提升JavaScript执行效率:技巧与优化
51 浏览量
更新于2024-08-29
收藏 107KB PDF 举报
在现代Web开发中,JavaScript被广泛用于提升用户交互体验,包括动态网页、表单验证、异步通信等。然而,大量的JavaScript代码如果不加以优化,可能会对网站性能造成显著影响。本文将探讨几种关键的JavaScript优化策略,以提高执行效率。
首先,关于JavaScript函数的使用,虽然在某些场景下可以直接使用字符串形式执行代码(如`eval`),但这种方式会导致每次运行时都需要重新解析,降低了性能。推荐的做法是使用函数表达式,如`eval(newfunction(){output=(input*input)})`,这样可以预先编译函数,让JavaScript引擎进行优化。
其次,针对定时器,如`setTimeout`,应避免直接传递字符串作为回调函数,因为这样会产生额外的字符串解析步骤。改用匿名函数如`setTimeout(function(){alert(1)},1000)`,让代码在调用时立即编译,提高执行速度。
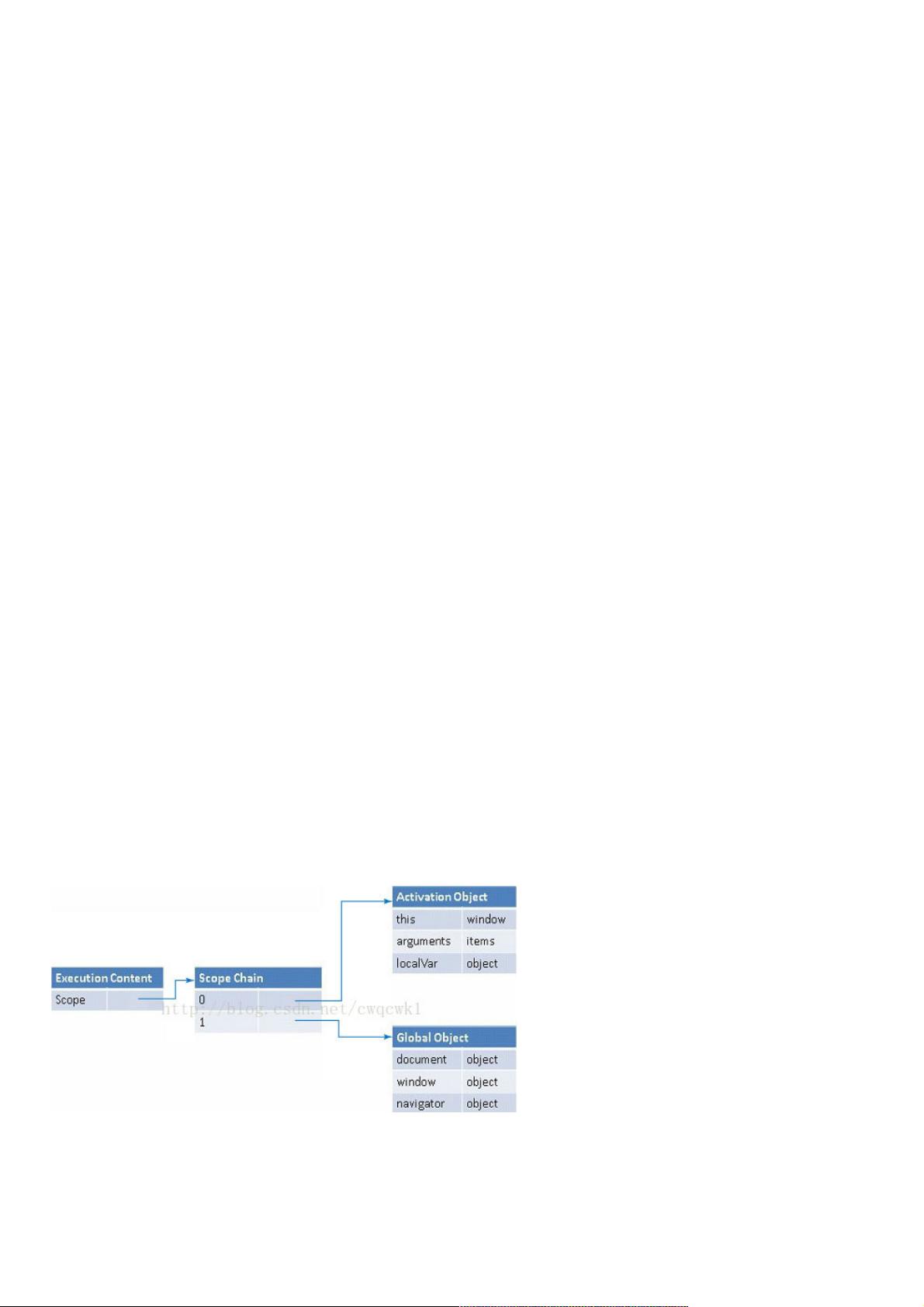
JavaScript的作用域管理是另一个关键因素。理解作用域链有助于减少全局变量的使用,因为全局变量的查找需要遍历整个作用域链,消耗时间。比如,在`test`函数内部,局部变量优于全局变量,因为查找速度快。同时,`with`和`try-catch`语句会增加作用域链的复杂性,可能带来额外的性能开销。
在处理字符串时,JavaScript中的字符串连接(如`"hello" + "world"`)会频繁地创建和销毁新的字符串对象,这在早期浏览器中效率较低。为了避免这种性能损耗,应当尽量减少字符串拼接次数,或者使用`+=`操作符构建长字符串,但这可能在处理大量数据时仍存在性能问题。对于这种情况,可以考虑使用`Array.prototype.join()`或模板字符串(template literals)来高效地拼接字符串。
优化JavaScript执行效率的关键在于合理利用函数表达式、减少全局变量、理解作用域链的工作原理,并选择合适的字符串处理方法。通过这些技巧,开发者可以在提升用户体验的同时,确保网站的性能表现。
2024-01-02 上传
2017-12-13 上传
2020-10-20 上传
2020-10-23 上传
2009-12-03 上传
2012-07-22 上传
2008-11-13 上传
2020-10-27 上传
2020-11-23 上传
weixin_38696582
- 粉丝: 5
- 资源: 953
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目