QT编程入门:从HelloWorld到标准对话框
"QT图形界面设计开发"
QT图形界面设计开发是基于QT库进行应用程序界面构建的过程,QT是一个跨平台的开发框架,广泛应用于桌面、移动设备和嵌入式系统的用户界面开发。本教程主要涉及QT中的控件使用、布局管理、实际案例以及进度条的运用,旨在帮助开发者熟悉QT Designer工具并掌握QT编程的基本技巧。
首先,我们从"HelloWorld!"实例开始,这是学习任何编程语言或框架的传统起点。这个简单的例子展示了开发Qt程序的基本流程,包括创建项目、编写代码、连接信号与槽,并最终编译运行。在代码中,`QApplication`对象负责管理应用程序的生命周期,`QPushButton`用于创建按钮,而`QObject::connect`则实现了信号与槽的连接,使得当按钮被点击时,应用程序会退出。
信号与槽机制是QT的核心特性,它允许对象之间进行通信。在这个例子中,`QPushButton`的`clicked()`信号被连接到`QApplication`的`quit()`槽,这意味着当按钮被按下时,`quit()`方法会被调用,从而结束应用程序。
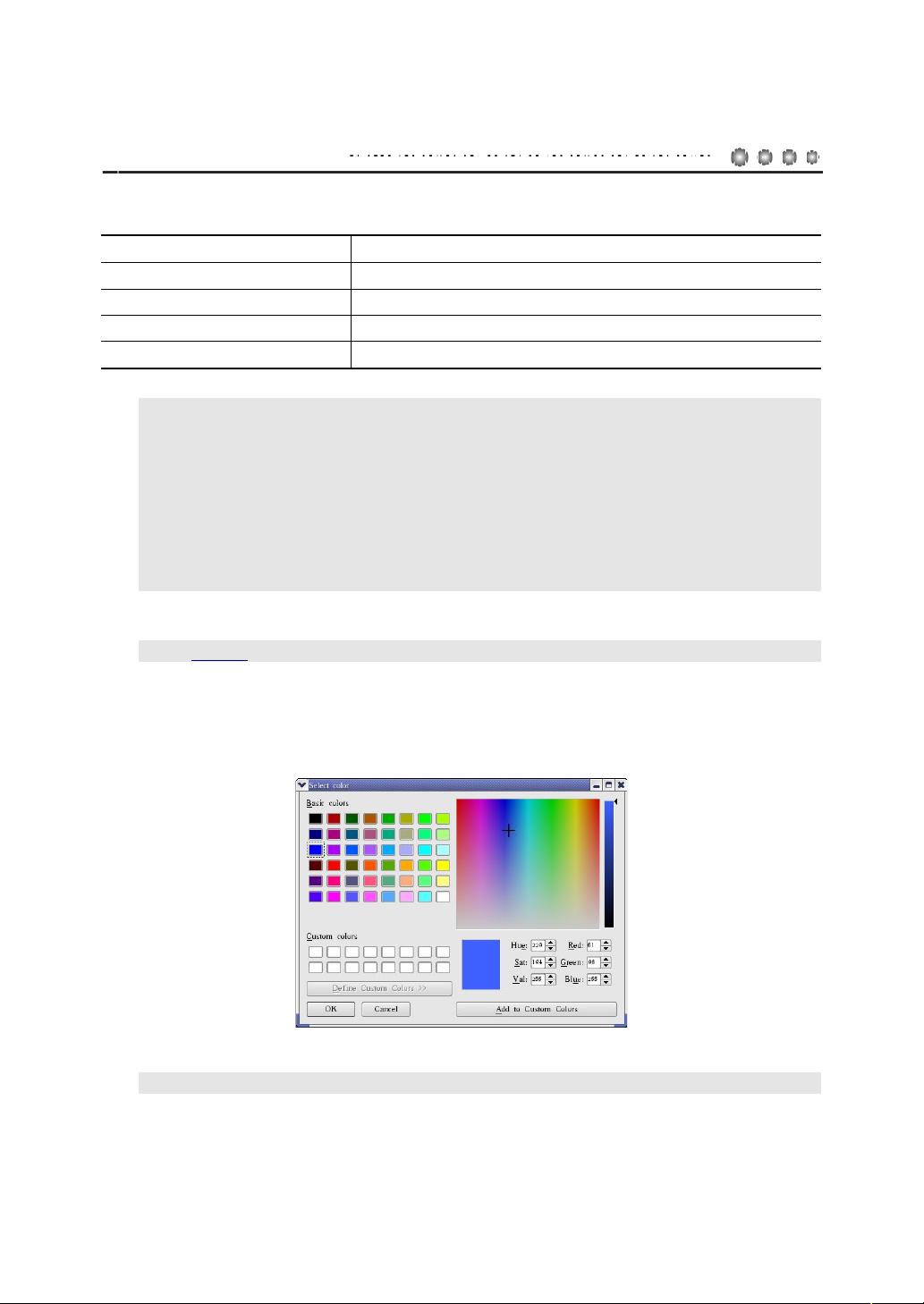
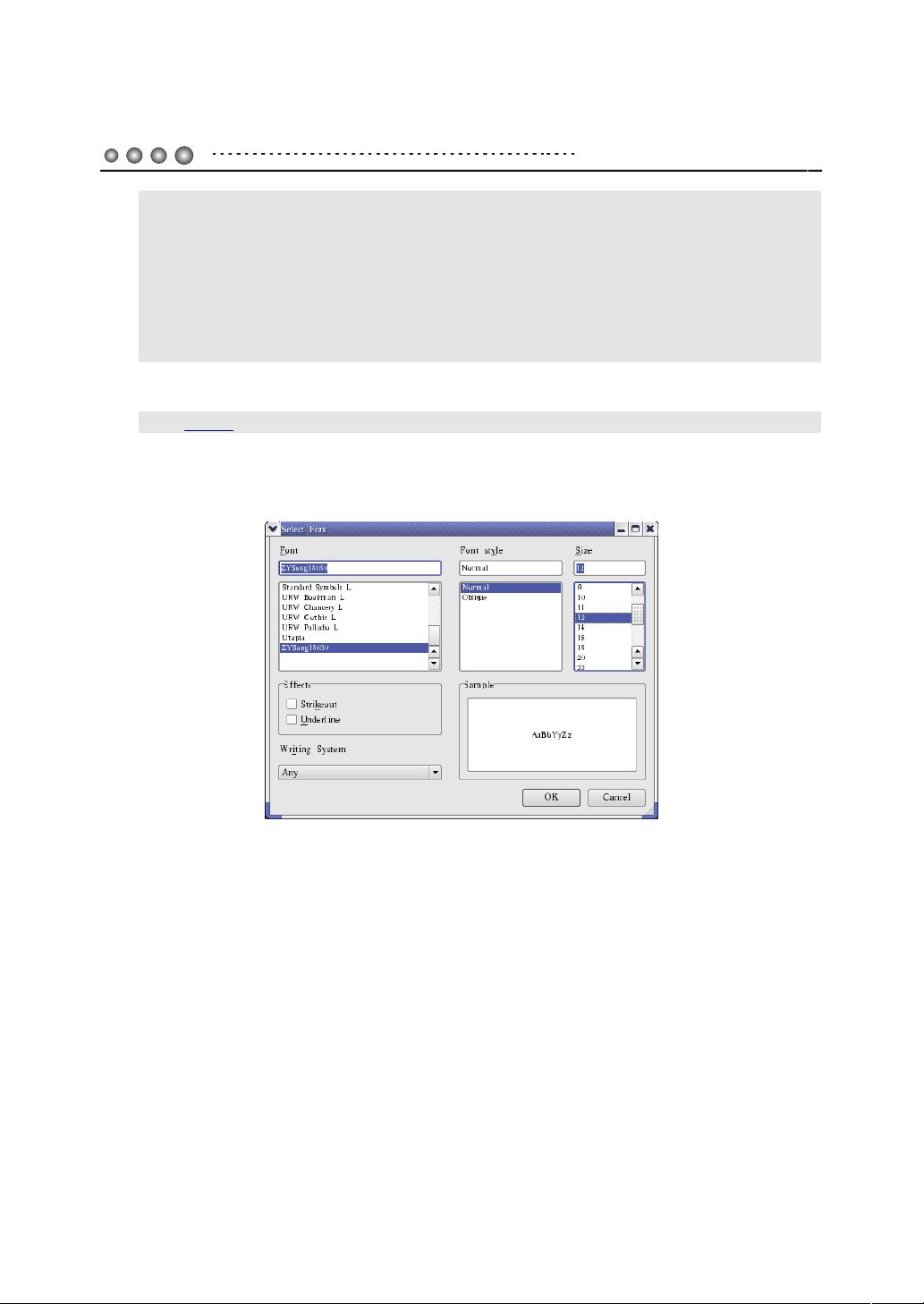
接着,我们看到标准对话框的使用,例如输入框、消息框和进度条。这些对话框提供了与用户交互的标准方式,例如获取用户输入、显示提示信息或展示操作进度。`QInputDialog`用于创建标准输入框,可以获取用户输入的文本或数值;`QMessageBox`用于创建各种类型的消息框,如警告、询问和信息提示;`QProgressBar`则用于显示任务的进度,增强用户体验。
在布局管理部分,QT提供了多种布局管理器,如`QVBoxLayout`, `QHBoxLayout`, `QGridLayout`,可以帮助开发者轻松地组织和调整窗口中的控件。布局管理器能够自动调整控件的位置和大小,以适应窗口的变化。
QT Designer是QT提供的可视化界面设计工具,它可以用来设计GUI界面,生成`.ui`文件,然后通过`uic`编译器将其转换为C++代码。在程序中使用`.ui`文件,可以方便地将界面设计与业务逻辑分离,提高开发效率。
最后,动态加载UI实例展示了如何在运行时加载和使用`.ui`文件,这在开发可扩展或模块化的应用程序时非常有用。通过这种方式,开发者可以在不修改原有代码的情况下,添加或更新用户界面。
总结来说,QT图形界面设计开发涵盖了从基础的控件使用、布局设计到高级的对话框和事件处理,通过实践案例深入理解QT库的功能和工作原理。通过学习和掌握这些知识点,开发者可以创建出功能丰富、用户体验良好的跨平台应用程序。
1829 浏览量
2011-06-28 上传
294 浏览量
464 浏览量
1490 浏览量
889 浏览量
225 浏览量
1829 浏览量
1045 浏览量
shuangyou21
- 粉丝: 0
最新资源
- 蒋宗礼教授详解编译原理课程:教材推荐与详细内容概览
- Matlab 6.5全面教程:集成平台与八大通用功能详解
- GPS导航系统接口规范IS-GPS-200D解读
- 埃里克·斯蒂文·雷蒙德的《Unix编程艺术》
- 超文本传输协议HTTP/1.1中文版详解
- Eclipse+MyEclipse集成教程:Struts+Spring+Hibernate实战示例
- MATLAB图像处理常用命令详解
- <项目名称>数据库设计说明书规范
- NAT穿透技术在P2P编程中的应用
- 君正JZ4730多媒体应用处理器数据手册
- 君正JZ4740详细数据手册:32位微处理器
- C语言教程:Ritchie & Kernighan经典第二版详解
- JBOSS EJB3.0 实例教程:从入门到精通
- TurboC++与C++Builder数据库开发教程: September 2006 更新
- BCB学习笔记:实例探索界面开发
- 编程精粹:打造无错C程序的微软技术