Unity游戏开发:利用陀螺仪实现UI及3D场景晃动效果
39 浏览量
更新于2024-09-01
2
收藏 118KB PDF 举报
"这篇教程详细讲解了如何在Unity中实现UI和3D场景跟随手机陀螺仪晃动的效果。文章提供了具体的代码示例,适用于横屏游戏,通过使用Unity的Input.gyro接口来获取手机的倾斜状态,并根据陀螺仪的数据调整UI和3D场景的位置。"
在Unity游戏开发中,利用手机陀螺仪可以创建更真实的交互体验,例如让游戏内的UI或3D场景随着玩家手机的晃动而动态变化。这个功能的实现涉及到对手机陀螺仪数据的读取和解析,以及对游戏对象位置的实时更新。
首先,我们需要定义一个枚举类型`EGyroType`,表示手机的四种倾斜状态:不旋转、向上倾斜、向下倾斜、向左倾斜和向右倾斜。这有助于我们后续判断手机的倾斜方向。
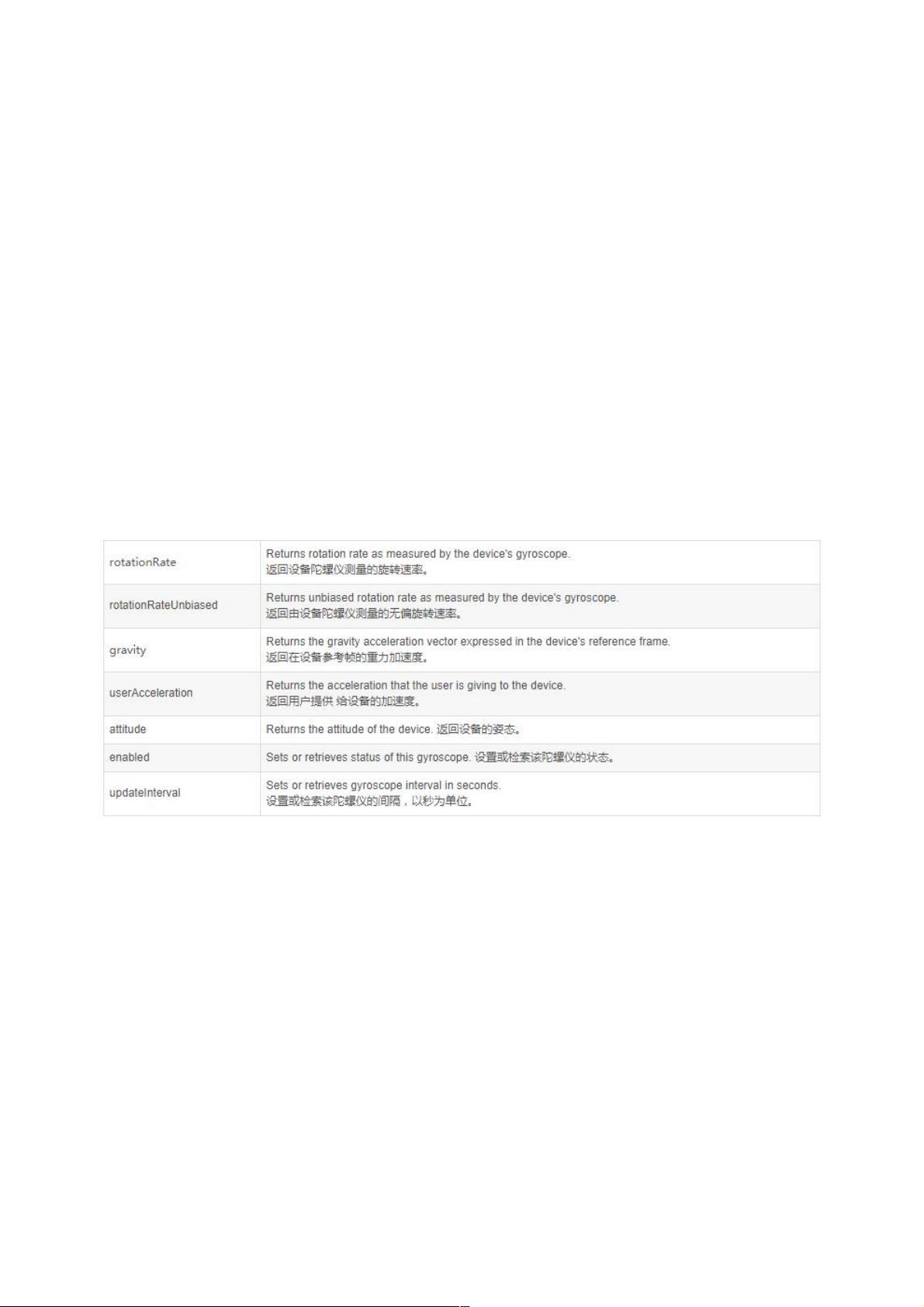
Unity提供了内置的Gyroscope API,通过`Input.gyro.enabled`可以开启或关闭陀螺仪功能,`Input.gyro.gravity`则返回一个`Vector3`变量,包含了手机在三个轴上的重力加速度。在横屏游戏中,当手机水平放置时,`gravity`的Z轴值为-1.0,而Y轴和X轴值为0。随着手机的倾斜,这些值会发生变化,我们可以通过分析这些变化来判断手机的倾斜方向。
例如,当手机向下倾斜时,Y轴负值增大,表示`ToDown`;向上倾斜时,Y轴正值增大,表示`ToUp`。对于Z轴,当其值小于0且Y轴值变大时,表示手机正在向用户方向倾斜,反之则表示远离用户。对于X轴,如果手机向左倾斜,X轴负值会增大,表示`ToLeft`;向右倾斜时,X轴正值会增大,表示`ToRight`。
为了实现UI和3D场景的动态响应,我们需要在一个Update方法中不断检查`Input.gyro.gravity`的值,根据枚举类型`EGyroType`确定当前倾斜状态,然后相应地调整UI元素或3D物体的位置。为了平滑过渡,可以使用插值(Lerp)函数来逐渐改变位置,避免突然跳动。同时,还可以设置一个阈值,只有当手机倾斜超过一定角度时才开始移动UI或3D场景,防止轻微的晃动导致不必要的影响。
当手机停止晃动时,可以使用一个计时器,在一段时间内逐渐恢复UI或3D场景到初始位置,提供更好的用户体验。这通常可以通过添加一个Coroutine来实现,随着时间的推移逐渐将游戏对象的位置Lerp回起始位置。
总结来说,实现Unity UI或3D场景跟随手机陀螺仪晃动效果的关键在于理解并正确解读陀螺仪数据,结合Unity的运动控制和动画系统,创建一个动态且响应灵敏的交互体验。这个功能不仅可以应用于游戏,也可以在其他需要基于手机运动控制的AR或VR应用中发挥作用。
2019-04-09 上传
点击了解资源详情
2022-11-07 上传
2021-01-01 上传
2020-08-19 上传
weixin_38710524
- 粉丝: 7
- 资源: 884
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析