Adobe LiveCycle Designer 动态表单设计技巧总结
需积分: 50 2 浏览量
更新于2024-07-19
收藏 2.73MB DOC 举报
"本文主要总结了Adobe LiveCycle Designer的相关知识,包括使用控制台查看打印信息、数据导入导出、JavaScript事件处理、动态增加表格行和子表单、数据绑定、隐藏元素、格式调整等多个方面。此外,还涉及了软件安装、字体问题、视图说明以及与后台的数据交互等实用技巧。"
在Adobe LiveCycle Designer中,设计人员可以利用其点按式界面轻松创建PDF表单,允许用户在线填写、提交和打印。这个工具强化了表单的交互性,支持通过Adobe Reader进行离线填写。文章内容深入浅出地讲解了多个关键功能:
1. 使用Acrobat控制台:通过快捷键Ctrl+J调出控制台,便于查看打印信息,这对于调试和优化表单功能至关重要。
2. 数据导入导出:通过`importData`和`exportData`命令,可以方便地导入和导出表单数据,有助于数据迁移和备份。
3. JavaScript事件处理:通过添加事件处理程序,可以对表单组件进行自定义操作,比如响应用户的点击或输入事件。
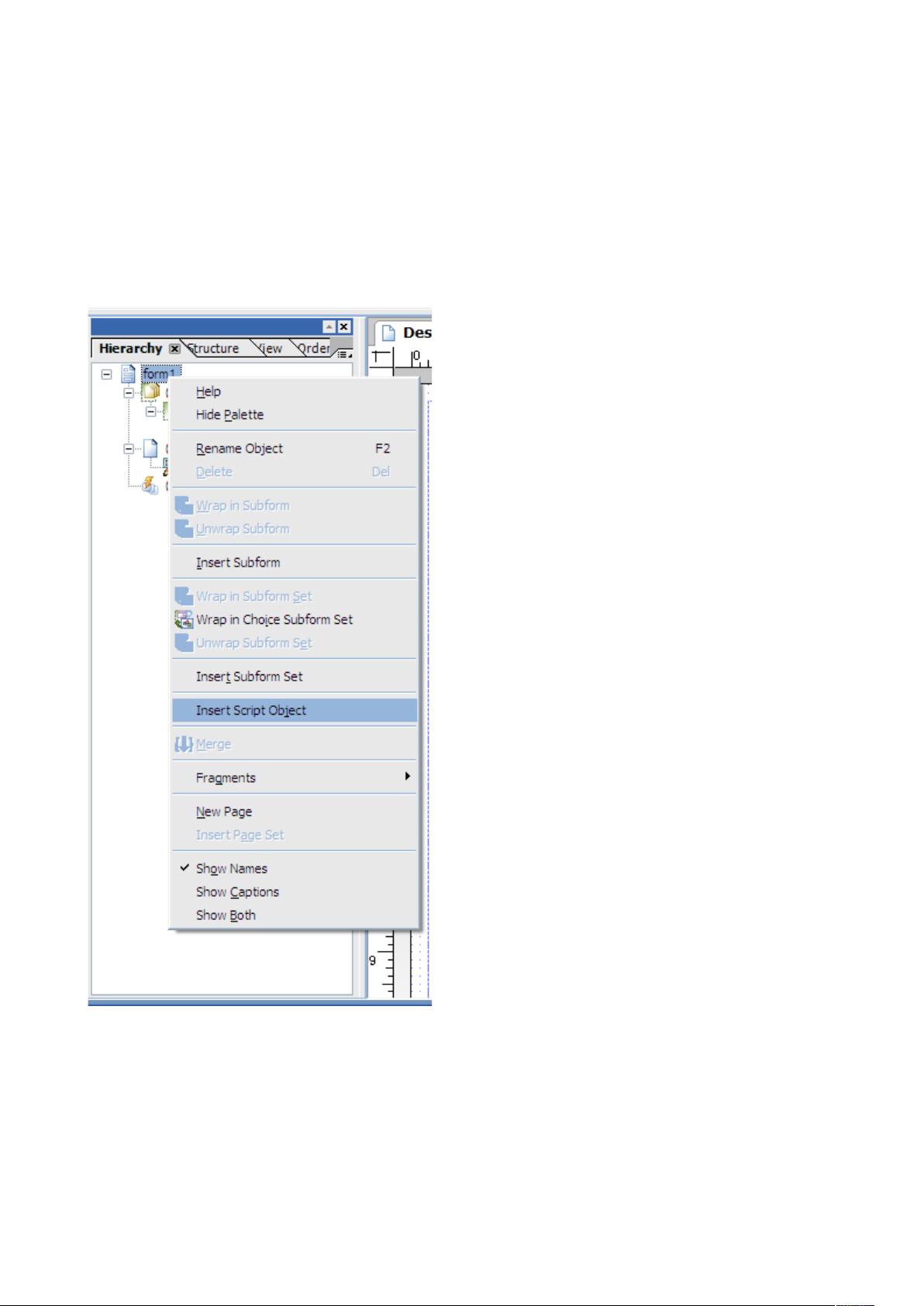
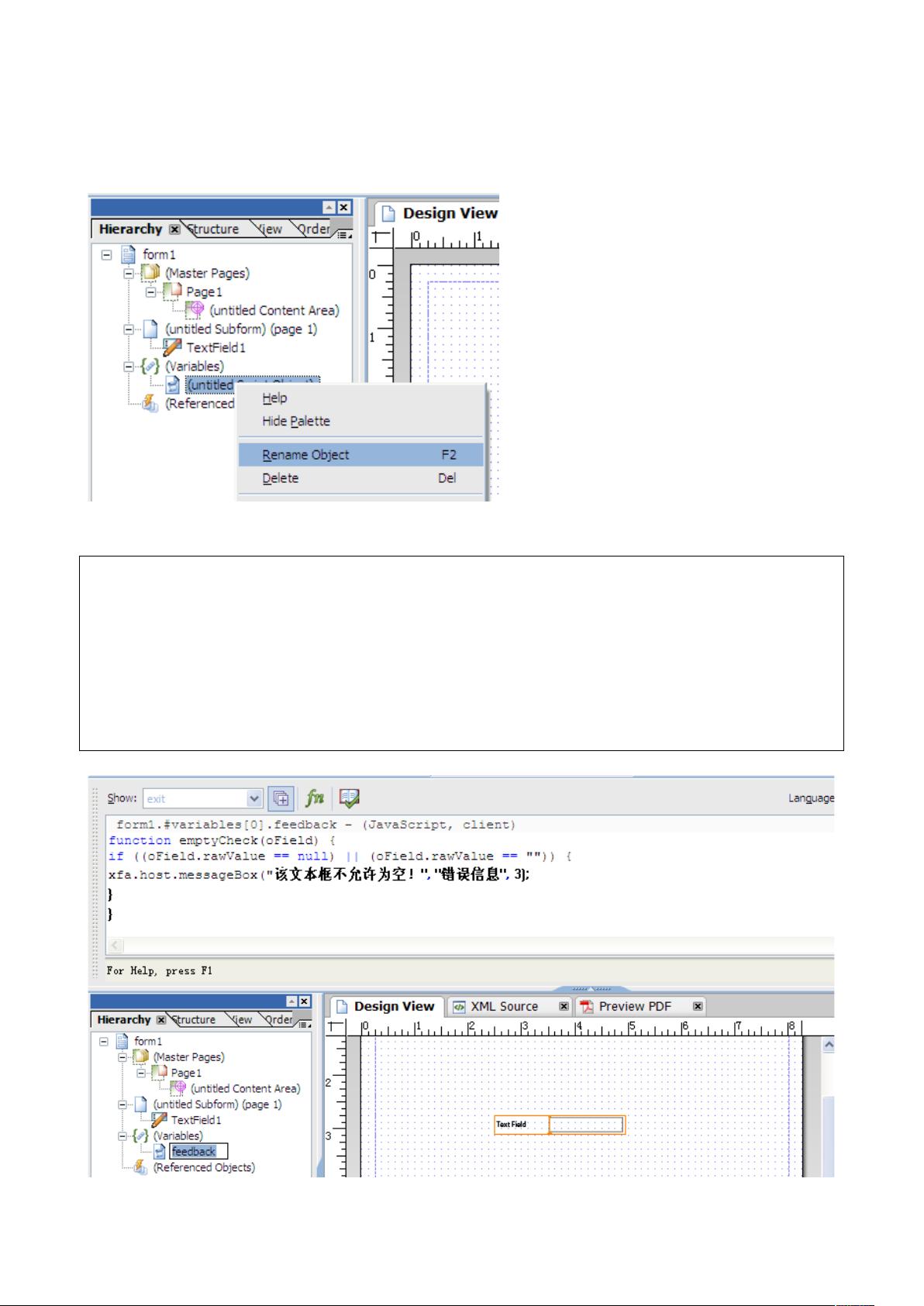
4. 重用JavaScript函数:为了提高效率和代码复用,可以创建可重复使用的JavaScript函数。
5-6. 动态增加表格行和子表单:使用按钮或其他控件触发动态增加表格行或子表单,增强表单的灵活性和适应性。
7-8. Actionbuilder控制动态增加子表单:ActionBuilder提供更高级的逻辑控制,使得动态增删表单元素更加精准。
9-10. 下拉框动态赋值:根据特定条件,动态设置下拉框的选项,提供灵活的选择。
11. 隐藏边框实现“合并行”:通过调整组件的边界,实现视觉上的行合并效果。
12. 导入XML数据到PDF:可以将外部XML数据绑定到PDF表单,实现数据的自动填充。
13. 改变表单位置:调整表单元素的位置,优化布局。
14. 数据绑定:确保XML数据与表单元素正确绑定,避免命名冲突。
15. 常用事件:了解并掌握各种表单事件,如onLoad、onClick等,以增强表单交互。
16-17. 动态行的数据绑定:注意XML结构与动态行的对应关系,确保数据正确映射。
18. 快捷键检查语法错误:使用快捷键辅助检查JavaScript代码的语法错误。
19. 隐藏元素:根据需要隐藏或显示表单部分,以优化用户体验。
20-22. 提供了一些JavaScript参考和使用示例,特别是关于取值的`rawValue`方法。
23. 使用表格布局:利用表格进行精确的表单元素排列。
24. 改变表单方向:调整表单的显示方向,适应不同场景。
25. 调整PDF文件大小:优化PDF的文件大小,提升加载速度。
26. 取消提交:通过`xfa.event.cancelAction = 1;`阻止表单的默认提交行为。
27. 视图说明:理解设计视图和母版页的差异,有效管理表单元素。
28. 通过隐藏域与后台数据交互:利用隐藏域存储数据,方便与服务器进行数据交换。
29-30. 动态增加行的计算:在增删行时,更新相关计算以保持数据一致性。
31. 修改XMLSource解决字体问题:处理因字体缺失导致的问题。
这些知识点覆盖了LiveCycle Designer的主要功能,帮助用户充分利用该工具创建复杂的交互式PDF表单。
2011-10-30 上传
2012-11-23 上传
2018-10-07 上传
2017-11-03 上传
2024-11-29 上传
smileNicky
- 粉丝: 2w+
- 资源: 407
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍