jQuery EasyUI 教程:Word 文档风格
需积分: 10 199 浏览量
更新于2024-07-25
收藏 994KB DOC 举报
"这篇文档主要介绍了jQuery EasyUI框架中的一些常用组件及其使用方法,包括Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox、Pagination、Window、Panel、Tabs、Tree、Layout和Datagrid等。每个组件都提供了实例、参数、事件和方法的详细说明,帮助开发者理解和应用这些组件来构建用户界面。"
在jQuery EasyUI中,Accordion(可折叠标签)是一种方便展示多段内容的控件,用户可以点击标题来展开或折叠内容区域。实例代码展示了如何创建一个基本的Accordion,通过引入必要的CSS和JS文件,以及设置相应的HTML结构。参数允许开发者自定义展开状态、动画效果等。
DateBox(日期框)则提供了一个输入日期的控件,它结合了输入框和日历选择器,使得用户可以选择日期。DateBox支持多种参数,如format(日期格式)、readonly(是否只读)、onChange(值改变时的回调函数)等,同时还有事件(如onSelect)和方法(如open、close)供开发者调用。
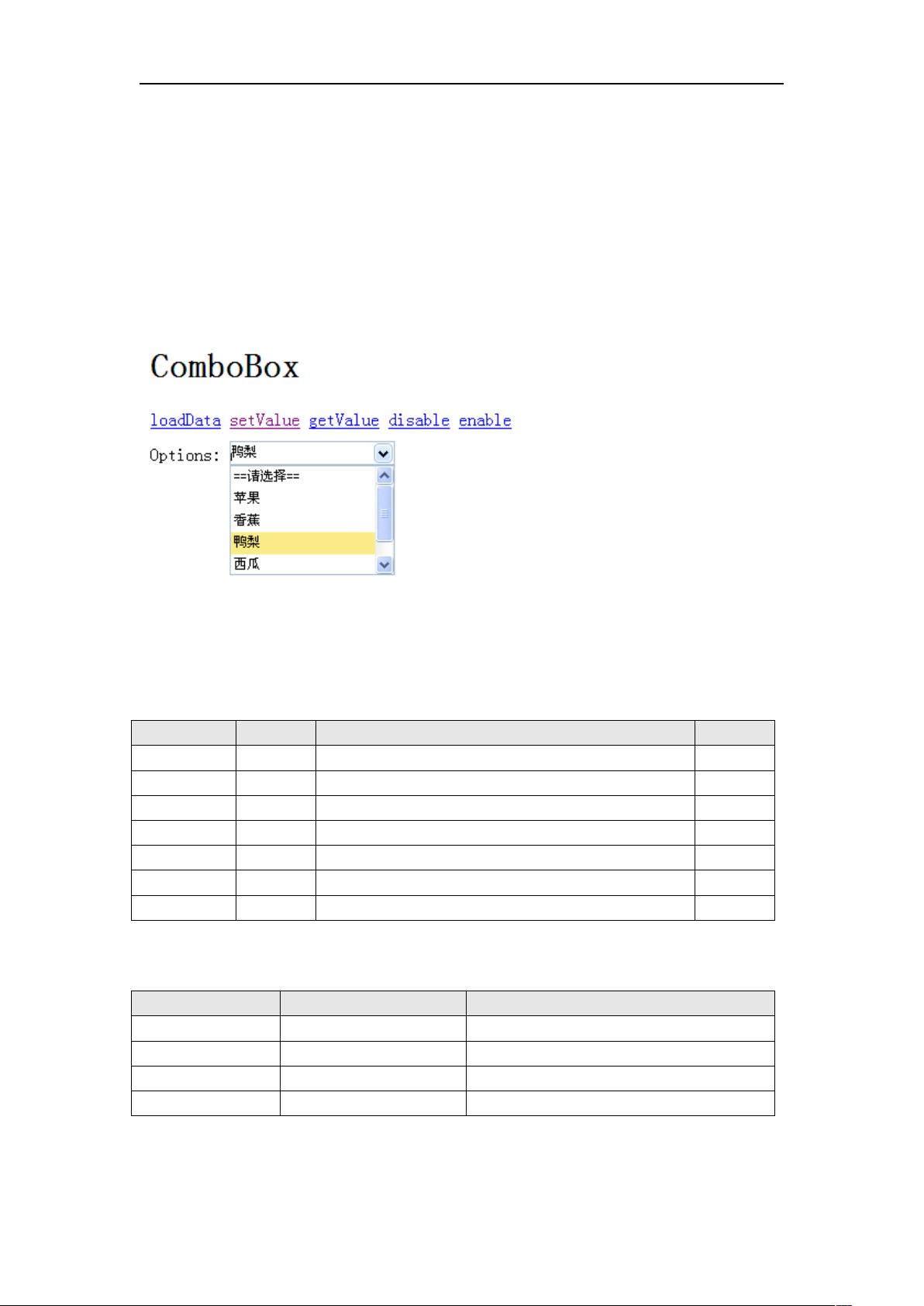
ComboBox(组合框)是下拉列表和输入框的结合,用户可以输入文字搜索列表项,或者从下拉列表中选择。ComboBox的实例演示了如何填充数据,参数包括valueField(值字段)、textField(显示字段),事件包括onSelect(选中项改变)和方法如reload(重新加载数据)。
Dialog(对话框)常用于弹出式窗口,可以承载任何HTML内容。Dialog的实例展示了如何打开和关闭对话框,参数如width、height设置尺寸,events处理各种事件,methods如open、close控制对话框状态。
Messager(提示框)提供了一种快速显示消息的方式,包括警告、确认和信息提示。Messager的方法如info、error、warn和prompt用于显示不同类型的提示。
NumberBox(数字框)是限制输入为数字的文本框,支持增减按钮和指定步长。ValidateBox(验证框)则用于表单验证,确保输入符合特定规则。
Pagination(分页)组件用于展示大量数据时的分页操作,提供上一页、下一页、跳转页码等功能。Window(窗口)是可拖动、可调整大小的浮动层,通常用于弹出窗口。
Panel(面板)是带有标题和内容区的基础容器,可以嵌套其他组件。Tabs(标签)组件用于创建多标签页面,每个标签对应一个面板,可以切换显示内容。Tree(树)用于展示层级结构的数据,支持展开、收缩和节点操作。
Layout(布局)是页面分割组件,可以将页面划分为多个区域,便于内容布局。Datagrid(数据表)则是一个功能丰富的表格控件,支持排序、筛选、分页和行操作,是展示和操作数据的重要工具。
这些组件覆盖了网页开发中的各种常见需求,通过jQuery EasyUI,开发者可以轻松构建功能丰富的交互式界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-07-26 上传
2014-01-28 上传
2021-01-19 上传
2019-07-22 上传
2019-07-22 上传
2019-07-22 上传
cling33
- 粉丝: 3
- 资源: 17
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率