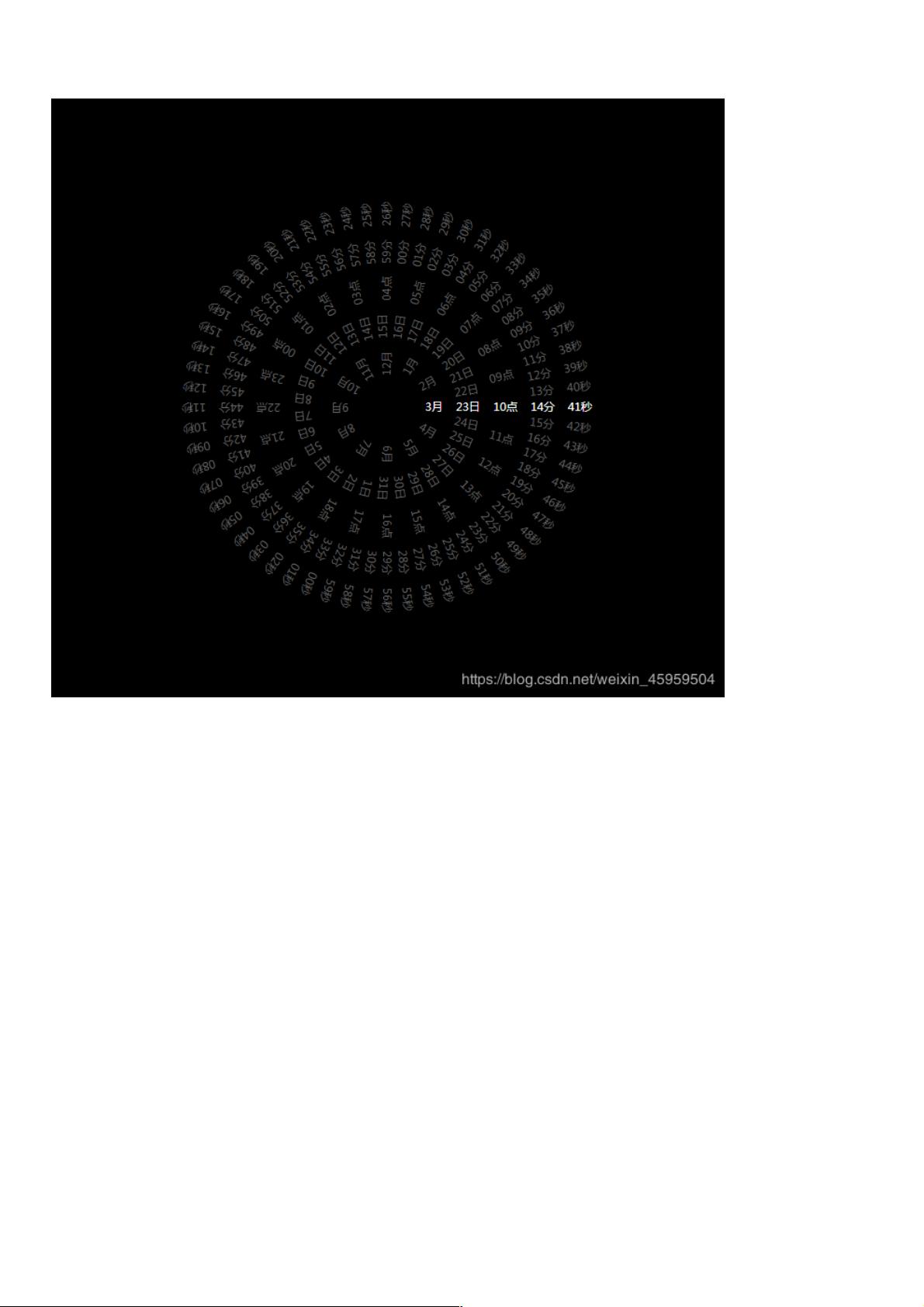
JavaScript实现动态圆形时钟效果
115 浏览量
更新于2024-08-30
收藏 95KB PDF 举报
本篇文章主要介绍了如何在HTML和JavaScript中创建一个动态的圆形时钟效果。首先,我们从HTML结构开始,定义了一个包含时间显示元素(如月份、日期、小时、分钟和秒)的布局。HTML部分设置了全局样式,如背景颜色、字体大小和清除溢出内容,以及使用内联样式来控制span元素的显示方式和位置。
`.on`类用于突出显示某些时间单位,比如白色文本表示当前时间。`.wrapper`元素定义了整个时钟容器,设置其绝对定位并居中显示,通过`margin-top`和`margin-left`调整中心位置。`.timebox`是一个圆形的时钟框,具有边框圆角,且设置了过渡效果,使其在改变样式时平滑过渡。
`.timeboxspan`是时间单位的显示元素,如月份、日期等,同样采用绝对定位,并设置了宽度、高度、对齐方式和初始偏移量。`findSiblings`函数用于遍历特定标签的兄弟节点,这在后续的JavaScript代码中可能用于动态获取或操作这些元素。
JavaScript部分的核心内容尚未展示,但从这部分描述推测,它将涉及以下几点:
1. **事件监听与更新**: 可能会有一个定时器或者事件循环,每秒更新秒数,然后根据秒数递增其他时间单位(如分钟、小时),并检查是否达到新的一小时或天,从而更新相应的显示。
2. **计算位置**: 为了保持时钟的圆形外观,JavaScript可能会计算每个时间单位显示元素的位置,确保它们在圆形上均匀分布。
3. **CSS动画**: 通过`transition`属性,当时间单位的值变化时,对应的 `.timeboxspan` 的样式会平滑地过渡到新值,实现动态效果。
4. **状态管理**: 需要保存和管理当前的时间状态,以便于在用户交互或程序内部逻辑中切换显示的时间。
5. **交互性**: 可能会有用户交互的部分,例如点击某个时间单位跳转到相应日期或小时。
这篇文章将展示如何利用JavaScript结合HTML创建一个美观且实时更新的圆形时钟,并可能包含一些基本的前端框架或库来简化开发过程。阅读者可以从中学习到如何处理时间的动态更新、CSS动画的使用以及如何与HTML元素进行交互。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-07-21 上传
2009-10-29 上传
2011-12-15 上传
weixin_38566180
- 粉丝: 2
- 资源: 967
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍