使用JS和JSON在Ajax中构建简单查询示例
187 浏览量
更新于2024-08-30
收藏 143KB PDF 举报
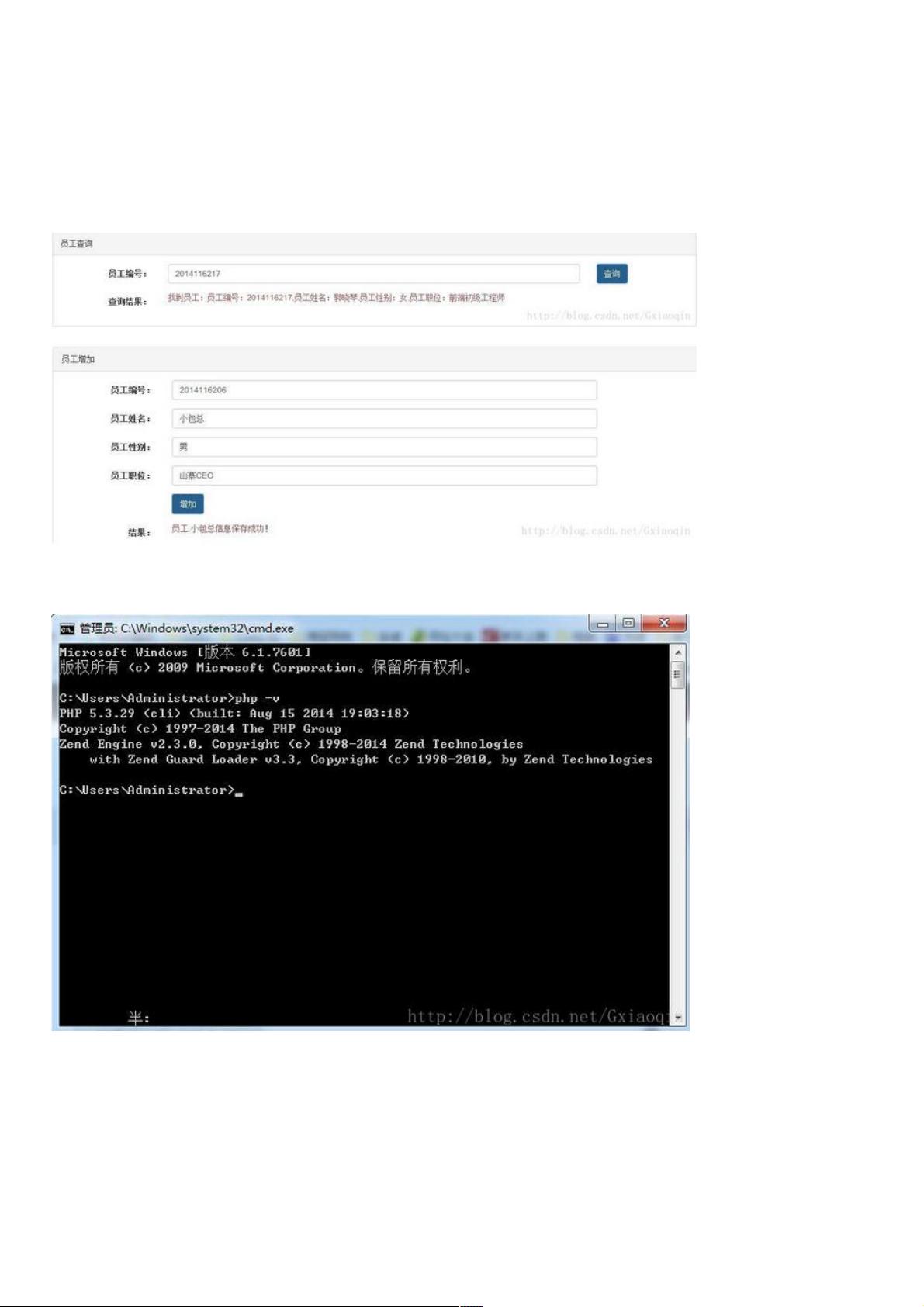
"本教程将通过JavaScript结合JSON来实现一个简单的AJAX实例,利用PHPStudy作为本地开发环境。首先,确保安装了PHPStudy或其他类似软件,并将HTML、JS和CSS文件放入PHPStudy的WWW目录。接着,配置系统环境变量,使PHP可执行文件能够被识别。在完成这些准备工作后,创建一个新的项目,例如命名为AjaxDemo。
在`index.html`文件中,我们看到一个Bootstrap样式的简单网页布局,包含一个员工查询的表单。表单有一个输入框用于输入员工编号,以及一个按钮触发查询操作。JavaScript部分将在按钮点击事件中发挥作用,使用AJAX技术向服务器发送请求。
AJAX(异步JavaScript和XML)是一种在不刷新整个页面的情况下,与服务器交换数据并更新部分网页的技术。在这个实例中,我们将使用POST请求向服务器发送数据,而不是传统的表单提交方式。当用户点击“查询”按钮时,JavaScript会捕获这个事件,阻止默认的表单提交行为,并构建一个包含员工编号的JSON对象。
在JavaScript代码中,我们将使用`XMLHttpRequest`对象或者更现代的`fetch API`来创建网络请求。首先,创建一个XMLHttpRequest实例,然后设置请求方法(POST),URL(通常是当前页面的PHP脚本),以及数据(JSON格式的员工编号)。接着,设置请求头以表明发送的数据类型是JSON。然后,监听`onreadystatechange`事件,当服务器响应准备好时,读取响应状态和数据。如果请求成功,解析返回的JSON数据并更新页面。
在服务器端,PHP脚本接收到POST请求后,解析JSON数据,执行查询操作(例如,从数据库中查找员工信息)。查询结果再次转换为JSON格式,然后返回给前端。前端JavaScript接收到这些数据后,可以使用DOM操作将结果显示在页面上,无需刷新整个页面。
总结来说,这个实例展示了如何使用JavaScript和JSON通过AJAX实现无刷新的交互式查询功能。通过这种方式,可以提升用户体验,因为只有必要的数据会被更新,而不是整个页面。同时,也介绍了如何在本地环境中使用PHPStudy进行开发,以及如何配置环境变量以运行PHP。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-01-18 上传
2011-05-10 上传
2020-10-23 上传
2019-05-27 上传
2019-04-07 上传
2010-01-22 上传
weixin_38565221
- 粉丝: 6
- 资源: 946
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录