的部分,而非整个页面。
六、分块(Rasterization)
绘制完成后,浏览器将绘制结果转换为像素,这个过程称为光栅化。光栅化的图像会被存储在GPU内存中,以便快速显示。
七、合成(Compositing)
最后,合成阶段将所有图层合并成最终的图像,并将其显示在屏幕上。分层和合成技术显著提高了滚动和其他动态效果的性能。
理解这些渲染流程的细节对于优化网页性能至关重要。开发者应避免不必要的回流和重绘,例如通过使用CSS3的`will-change`属性来预先声明可能变化的属性,或者利用GPU加速通过设置`transform`和`opacity`。此外,将JavaScript执行与DOM构建分离,可以减少阻塞渲染的可能性,提升用户体验。"
2012-11-20 上传
2009-02-09 上传
2009-09-05 上传
2018-05-22 上传
2022-08-08 上传
2021-10-10 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情