使用CSS滤镜实现火焰效果的步骤
132 浏览量
更新于2024-08-30
收藏 111KB PDF 举报
通过CSS的滤镜实现火焰效果的示例
在本示例中,我们将学习如何使用CSS的滤镜来实现一个火焰效果。我们将从基础知识开始,了解CSS滤镜的filter属性,然后使用blur和contrast两个滤镜来实现火焰效果。
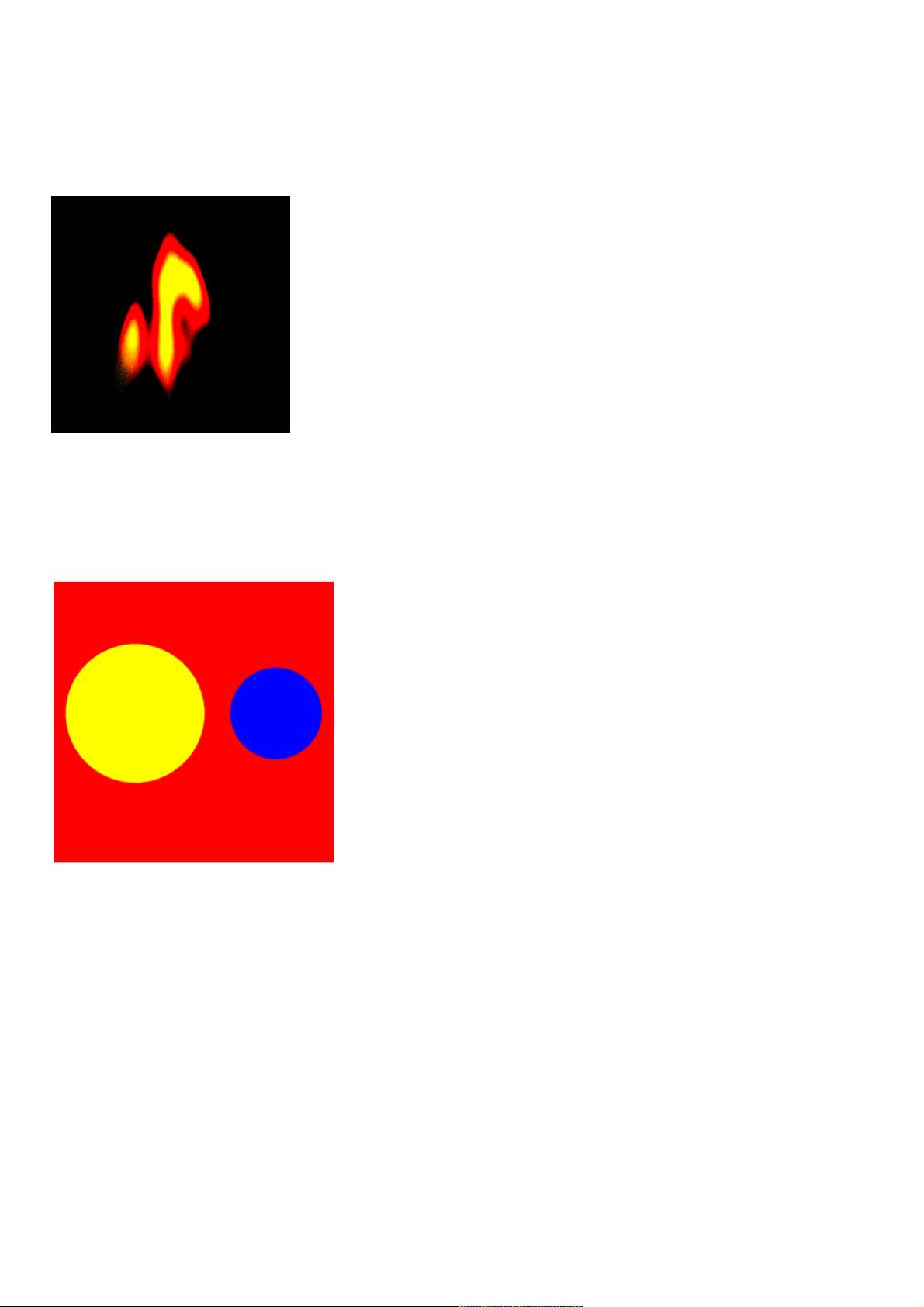
首先,让我们了解一些必要的知识。我们之前了解过两个滤镜,blur和contrast。blur用于给图像设置高斯模糊,而contrast用于调整图像的对比度。当这两个滤镜一起使用时,会产生融合的效果。
在实现火焰效果之前,我们需要了解三个步骤:
第一步:用边框画出三角形。我们可以使用border属性来画出一个三角形,並设置其宽度和高度为0,但边框宽度为100px。这样,我们可以看到四个三角形。
第二步:调整三角形的大小与颜色,实现类似火焰的样子。在这里,我们可以使用border-radius、transform和filter等属性来调整三角形的大小和颜色。
第三步:让火焰动起来。在这里,我们可以使用融合效果,让许多小圆随机的穿过这个三角形,从而实现火焰的动画效果。
在实现火焰效果时,我们需要了解CSS滤镜的filter属性,包括blur和contrast两个滤镜的使用。同时,我们还需要了解border、border-radius、transform等属性的使用。
以下是实现火焰效果的完整代码:
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5;
}
</style>
</head>
<body>
<div class="container">
<div class="fire"></div>
</div>
</body>
</html>
```
通过这个示例,我们可以学习如何使用CSS的滤镜来实现一个火焰效果,同时也可以了解到CSS的其他属性和技术的使用。
2022-11-17 上传
2021-11-20 上传
2022-11-20 上传
2023-05-25 上传
2024-11-04 上传
2023-06-07 上传
2024-11-04 上传
2023-05-28 上传
2023-06-03 上传
weixin_38545517
- 粉丝: 2
- 资源: 957
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南