CSS无图片技术:提升网站性能的关键策略
123 浏览量
更新于2024-08-28
收藏 1008KB PDF 举报
前端技术:网站性能优化之CSS无图片技术是一种利用纯CSS替代CSSImage(即背景图片)来实现网页元素视觉效果的技术。在现代网页设计中,CSS文件通常比包含背景图片的CSSImage更轻量级,因为单个CSSImage可能由多张小图片组成,而这些小图片会显著增加页面的加载时间和HTTP请求次数。通过使用CSS无图片技术,可以显著降低资源消耗,加快页面加载速度。
1. **无图片技术定义**:
CSS无图片技术指的是在不使用`<img>`标签插入图片的情况下,利用CSS的`background-color`、`border`、`gradient`(在支持CSS3的浏览器中)以及`@font-face`(自定义字体)等特性,来模拟和生成图片效果。这种方法可以减少CSS文件的体积,降低网络传输的数据量。
2. **优点与应用**:
- **资源优化**:通过避免多个小图片的下载,可以大大减少请求资源的大小,尤其是对于小图标和背景图案,CSS代码的体积远小于图片文件。
- **提高性能**:减少HTTP请求次数,因为每个CSSImage通常对应一个单独的请求,而纯CSS代码无需额外请求。
- **可维护性**:换肤功能变得简单,只需要更改CSS属性,有利于代码的管理和维护。
3. **实际应用**:
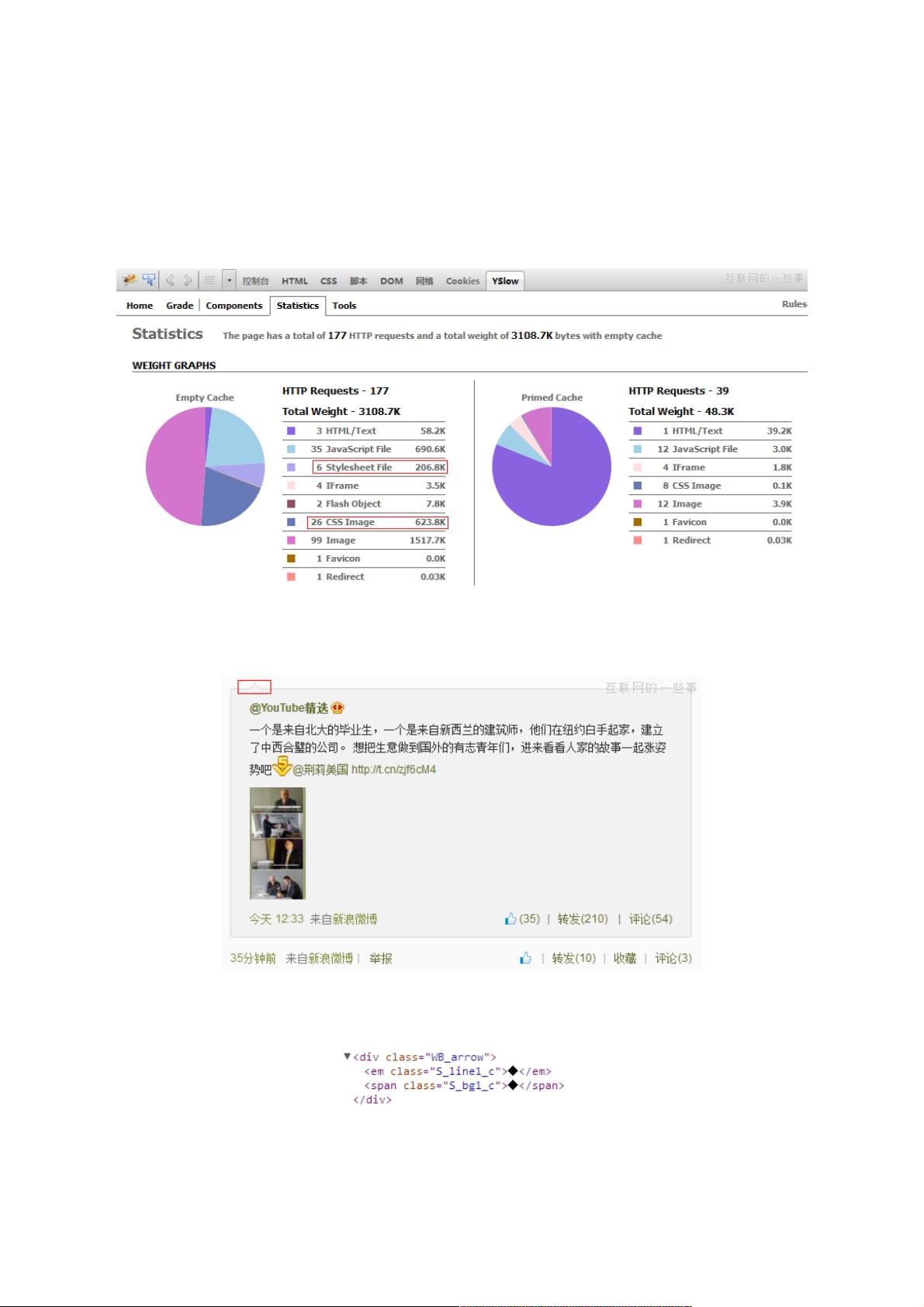
微博等社交媒体广泛采用CSS无图片技术,例如三角图形、按钮样式、徽标等元素,通过CSS来动态调整,使得页面适应不同的主题或用户设置。
4. **实现方式**:
- `background-color`和`border`:利用颜色和边框组合模拟简单形状。
- 字符生成图片:通过ASCII艺术或其他字符序列创建图像。
- CSS3特性:如`linear-gradient`和`radial-gradient`用于渐变效果,但需考虑浏览器兼容性问题。
- `@font-face`:通过自定义字体创建文字图片,适合于简单的图形或符号。
CSS无图片技术是提升网站性能和用户体验的重要手段,尤其是在移动设备和低带宽网络环境下,其优势更加明显。随着CSS技术的发展,越来越多的复杂图像也可以通过CSS模拟,进一步推动了前端开发对CSS功能的挖掘和利用。
2024-01-05 上传
2021-01-09 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-03-25 上传
2023-04-15 上传
weixin_38557768
- 粉丝: 7
- 资源: 923
最新资源
- 十种常见电感线圈电感量计算公式详解
- 军用车辆:CAN总线的集成与优势
- CAN总线在汽车智能换档系统中的作用与实现
- CAN总线数据超载问题及解决策略
- 汽车车身系统CAN总线设计与应用
- SAP企业需求深度剖析:财务会计与供应链的关键流程与改进策略
- CAN总线在发动机电控系统中的通信设计实践
- Spring与iBATIS整合:快速开发与比较分析
- CAN总线驱动的整车管理系统硬件设计详解
- CAN总线通讯智能节点设计与实现
- DSP实现电动汽车CAN总线通讯技术
- CAN协议网关设计:自动位速率检测与互连
- Xcode免证书调试iPad程序开发指南
- 分布式数据库查询优化算法探讨
- Win7安装VC++6.0完全指南:解决兼容性与Office冲突
- MFC实现学生信息管理系统:登录与数据库操作