Unity UI与3D场景:跟随陀螺仪的动态响应设计
PDF格式 | 116KB |
更新于2024-08-28
| 195 浏览量 | 举报
本篇文章主要介绍了如何在Unity游戏开发中实现跟随手机陀螺仪的晃动效果,特别是在3D场景和UI界面的交互设计上。需求是当用户通过左右或上下晃动手机时,UI界面和3D场景能够相应地进行实时偏移,而当手机停止晃动后,这些元素会自动恢复到初始位置。这种功能主要针对横屏游戏,但竖屏游戏也可以通过类似的逻辑扩展。
文章首先明确了四个关键的倾斜情况,使用了一个名为`EGyroType`的枚举类型来定义,包括:不旋转(NoRotate)、向上倾斜(ToUp)、向下倾斜(ToDown)、向左倾斜(ToLeft)和向右倾斜(ToRight)。这些类型将帮助开发者判断当前手机的倾斜方向。
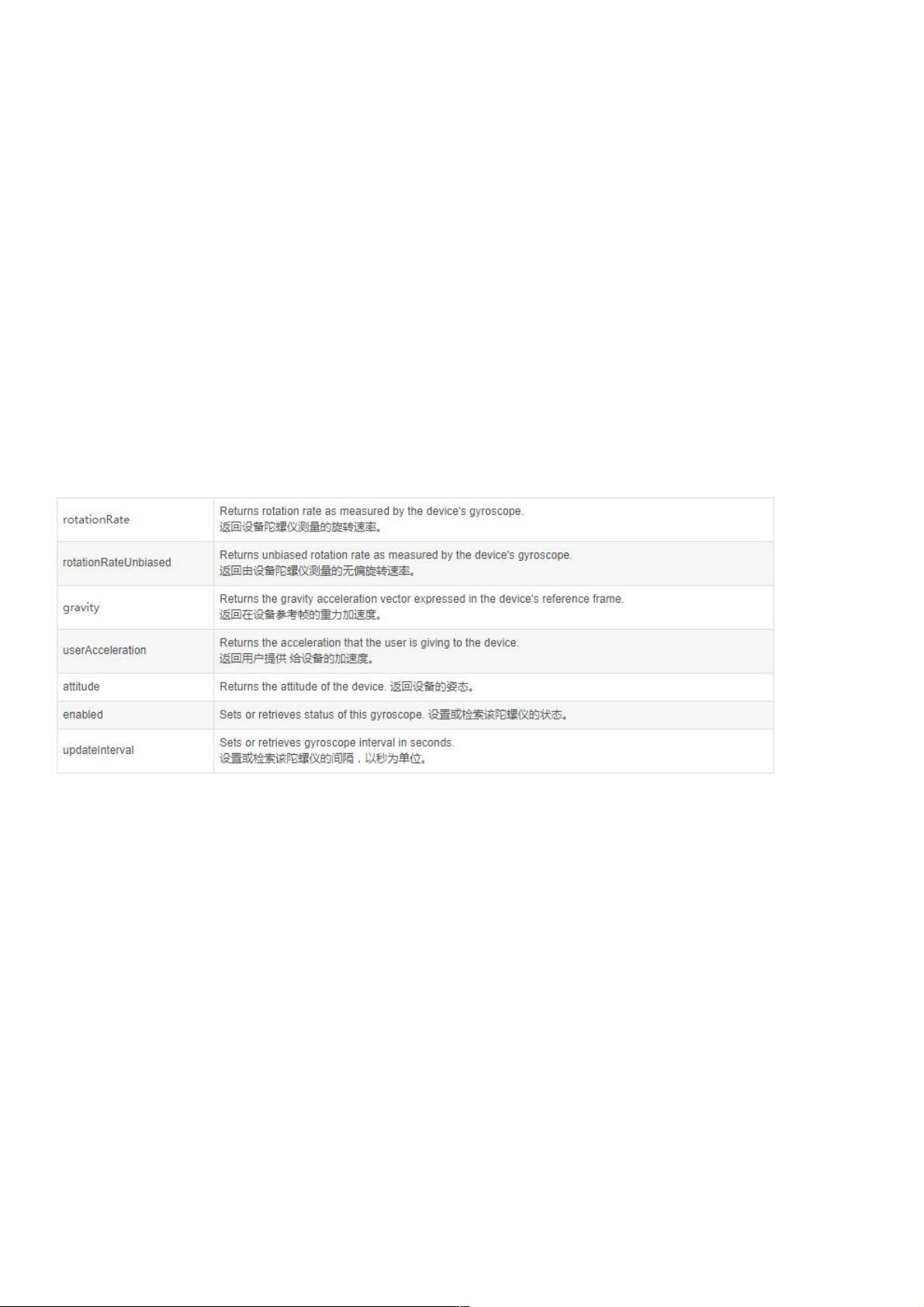
接下来,文章重点讲解了如何利用Unity的Input.gyro接口来获取陀螺仪数据。`enabled`属性控制陀螺仪功能的启用和关闭,而`gravity`属性返回一个Vector3值,表示手机的重力方向。在横屏模式下,当手机朝上水平放置时,`gravity`的z轴为-1。当手机向上或向下倾斜时,`gravity`的y轴值会发生变化,这可以作为判断倾斜方向的依据。
例如,当y值为正,且z值小于0时,表示向上倾斜;当y值为负,且z值小于0时,表示向下倾斜。反之亦然,当z值为正,y值为负时,意味着向下倾斜。开发者可以根据这些规律,编写相应的代码逻辑,使得UI和3D场景的偏移与手机的实际运动相对应。
为了实现动态的跟随效果,开发者需要不断检测`Input.gyro`的实时更新,通过比较前后帧的`gravity`值变化,计算出手机的倾斜角度,并根据`EGyroType`进行相应的UI/场景调整。同时,为了平滑过渡和减少延迟,可能还需要添加一些延时处理和滤波算法,确保在手机晃动停止后,UI和场景能稳定回到初始位置。
总结来说,这篇文章提供了一种利用Unity内置的陀螺仪API来实现手机姿态感知并驱动UI和3D场景响应的手法,这对于提升游戏的真实性和沉浸感具有重要意义。通过理解并应用这些技术,开发者能够创建更具互动性的游戏体验。
相关推荐






weixin_38739044
- 粉丝: 2
最新资源
- Spring开发指南:V0.8预览版 - 持久层、Web工作流与AOP详解
- 精通Eclipse插件开发:从入门到实践
- DB2驱动的联系人信息管理系统数据库设计与实现
- Struts开发步骤详解:从创建工程到数据操作
- C#编程入门与进阶指南
- C#面试必备:核心概念与题目解析
- ESRI Shapefile格式详解:专业地理信息存储标准
- Hibernate缓存机制详解:事务、进程与集群范围
- Java正则表达式完全指南
- 整合STRUTS、SPRING与HIBERNATE实践笔记
- Oracle函数详解:SQL指令与字符串操作
- JAVA数据库编程详解:连接、操作与事务处理
- Java取余操作谜题:解析isOdd方法的陷阱
- 高质量C++/C编程规范与指南
- 计算机网络习题解析与解答
- 配置多节点JBoss服务器:端口修改指南