Java学习资源:DHTML与CSS详解
需积分: 10 120 浏览量
更新于2024-07-30
收藏 1.32MB PPT 举报
"该资源是一份关于Java的资料,但其中也包含了关于CSS(层叠样式表)的基础介绍。这份资料强调了CSS在控制网页样式和内容分离中的作用,并介绍了三种不同的方式来在HTML中应用CSS:行内样式、内部样式和外部样式表。"
在Java编程领域中,虽然主要讨论的焦点通常是核心编程概念、类库、框架或算法,但此资源却提到了CSS,这是Web开发中用于设计和布局网页样式的语言。CSS与Java虽不直接相关,但它们都是Web开发的重要组成部分,尤其是在构建动态和响应式网站时。
**CSS简介**
CSS(层叠样式表)是一种标记性语言,用于定义HTML或XML(包括如SVG、MathML等各种XML方言)文档的呈现。它的主要功能是控制网页元素的样式,比如字体、颜色、大小、布局和位置。通过使用CSS,开发者可以将内容和表现分离,使网页设计更灵活且易于维护。
**CSS应用方式**
1. **行内样式**:将CSS直接添加到HTML元素的`style`属性中。例如,`<p style="background-color:#FF0000;">`将设置段落的背景颜色为红色。
2. **内部样式**:在HTML文档的`<head>`部分定义一个`<style>`元素,其中包含所有页面共用的CSS规则。这种方式使得样式只应用于当前页面。
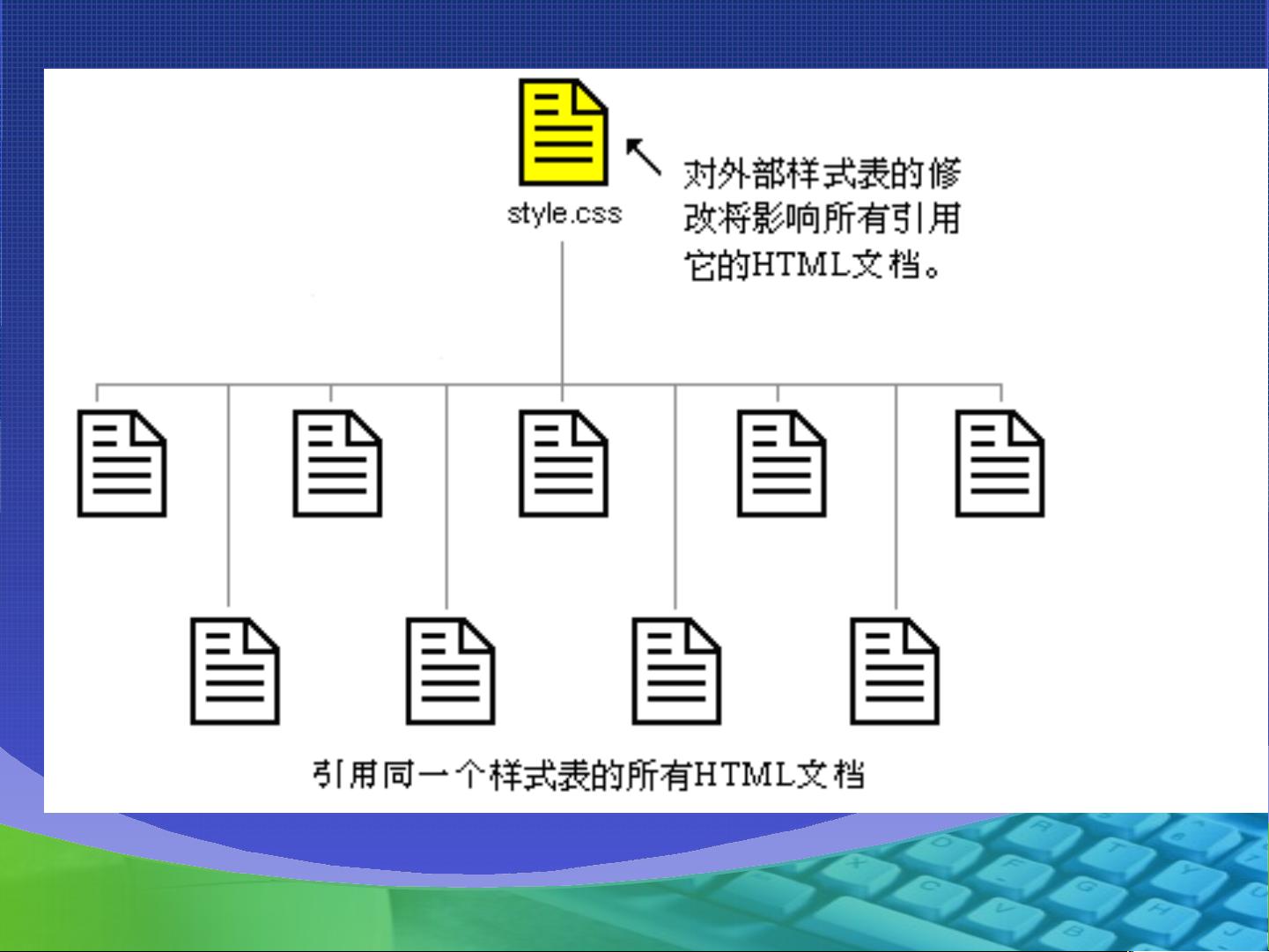
3. **外部样式表**:创建一个单独的CSS文件(如`style.css`),然后在HTML文档的`<head>`部分使用`<link>`标签引用它。这允许样式在整个网站中复用,提高代码的可维护性和效率。
**HTML与CSS结合使用**
通过结合使用DHTML(Dynamic HTML)中的HTML、JavaScript和CSS,开发者可以创建交互式和动态的网页内容。例如,JavaScript可以用来响应用户操作,改变CSS样式,从而实现动态效果。
总结来说,这份资料虽然名为“很有用的java资料”,但其中包含的CSS信息对于理解Web开发中的样式控制至关重要。了解如何有效地使用CSS可以提升网页设计的质量,同时也有助于Java开发者在构建Web应用程序时更好地理解前端呈现的逻辑。
2007-08-24 上传
2013-09-06 上传
2023-06-08 上传
2023-06-19 上传
2023-03-22 上传
2023-05-10 上传
2023-10-26 上传
2023-06-24 上传
2023-05-23 上传
abcd2009303407
- 粉丝: 0
- 资源: 3
最新资源
- 天池大数据比赛:伪造人脸图像检测技术
- ADS1118数据手册中英文版合集
- Laravel 4/5包增强Eloquent模型本地化功能
- UCOSII 2.91版成功移植至STM8L平台
- 蓝色细线风格的PPT鱼骨图设计
- 基于Python的抖音舆情数据可视化分析系统
- C语言双人版游戏设计:别踩白块儿
- 创新色彩搭配的PPT鱼骨图设计展示
- SPICE公共代码库:综合资源管理
- 大气蓝灰配色PPT鱼骨图设计技巧
- 绿色风格四原因分析PPT鱼骨图设计
- 恺撒密码:古老而经典的替换加密技术解析
- C语言超市管理系统课程设计详细解析
- 深入分析:黑色因素的PPT鱼骨图应用
- 创新彩色圆点PPT鱼骨图制作与分析
- C语言课程设计:吃逗游戏源码分享