Vue组件拖拽开发详解:复用与维护提升
164 浏览量
更新于2024-08-30
收藏 140KB PDF 举报
Vue拖拽组件开发实例详解
Vue作为一个现代的前端开发框架,因其诸多优势被广泛应用于项目开发中。首先,Vue的优势在于其良好的兼容性,它专注于最新的浏览器特性,无需顾虑低版本浏览器的兼容问题,这对于追求高效开发和简洁体验的团队来说是理想选择。其次,Vue采用虚拟DOM技术,这使得性能优化显著,提高了应用的响应速度。其轻量级的特性使得框架自身的运行更为高效,同时高效的双向数据绑定机制使得开发者能够轻松管理视图与数据的同步。
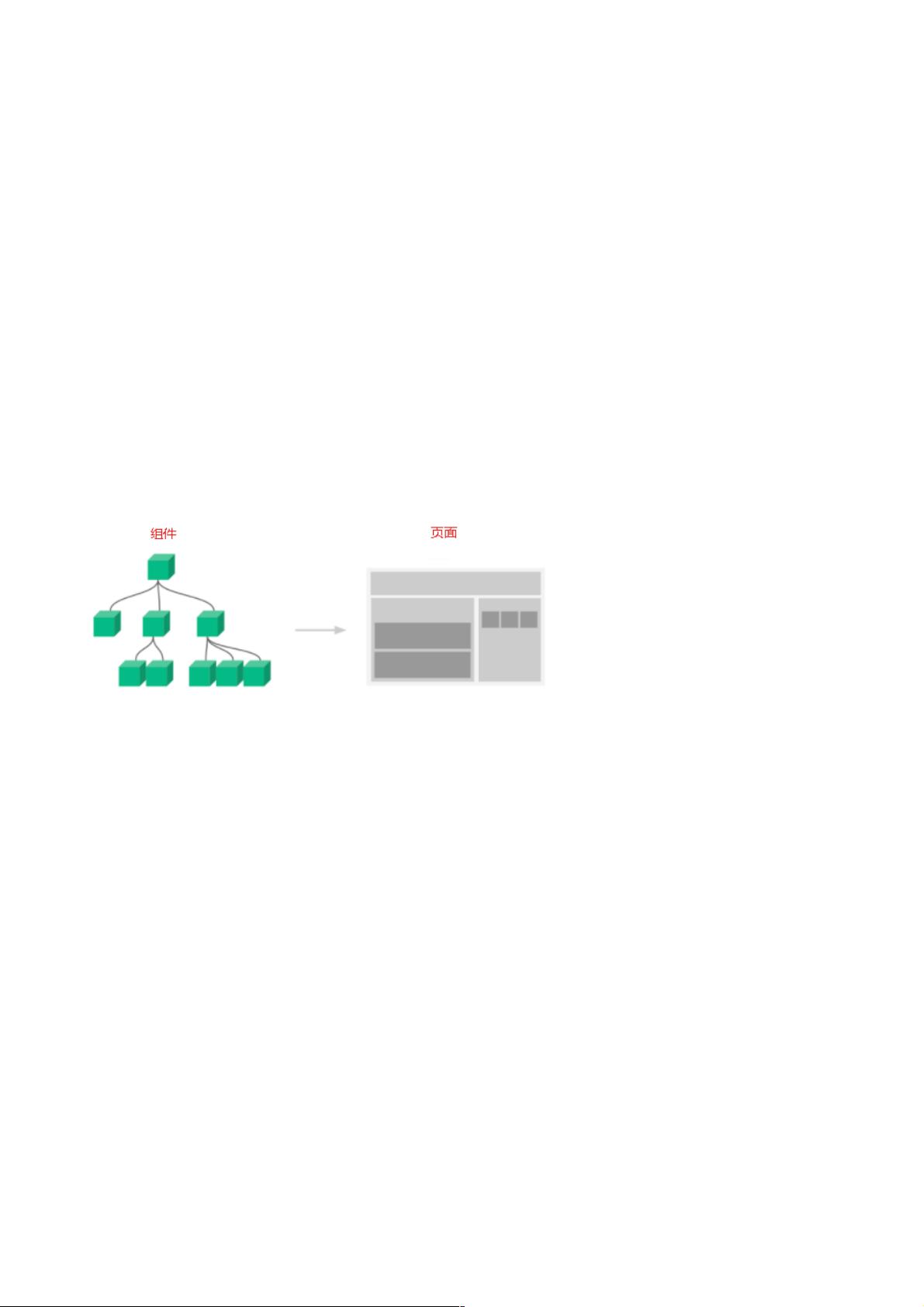
在Vue中,组件化开发是关键,它强调代码的复用性和可维护性。将页面拆分成可复用的组件,每个组件都有自己的模板、逻辑代码和样式,通过配置参数进行差异化,这样不仅提高了代码的复用率,还降低了维护成本。例如,当需要调整某个组件的样式或功能时,只需要修改组件的配置,而无需触及其他地方的代码,使得问题定位更加直观。
在实现拖拽组件时,Vue利用了其核心的数据驱动原理。拖拽过程涉及到元素位置的实时更新,开始拖动时获取初始位置和当前触摸点,然后在拖动过程中持续更新元素位置,直到拖动结束并定位。在Vue中,开发者并不直接操作DOM,而是通过数据变化驱动视图的更新,这简化了开发流程。
具体的实现示例中,开发者会创建一个数据数组(如`dragList`)来渲染拖拽区域的列表,通过`v-for`指令展示每个可拖拽元素,并在组件内部处理拖动逻辑,包括计算元素的新位置和触发动画效果。通过这种方式,开发者可以构建出高度灵活且易于维护的拖拽组件。
总结来说,Vue的拖拽组件开发实例展示了如何利用框架的特性(如虚拟DOM、组件化、数据驱动)来提升开发效率和组件的可重用性。通过合理的组件设计和Vue提供的API,开发者可以实现复杂的交互效果,同时保持代码的清晰和模块化。
540 浏览量
1229 浏览量
1066 浏览量
293 浏览量
119 浏览量
147 浏览量
141 浏览量
290 浏览量
160 浏览量
weixin_38636655
- 粉丝: 4
- 资源: 941
最新资源
- lambda-boilerplate:Babel支持的AWS Lambda功能的样板
- Downton Abbey - New Tab in HD-crx插件
- desim:使用生成器实验功能,用锈写成的离散时间事件模拟框架
- big-data-rosetta-code:用于解决各种平台中常见的大数据问题的代码段。 受Rosetta Code启发
- CountryWeather:Weatherapp是一个简单的天气预报应用程序,它使用一些API从OpenWeatherMap中获取5天3小时的天气预报数据,并从Algolia Places中获取地点,城市,县,坐标等。 该应用程序的主要目标是作为示例,说明如何使用Kotlin中的Architecture组件,Dagger等来构建高质量的Android应用程序
- 时间 (js + css )歪瑞Funny
- cottz-iron-query:使用Iron-router在路由中添加和获取参数的简单软件包
- LunarLander:Android 版月球着陆器游戏
- KDChart-kdchart-2.6.2-release(1)_qt甘特图开源三方KDChart_甘特图_kdchart_
- robotframework-robocop:机器人框架语言的静态代码分析工具
- yandex-taxi-testsuite:测试套件
- 赛斯(Seth):执行MitM攻击并从RDP连接中提取明文凭证
- Google-4-TbSync:此提供程序加载项将Google同步功能添加到TbSync。 目前仅使用Google的People API管理联系人和联系人组
- 双线性插值算法的实现代码
- x86-64-IPK.tar.gz
- 易语言-纯源码结束及删除顽固程序