JavaScript控制台命令详解与示例
101 浏览量
更新于2024-09-01
收藏 182KB PDF 举报
"JavaScript控制台使用方法"
在JavaScript开发中,控制台是一个非常重要的工具,它可以帮助开发者调试代码、查看运行结果以及分析性能。本文主要介绍JavaScript控制台的一些常用功能,包括显示信息的命令、占位符、分组显示以及`console.dir()`的使用。
一、显示信息的命令
JavaScript提供了多个控制台输出方法,每种方法适用于不同类型的调试需求:
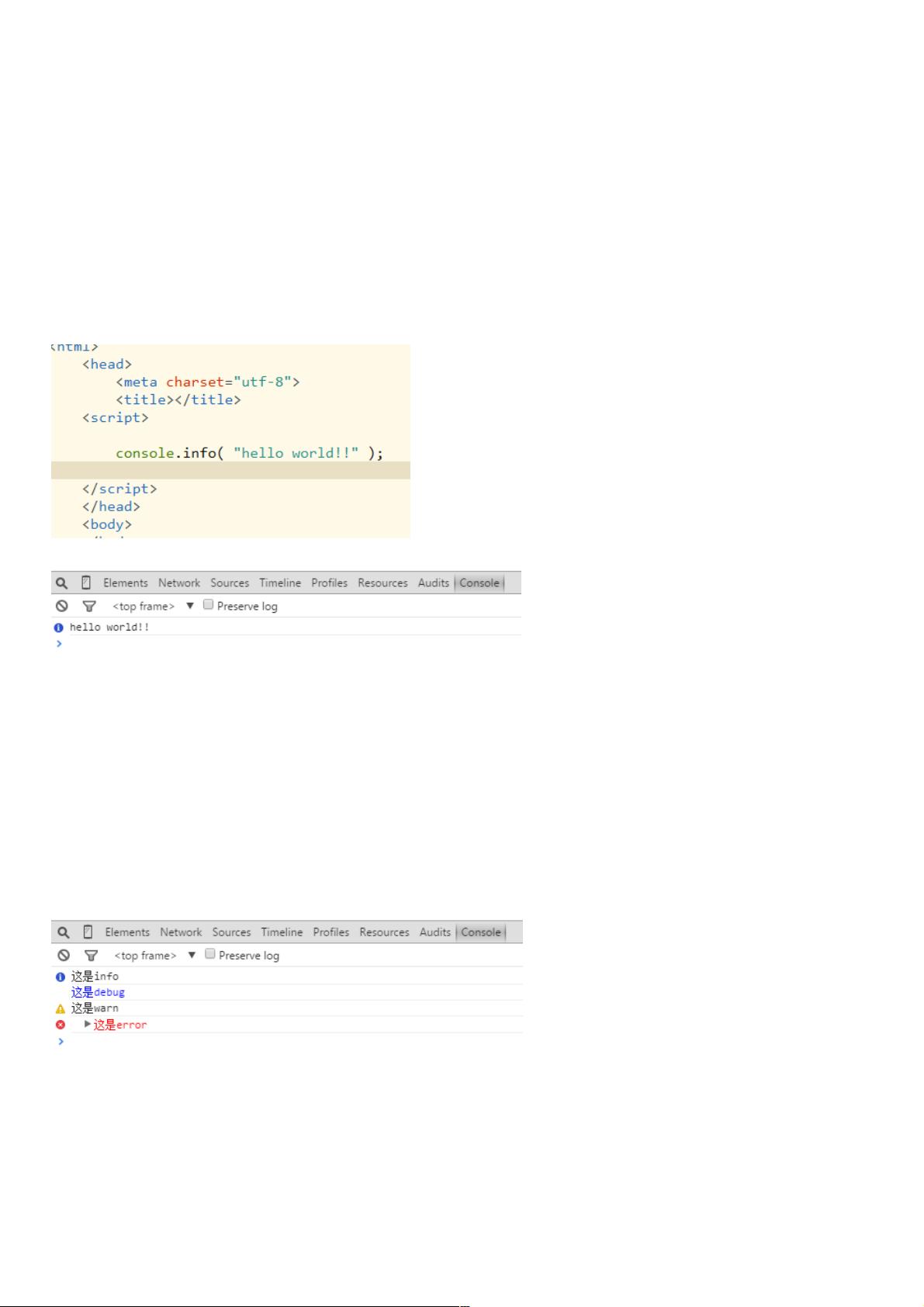
1. `console.log()`: 用于在控制台输出常规信息,不会在网页上显示。例如:`console.log("Hello World");`
2. `console.info()`: 输出一般性信息,通常用于非错误性的状态更新。
3. `console.debug()`: 用于除错,标记可能的问题或调试信息。
4. `console.warn()`: 显示警告信息,表示可能存在潜在问题但程序仍可继续执行。
5. `console.error()`: 当发生严重错误时使用,程序可能因此中断。
二、占位符
控制台输出可以使用类似C语言`printf`的占位符,简化字符串格式化:
- `%s`: 字符串
- `%d`或`%i`: 整数
- `%f`: 浮点数
- `%o`: 对象
例如:
```javascript
console.log("%d年%d月%d日", 2011, 3, 26);
console.log("圆周率是%f", 3.1415926);
```
三、分组显示
`console.group()` 和 `console.groupEnd()` 用于组织控制台输出,将相关的日志条目分组在一起,方便查看和理解代码逻辑:
```javascript
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
```
四、`console.dir()`
这个方法用于打印出对象的完整结构,包括其所有属性和方法,这对于查看和理解复杂对象非常有用。例如:
```javascript
var dog = {
name: "大毛",
color: "黄色"
};
dog.bark = function() {};
console.dir(dog);
```
通过以上方法,开发者可以更有效地利用JavaScript控制台进行代码调试和分析,提高开发效率。在实际工作中,结合使用这些控制台功能,可以帮助我们快速定位问题,优化代码,从而提升整体的编程体验和项目质量。
2019-08-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-05-22 上传
2020-10-22 上传
weixin_38608726
- 粉丝: 5
- 资源: 938