IntelliJ IDEA 12 创建并发布 Java Web 项目到 Tomcat 6
需积分: 9 95 浏览量
更新于2024-07-23
收藏 3.74MB DOC 举报
"该资源是关于使用IntelliJ IDEA 12创建Java Web项目并配置Tomcat 6.0.36服务器进行启动发布的教程。教程涵盖了从新建Java工程、添加JDK、配置Tomcat服务器、设置Artifact部署到启动Tomcat和配置热部署的全过程。"
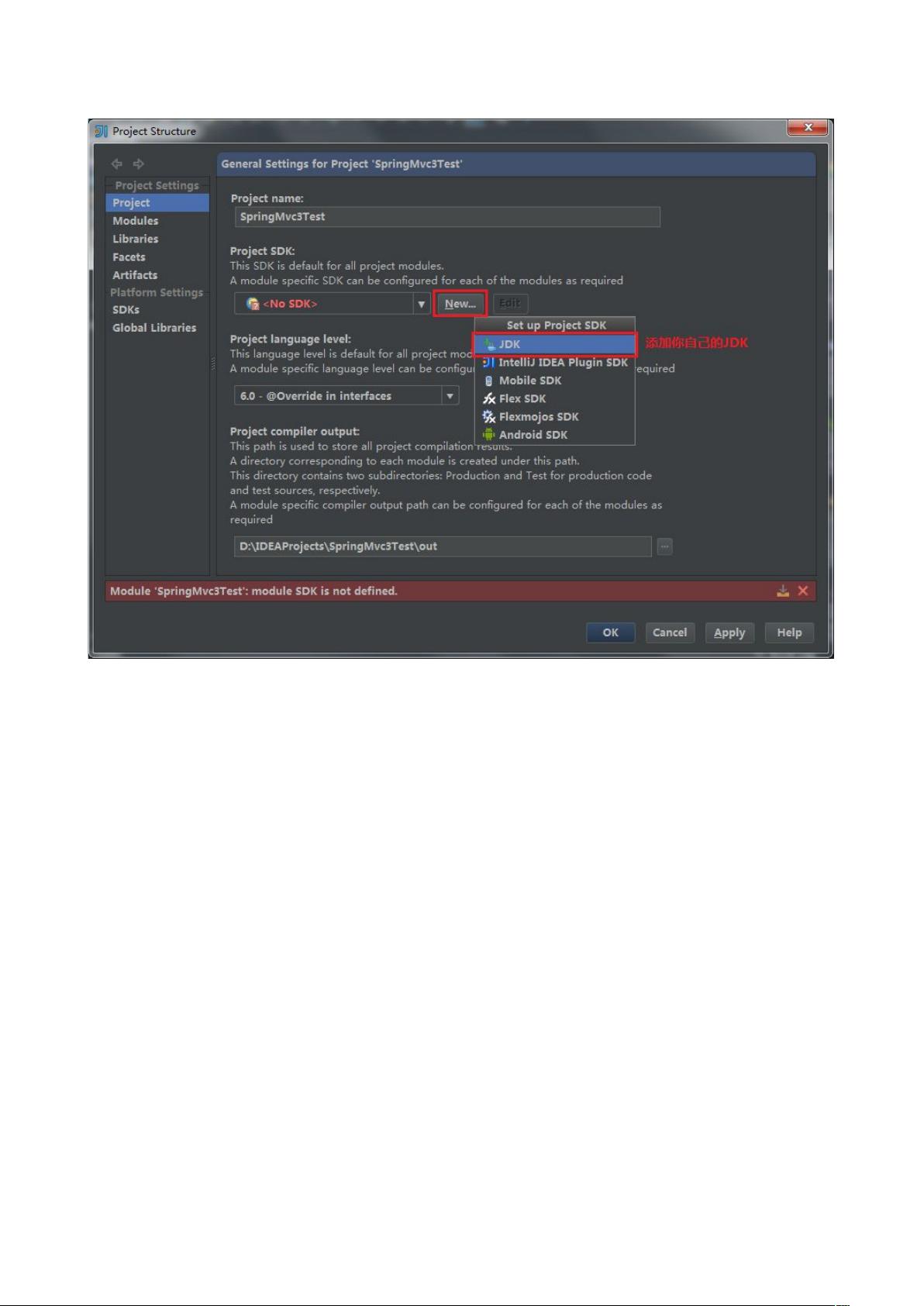
在开发Java Web应用时,IntelliJ IDEA是一款广泛使用的集成开发环境。在这个教程中,作者详细介绍了如何在IDEA 12中建立一个Java Web项目并利用Tomcat服务器进行发布。首先,我们需要创建一个新的Java模块,选择Web Application模板,并指定为3.0版本,同时创建web.xml文件。接着,我们需要配置项目的JDK,这里使用的是JDK 1.6.0_38。
配置Tomcat服务器是关键步骤,我们选择“Local”类型,然后指定Tomcat的安装路径。在Tomcat Server中添加新的服务实例,并为其命名。在Deployment部分,我们需要添加Artifact以便于将项目部署到Tomcat上,设定Application context来定义Web应用的上下文根。
启动Tomcat服务器是发布Web应用的最后一步。教程中展示了如何通过IDEA启动服务器并查看运行状态。此外,为了实现代码更改的即时生效(热部署),我们需要在WEB-INF目录下创建classes和lib文件夹,将库文件放入lib,并将它们引入到项目中。最后,我们需要修改项目的更新行为,确保在代码变动时,IDEA会更新classes和resources,这在开发过程中能显著提高效率。
这个教程为初学者提供了一个清晰的步骤指南,帮助他们理解如何在IntelliJ IDEA中建立Java Web项目,并通过Tomcat进行本地开发和调试。遵循这些步骤,开发者可以快速地在自己的环境中搭建起一个运行的Java Web应用。
2024-07-20 上传
2024-07-24 上传
2024-07-23 上传
2023-02-12 上传
2023-03-12 上传
2023-05-28 上传
2023-06-11 上传
2023-07-15 上传
2023-06-10 上传
2023-02-06 上传
5reh5a6ab3J655av54uC
- 粉丝: 2
- 资源: 2
最新资源
- C语言快速排序算法的实现与应用
- KityFormula 编辑器压缩包功能解析
- 离线搭建Kubernetes 1.17.0集群教程与资源包分享
- Java毕业设计教学平台完整教程与源码
- 综合数据集汇总:浏览记录与市场研究分析
- STM32智能家居控制系统:创新设计与无线通讯
- 深入浅出C++20标准:四大新特性解析
- Real-ESRGAN: 开源项目提升图像超分辨率技术
- 植物大战僵尸杂交版v2.0.88:新元素新挑战
- 掌握数据分析核心模型,预测未来不是梦
- Android平台蓝牙HC-06/08模块数据交互技巧
- Python源码分享:计算100至200之间的所有素数
- 免费视频修复利器:Digital Video Repair
- Chrome浏览器新版本Adblock Plus插件发布
- GifSplitter:Linux下GIF转BMP的核心工具
- Vue.js开发教程:全面学习资源指南