CSS学习指南:样式分离与优先级解析
需积分: 9 46 浏览量
更新于2024-09-08
收藏 421KB DOCX 举报
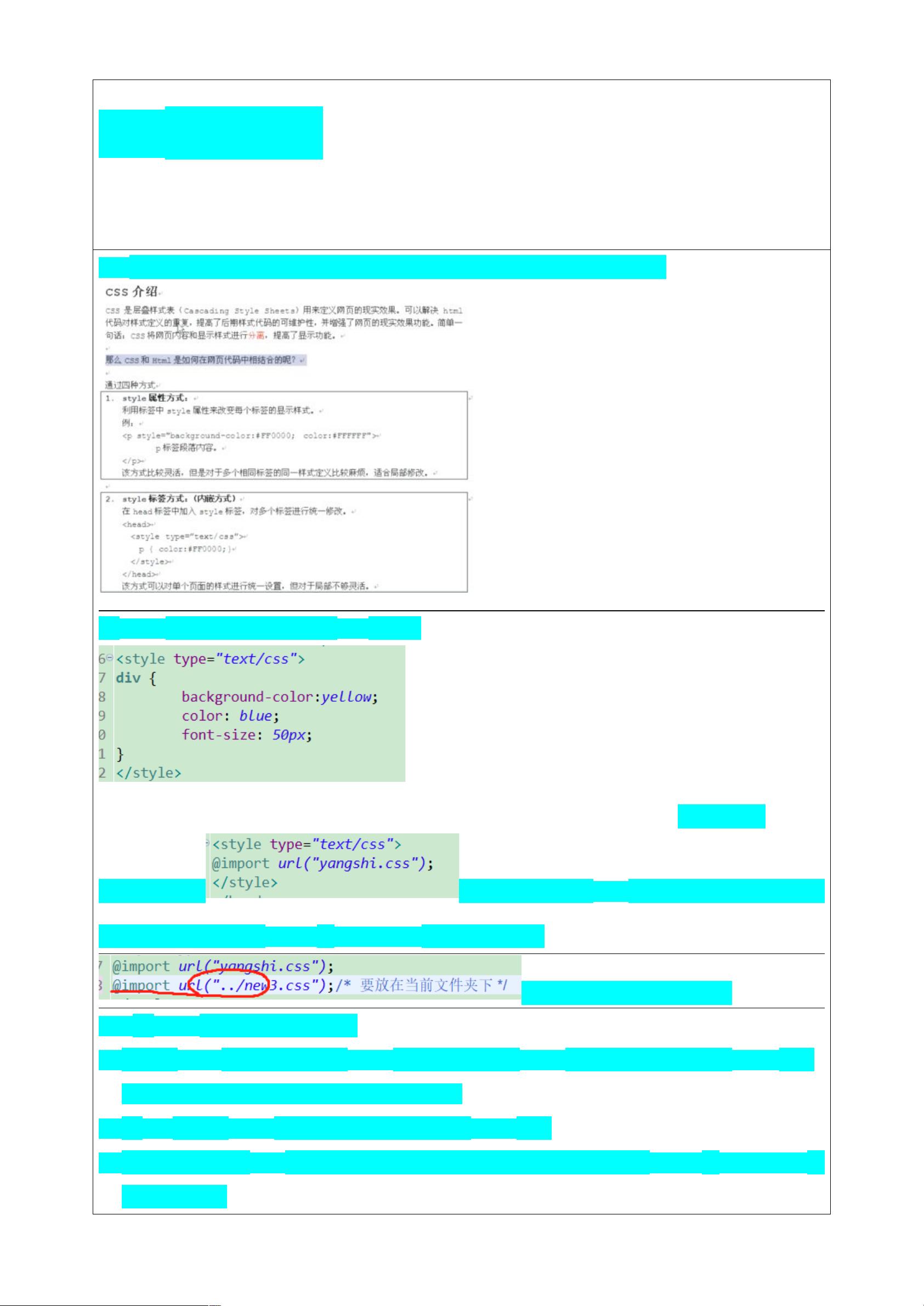
CSS(Cascading Style Sheets)学习手册详细介绍了如何在Web开发中应用层叠样式表来控制网页布局、样式和可维护性。首先,CSS的主要目标是将网页内容和表现形式分离,使得HTML文档专注于结构,而CSS则负责外观和布局。它通过`<style>`标签内直接定义样式,或者外部引用CSS文件实现样式管理。
当在`<div>`标签内使用`<style>`时,如果内部样式与外部样式冲突,外部样式会覆盖内部定义,体现了CSS的层叠性。此外,可以通过三种方式组织CSS样式:
1. **内部样式**:直接在`<head>`部分使用`<style>`标签定义,方便但不推荐,因为这可能导致代码重复和维护困难。
2. **外部样式文件**:定义一个单独的`.css`文件,使用`@import`指令在其他CSS或HTML文件中引用,有利于代码组织和复用。
3. **主CSS文件**:汇总多个CSS文件,然后在HTML中通过`<link>`标签链接到这个汇总文件,保持样式一致性。
CSS与HTML的结合方式多样,包括:
- 在每个HTML标签中使用`style`属性,通常放置在`<head>`内。
- 在`<div>`标签内定义样式,或者全局设置整个页面的样式。
- 使用`<link>`标签链接外部CSS文件,并确保文件在同一级目录下。
样式优先级规则很重要,后加载的样式会覆盖前面的,`id`选择器(如`#example`)具有更高的优先级,而类选择器(`.`)次之。组合选择器和伪类选择器(如`:hover`, `:active`)允许更精确地针对特定状态或元素组合进行样式设置。此外,伪元素选择器(如`::before` 和 `::after`)用于插入内容前后。
在CSS中,表格样式可以通过`<style>`部分进行自定义,例如调整边框样式,`border`属性支持多种样式组合。在处理元素的定位时,`float`属性用于创建流式布局,而`position`属性(如`absolute`和`relative`)用于精确控制元素的定位。
理解CSS盒模型有助于掌握元素的尺寸计算,涉及`padding`(内外边距)、`margin`(外边距)以及`border`(边框)的设定。同时,12点、3点、6点、9点等表示方向,是CSS布局中常用的单位。最后,`float`和`position`属性是布局中不可或缺的一部分,能帮助创建响应式设计。
CSS学习手册涵盖了从基础语法到高级布局技巧的广泛内容,对于提升Web开发者的样式控制能力和代码组织能力至关重要。
109 浏览量
104 浏览量
146 浏览量
2008-05-28 上传
2009-07-13 上传
2008-11-07 上传
2010-09-19 上传
点击了解资源详情
说好今夜不点烟
- 粉丝: 18
最新资源
- 微信小程序用户反馈组件源码解析
- SE471团队8号开发的迷宫游戏
- Laravel-resizer:Laravel开发中的图片处理命令工具
- RestQL: Laravel中的高效数据解析工具包
- Maven与Dubbo集成的Idea开发教程
- hello-world:收藏——探索技术世界的开始
- PSPNET PyTorch深度学习模型训练与应用
- 基于FreeMarker自动生成表单代码的Java解决方案
- 最新DNN压缩与加速方法的研究与展望
- TeamCity与SourceForge集成:打造高效问题跟踪解决方案
- 深入了解Inphinit框架:构建PHP Web应用的最佳实践
- Laravel开发:高效数据库日志记录器使用指南
- 利用遗传算法和模拟退火优化车辆路径调度
- 移动端滑动切换tab选项卡的实现方法
- C#开发的高效远程桌面解决方案,支持局域网与外网
- Gitpod学生模板使用指南:快速入门HTML/CSS/JavaScript应用