Vue.js快速入门:安装与环境配置
165 浏览量
更新于2024-08-30
收藏 405KB PDF 举报
"Vue.js是一个轻量级的前端框架,注重视图层,适用于构建用户界面。它的特点是易用、灵活且高效。易用性体现在只需基础的HTML、CSS和JavaScript知识就能上手。灵活性在于其核心小而精,可扩展性强,适合不同规模的应用。高效性则体现在其小巧的运行大小和快速的虚拟DOM处理。Vue.js采用MVVM模式,对于有Angular经验的开发者来说,学习曲线较为平缓。
在开发环境中,Vue推荐使用Node.js作为JavaScript的运行环境,因为Node.js内置了npm包管理器。然而,由于国内访问npm速度较慢,建议使用淘宝NPM镜像。Webpack是常用的静态资源打包工具,Vue CLI则用于生成工程模板,简化项目初始化工作。
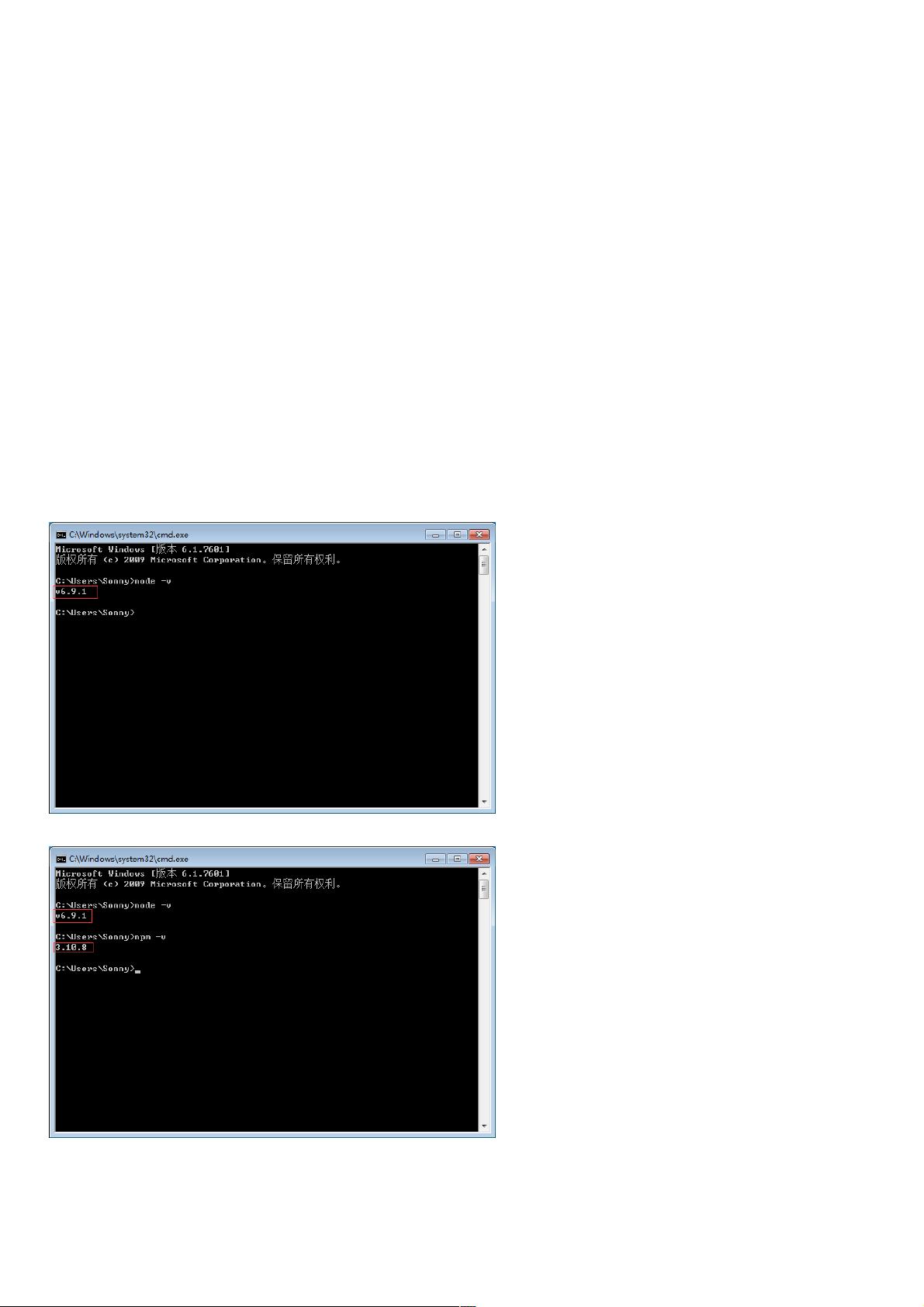
安装Vue.js首先需要确保安装了Node.js,可以从官方站点下载并按照提示进行安装。安装完成后,可以通过`node -v`和`npm -v`命令检查是否正确安装。若需使用国内npm镜像,可运行`npm install -g cnpm --registry=https://registry.npm.taobao.org`来安装cnpm。
Vue.js的安装通常通过npm进行,对于创建新项目,可以利用Vue CLI。首先确保安装了Vue CLI,运行`npm install -g @vue/cli`。然后,通过`vue create project-name`命令创建一个新的Vue项目,其中`project-name`是自定义的项目名。安装完成后,进入项目目录并启动开发服务器,例如`cd project-name`后运行`npm run serve`。
在实际开发中,Vue.js提供了丰富的指令、组件系统和状态管理工具Vuex,以及Vue Router用于路由管理,这些工具能帮助开发者构建功能复杂的SPA(单页应用)。Vue.js的生态系统还包括众多插件和库,如Axios用于HTTP请求,Vue-Axios实现Vue与Axios的结合等,进一步提高了开发效率和应用功能。
Vue.js以其简洁的API、高效的性能和强大的生态,成为现代前端开发的热门选择。通过理解其基本概念和安装流程,开发者可以迅速地融入Vue.js的世界,创建出高性能的前端应用。"
2023-08-11 上传
2022-06-13 上传
2023-03-12 上传
2019-05-03 上传
2021-05-27 上传
点击了解资源详情
点击了解资源详情
2023-08-27 上传
2021-05-27 上传
weixin_38640117
- 粉丝: 1
- 资源: 926