使用CSS滤镜创建火焰效果教程
150 浏览量
更新于2024-09-01
收藏 113KB PDF 举报
"通过CSS的滤镜实现火焰效果的示例"
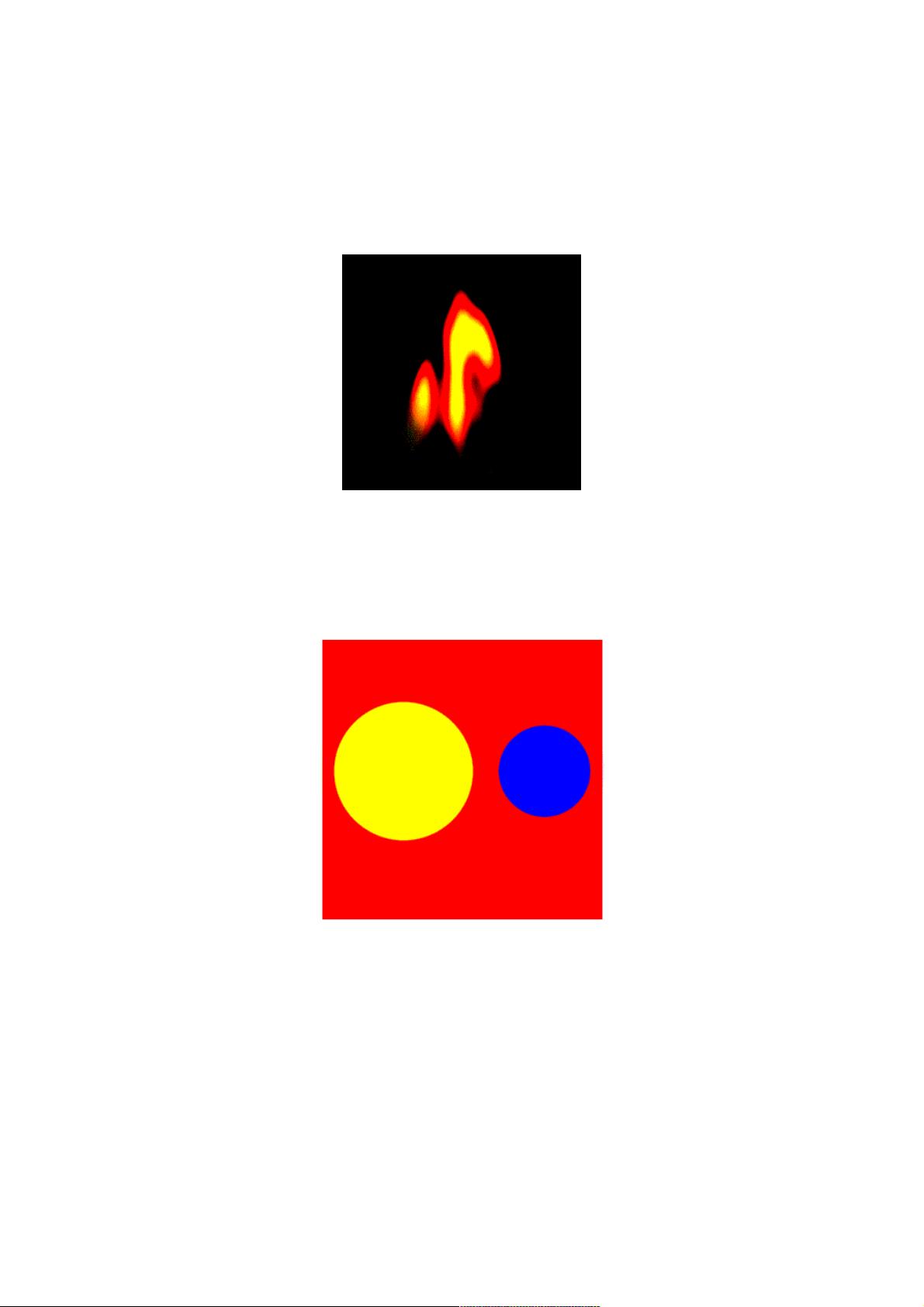
在本文中,我们将探讨如何使用CSS的滤镜属性(filter)来创建逼真的火焰效果。CSS滤镜是一种强大的工具,可以对元素的视觉表现进行各种调整,如模糊、对比度增强等。在这里,我们将分步骤解析火焰效果的实现过程。
首先,我们需要了解CSS滤镜中的`blur`和`contrast`功能。`blur`滤镜可以给图像添加高斯模糊效果,使得图像边缘变得不清晰。而`contrast`则用于调整图像的对比度,提高或降低颜色之间的差异。当这两个滤镜结合使用时,可以产生一种融合的视觉效果,这对于创建火焰的动态感至关重要。
为了制作火焰,我们遵循以下三个步骤:
1. **创建三角形基础**:利用CSS的边框宽度与高度为0的特性,我们可以创建出三角形。当元素的宽度和高度都为0,但边框宽度较大时,由于边框呈直角,将形成四个相互连接的三角形。通过调整边框颜色,我们可以得到一个单一的三角形。
2. **塑造火焰形状和颜色**:接下来,我们通过`border-radius`设置45%的圆角,使三角形看起来更像火焰的形状。再使用`transform:scaleX(.4)`来压缩三角形的宽度,使其更符合火焰的形态。最后,通过`filter:blur(20px) contrast(30)`组合应用滤镜,增加模糊效果和对比度,使得火焰更具质感。
3. **让火焰动起来**:为了让火焰看起来生动活泼,我们需要创建多个这样的三角形,并让它们随机地穿过主三角形。通过动态改变这些小三角形的位置、大小、颜色以及模糊和对比度的值,可以模拟火焰摇曳的效果。这一步可以通过JavaScript实现,或者利用CSS动画来达到目的。
以下是完成火焰效果的基本HTML和CSS代码:
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: ...
}
</style>
</head>
<body>
<div class="container">
<div class="fire"></div>
</div>
</body>
</html>
```
请注意,上述代码仅为示例的框架,实际实现时需要根据需求添加更多元素和动态效果。通过调整CSS滤镜的参数和元素的动画效果,你可以创建出不同风格和动态行为的火焰效果。
通过CSS滤镜,我们可以实现许多创意的视觉效果,包括本文介绍的火焰效果。这种技术不仅适用于网页设计,还可以在游戏开发、UI动画等领域发挥重要作用。不断探索和实践,你会发现CSS滤镜能创造出更多的视觉奇迹。
2022-11-17 上传
2021-11-20 上传
110 浏览量
2022-11-20 上传
2022-10-31 上传
2022-11-17 上传
2022-10-31 上传
2022-11-20 上传
2023-10-02 上传
weixin_38622777
- 粉丝: 5
最新资源
- 网页自动刷新工具 v1.1 - 自定义时间间隔与关机
- pt-1.4协程源码深度解析
- EP4CE6E22C8芯片三相正弦波发生器设计与实现
- 高效处理超大XML文件的查看工具介绍
- 64K极限挑战:国际程序设计大赛优秀3D作品展
- ENVI软件全面应用教程指南
- 学生档案管理系统设计与开发
- 网络伪书:社区驱动的在线音乐制图平台
- Lettuce 5.0.3中文API文档完整包下载指南
- 雅虎通Yahoo! Messenger v0.8.115即时聊天功能详解
- 将Android手机转变为IP监控摄像机
- PLSQL入门教程:变量声明与程序交互
- 掌握.NET三层架构:实例学习与源码解析
- WPF中Devexpress GridControl分组功能实例分析
- H3Viewer: VS2010专用高效帮助文档查看工具
- STM32CubeMX LED与按键初始化及外部中断处理教程