京东2017前端校招试题解析:技术焦点与实践
版权申诉
153 浏览量
更新于2024-09-08
收藏 1.23MB PDF 举报
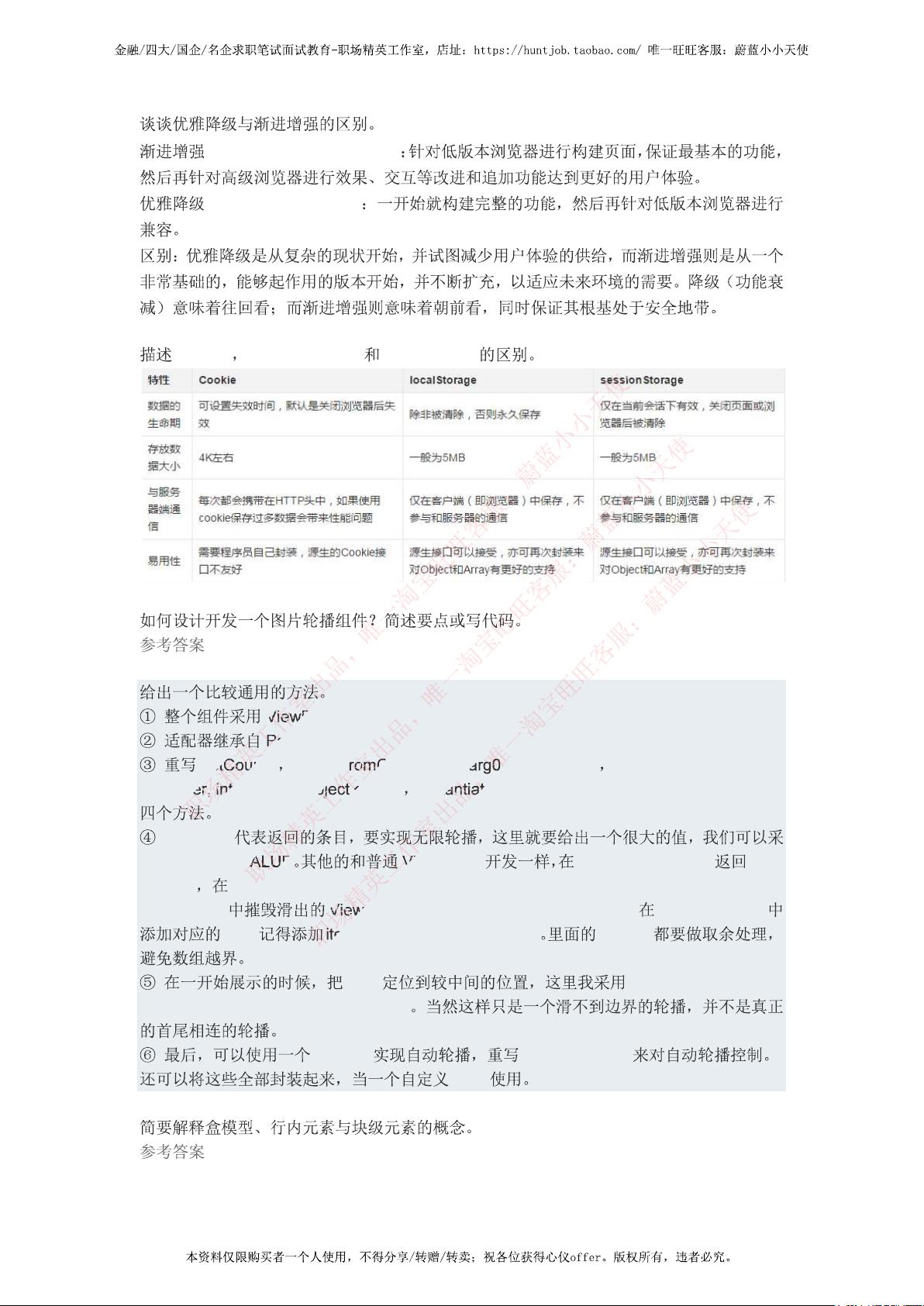
"京东2017校招前端主观题汇总.pdf" 是一份关于前端开发面试题目的集合,涵盖了各种关键技术点,包括增强型渐进增强(Progressive Enhancement)、优雅降级(Graceful Degradation)、浏览器缓存机制、Web存储、页面视图管理以及前端性能优化等多个方面。
首先,Progressive Enhancement是一种网页开发策略,强调优先确保内容的基本可用性,然后逐步增加更复杂的功能,以提供更好的用户体验给具有先进浏览器的用户。相反,Graceful Degradation则是让网站在旧版或不支持某些功能的浏览器上也能正常工作,尽管可能无法呈现所有高级特性。
在Web存储方面,文档提到了cookies、sessionStorage和localStorage。Cookies是最早的客户端存储方式,用于跟踪用户信息,但容量有限。sessionStorage和localStorage则是HTML5引入的,前者在关闭浏览器标签页后会丢失数据,后者则能长期保存,用于实现本地数据存储。
ViewPager和PagerAdapter是Android开发中的组件,ViewPager用于展示多个页面,PagerAdapter则帮助管理页面的创建和销毁。getCount()返回ViewPager的页面总数,isViewFromObject()用于验证指定的View是否与对象匹配,destroyItem()销毁页面,instantiateItem()则负责实例化并添加页面到容器中。
Ajax是异步JavaScript和XML的缩写,它允许网页在不刷新整个页面的情况下更新部分内容。CDN(Content Delivery Network)是内容分发网络,通过将静态资源分发到全球的服务器节点,提高用户的访问速度。js、css和Expires、Etag等涉及到网页性能优化,例如设置合适的过期时间(Expires)和资源标识(Etag)来利用浏览器缓存,减少HTTP请求。
DNS(Domain Name System)是域名系统,负责将域名解析为IP地址。GZIP是压缩技术,可以减小HTTP传输的数据量。Hash-Table是数据结构,常用于快速查找,innerHTML用于获取或设置HTML元素的内部HTML内容。DOM(Document Object Model)是HTML和XML文档的编程接口,javascript操作DOM可以动态修改页面。setTimeout是JavaScript中的定时器函数,用于延迟执行代码。
CSS样式中,width和height用于设置元素尺寸,div、p、h1~h6是常见的HTML标签,a、em、strong分别用于链接、强调文本和加重文本。CSS和JavaScript结合可以实现丰富的交互效果,而CSSExpre可能是对CSS表达式的提及,它们用于控制元素的样式和布局。
这份文档详细涵盖了前端开发中的多个重要概念和技术,对于准备前端面试或提升技能的开发者来说,是一份非常有价值的学习资料。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-11 上传

java李杨勇
- 粉丝: 37w+
- 资源: 3180
最新资源
- python数据结构和算法
- Projeto-PaginaDeCaptura:创建捕获页面项目的目的是注册活动人员。 使用在线工具Mailchimp访问参与者的注册
- css_sideproject
- billiards-server:台球厅管理系统微观代码
- react-suspenser::sloth:简化延迟加载过程的管理
- ltfat.github.io:LTFAT网页
- IntroToAlgorithms:CS3-使用Jupyter Notebooks的C ++算法简介
- devfest-Lima2015-javafx:DevFest Lima 2015-JavaFX有什么不错的选择吗? 动画和粒子工作室
- 42559298three-phase-SVPWM-Inverter.rar_matlab例程_matlab_
- Tutorium_Summer_2021_Prog2:教职员工
- product_ping:Ping产品以检查库存状态
- STM32 Debug+Mass storage+VCP V2.J40.M27固件+原理图
- 毕业设计&课设-AMrotor-一个用于旋转机械仿真的MATLAB工具箱.zip
- CASS地物代码快速查找
- 学习语言:学习新的和不同的语言
- 5kCMS K1 网站内容管理系统 v0.1