iOS步骤进度条实现教程
需积分: 0 48 浏览量
更新于2024-09-02
收藏 205KB PDF 举报
"iOS实现步骤进度条功能的实例代码,包括使用UIProgressView、UIView、UILabel的组合,以及封装成HQLStepView类的详细实现。"
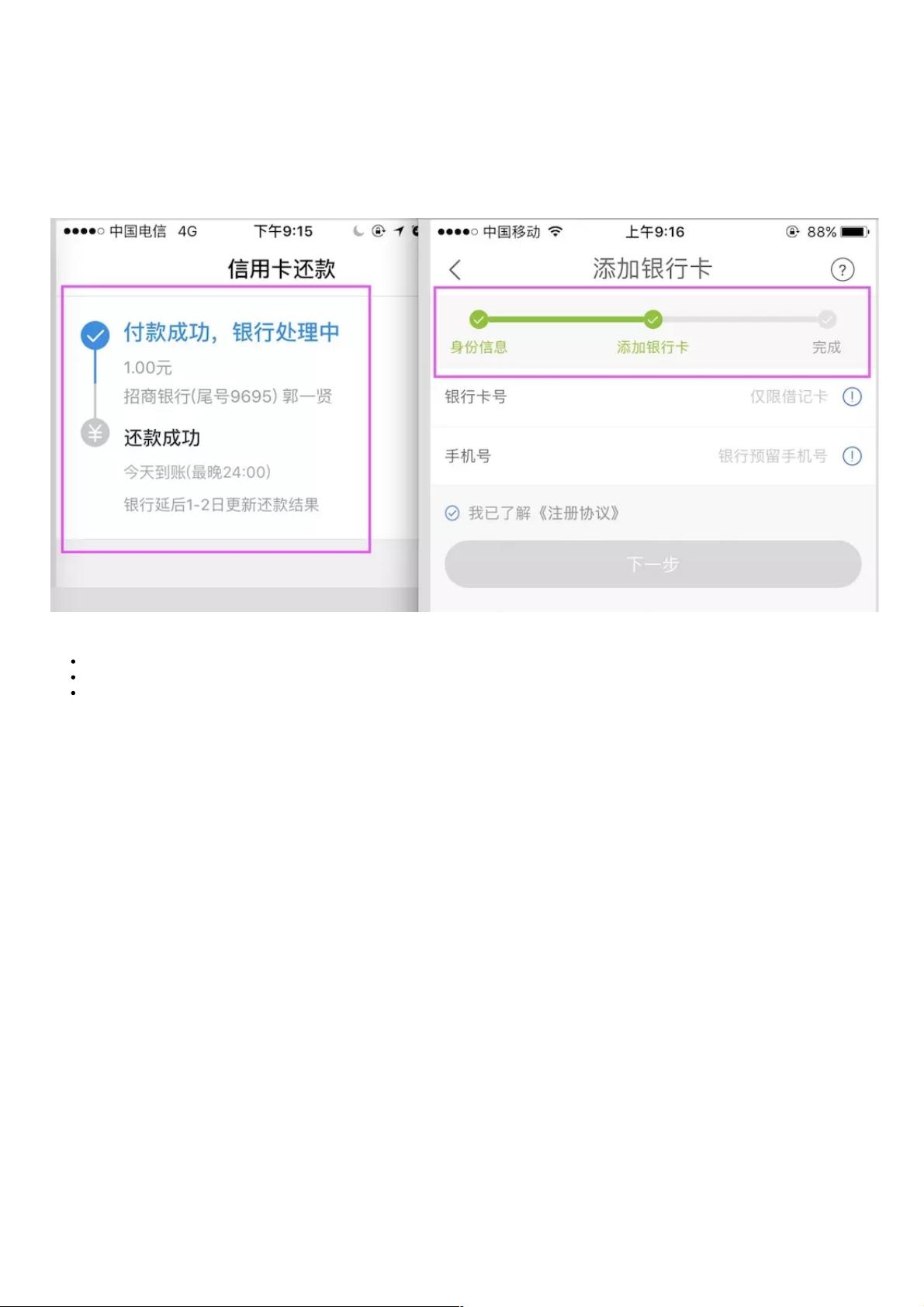
在iOS应用开发中,有时我们需要展示一种特殊的进度条,即步骤进度条,它通常用于表示一系列任务或流程的完成状态。例如,在文件下载或上传、用户注册或验证流程中,这种进度条能够清晰地向用户展示当前所处的步骤。在iOS UIKit框架中,并没有直接提供实现这种效果的控件,但可以通过自定义视图来实现。
本实例中,开发者通过结合UIProgressView、UIView和UILabel,创建了一个步骤进度条的效果。UIProgressView通常用于显示简单的水平进度条,而这里的创新在于利用UIView来裁剪出圆形的索引节点,并用UILabel添加文字描述每个节点。
首先,我们看到HQLStepView类,它是UIView的子类。这个类有两个核心属性:titlesArray用于存储每个步骤的标题,stepIndex则表示当前的步骤。HQLStepView有一个指定的初始化方法,接受一个矩形边框、标题数组和初始步骤索引来创建实例。
接着是setStepIndex:animation:方法,此方法用于设置当前步骤,并可以选择是否伴随动画效果。通过修改stepIndex的值和更新UI,可以动态改变进度条的状态。
在HQLStepView.m文件中,可以看到定义了一些颜色常量,例如TINT_COLOR,用于设置进度条的主题色。此外,还有私有属性如progressView(用于进度条)、circleViewArr(存储圆形节点的数组)等。
通过实现这些属性和方法,开发者可以自定义每个步骤的外观,如颜色、大小、间距等,并通过设置stepIndex来改变进度条的进度。这种自定义的步骤进度条不仅可以提供视觉反馈,还能增强用户体验,使他们清楚地了解流程的进展。
这个实例提供了在iOS中实现步骤进度条功能的一个具体实现方案,通过自定义视图组件,开发者可以灵活地适应各种界面设计需求,创造出符合自己应用风格的进度条效果。
2019-07-11 上传
2020-08-26 上传
2021-01-04 上传
2015-09-15 上传
点击了解资源详情
2012-09-05 上传
666 浏览量
2019-08-15 上传
2021-04-01 上传
weixin_38623009
- 粉丝: 5
- 资源: 906
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程