Vue实战:一步步教你实现todolist应用
95 浏览量
更新于2024-09-02
收藏 132KB PDF 举报
"本文将介绍如何使用Vue.js框架来实现一个基本的todolist应用。"
在前端开发中,Vue.js是一个流行的渐进式JavaScript框架,它允许开发者轻松地构建用户界面。本文将以“使用Vue完成一个简单的todolist的方法”为主题,逐步指导你如何通过Vue实现一个基础的待办事项管理器。
首先,为了快速搭建Vue项目的结构,我们可以使用vue-cli这个脚手架工具。通过以下命令可以安装和初始化项目:
1. 全局安装vue-cli:`npm install -g vue-cli`
2. 初始化项目:`vue init webpack my-project`
3. 进入项目目录:`cd my-project`
4. 安装依赖:`npm install`
5. 启动开发服务器:`npm run dev`
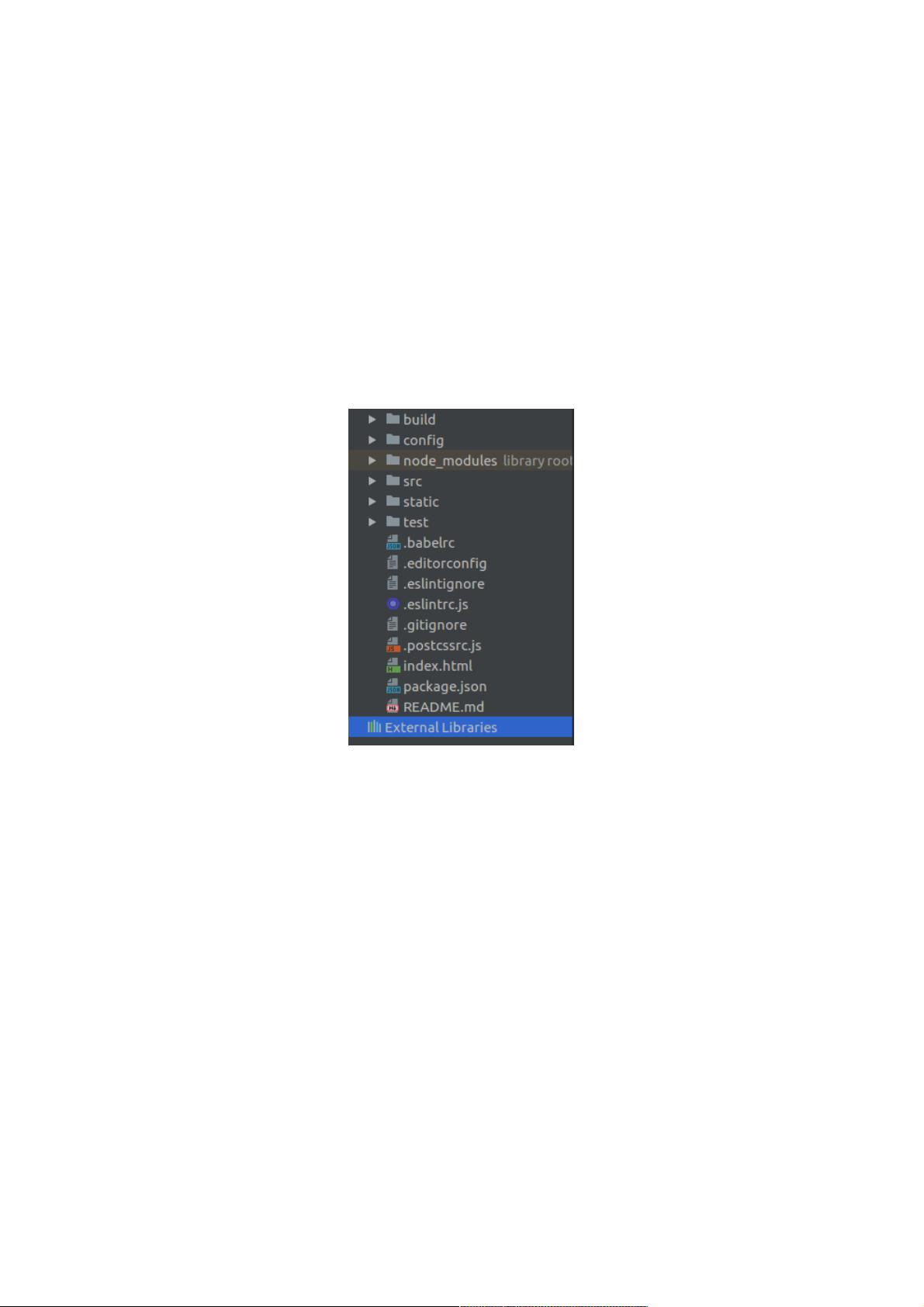
这将创建一个基于webpack配置的Vue项目,其中包含了必要的文件和目录结构。
接下来,我们要在`src/App.vue`文件中编写todolist的核心代码。这个文件是Vue应用的主组件,通常包含模板、脚本和样式三个部分。
对于一个基础的todolist,我们需要实现以下功能:
1. 显示todo列表:在模板中,我们可以使用`v-for`指令遍历`items`数组中的每个对象,并将其`label`属性显示在列表中。例如:
```html
<ul>
<li v-for="item in items" :key="item.label">{{ item.label }}</li>
</ul>
```
2. 判断任务完成状态并展示样式:可以使用`v-bind:class`指令根据`isFinished`属性来动态添加或移除CSS类。例如,如果任务已完成,可以添加`text-decoration: line-through`样式:
```html
<li v-for="item in items" :key="item.label" :class="{ finished: item.isFinished }">{{ item.label }}</li>
```
在CSS中定义`finished`类:
```css
.finished {
text-decoration: line-through;
}
```
3. 动态添加todo:在输入框中输入新任务,点击回车后,将新输入的值添加到`items`数组。可以在`<input>`元素上监听`keyup`事件,当回车键被按下时,将输入值添加到列表:
```html
<input v-model="newItem" @keyup.enter="addTodo">
```
4. 切换任务状态:为列表项添加点击事件,切换`isFinished`状态:
```html
<li v-for="item in items" :key="item.label" @click="toggleTodo(item)">{{ item.label }}</li>
```
并在`methods`对象中定义`toggleTodo`方法:
```javascript
methods: {
toggleTodo(item) {
item.isFinished = !item.isFinished;
},
addTodo() {
this.items.push({ label: this.newItem, isFinished: false });
this.newItem = '';
}
},
data() {
return {
items: [/* 初始数据 */],
newItem: ''
};
}
```
至此,一个基础的Vue todolist应用已经完成。通过这种方式,你可以学习到Vue的基础知识,包括组件、数据绑定、事件处理以及状态管理。随着对Vue的理解深入,可以进一步扩展功能,如删除任务、编辑任务、本地存储等,以实现更复杂的todolist应用。
在实际项目中,Vue.js提供了丰富的特性,如组件化、响应式数据绑定、指令系统等,使得开发者能够构建出高效、可维护的前端应用。同时,Vue生态系统还提供了Vuex(状态管理库)、Vue Router(路由管理库)等工具,进一步增强了开发效率。
点击了解资源详情
502 浏览量
201 浏览量
125 浏览量
216 浏览量
2021-05-21 上传
131 浏览量
1058 浏览量
2021-04-14 上传
weixin_38519387
- 粉丝: 3
最新资源
- 掌握必备的DOS命令:从ping到tracert
- J2EE入门指南:从 Oak 到 J2EE Tutorial 的历史演变
- DOM在VBScript中的应用与浏览器对象结构解析
- 网络软件架构风格与设计:REST原则解析
- Velocity模板引擎:Java web开发新选择
- Velocity Java开发指南中文版:入门与实战
- Ruby经典教程:揭开动态编程奥秘
- Java实现快速拼写检查程序设计与分析
- C#编码规范详解:从文件到注释的全面指导
- MapInfo指南:全球视图地理信息系统详解
- Eclipse与Lomboz集成J2EE开发:JBoss服务器设置
- StarTeam 2005 安装与配置指南
- Struts框架入门教程:快速掌握Web开发
- Js表单验证技术全览
- ARM内核结构详解:程序员模型与存储器格式
- C++基础入门与HelloWorld示例