HTML5实现微信聊天界面教程与关键代码
201 浏览量
更新于2024-08-31
1
收藏 82KB PDF 举报
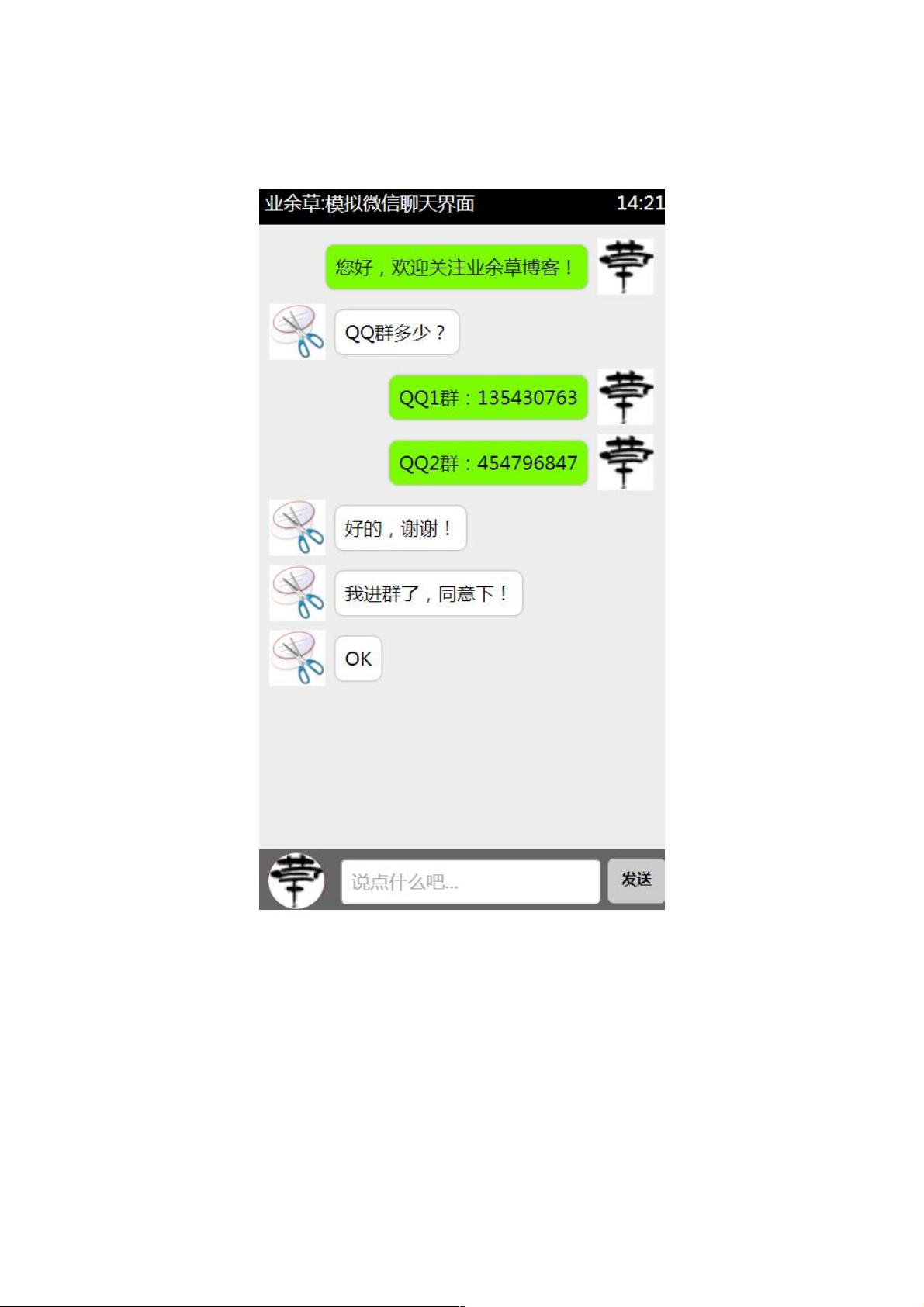
本文档主要介绍了如何使用HTML5技术创建一个仿照手机微信聊天界面的网页设计。HTML5被选择作为开发工具,因为其强大的跨平台兼容性和现代Web标准的支持,使得这种界面在不依赖特定浏览器插件的情况下也能实现类似微信的简洁交互体验。
首先,文档详细解释了HTML结构,从`<!DOCTYPE html>`声明开始,定义了基本的HTML文档类型。`<html>`元素是文档的根节点,接下来的`<head>`部分包含了元数据,如字符集设置`<meta charset="UTF-8">`和页面标题`<title>HTML5模拟微信聊天界面</title>`,确保内容正确显示和编码一致性。
`<style>`标签内,作者使用CSS来定制页面样式。通过注释部分,我们看到一个通用的reset样式,用于清除默认的浏览器样式,确保统一的布局。`#container`定义了整体聊天界面的容器,设置了固定宽度、高度、背景色以及居中定位,并添加了阴影效果,模仿真实环境中的对话框外观。
`.header`样式定义了顶部的导航栏,包括黑色背景、白色文字、适当的高度、字体大小和位置。`.footer`部分代表底部的输入区域,包括输入框和发送按钮,通过绝对定位置于页面底部,同时对输入框的样式进行了详细控制,如边框、圆角、文本缩进等。
`.footerspan`元素用于显示表情或其他附加功能,采用inline-block布局,设置固定宽度和高度,背景颜色以及加粗的字体。这部分代码展示了如何使用HTML5和CSS来构建界面的各个组件,以便用户能够轻松地发送消息和表情。
这个HTML5仿手机微信聊天界面的核心在于利用HTML和CSS的结合,通过简单的标签结构和样式规则,模拟出类似微信的用户体验。这对于学习前端开发,特别是对HTML5和CSS布局有一定基础的人来说,提供了实用的参考和实践案例。对于开发者来说,理解这些关键代码段有助于提升他们的设计能力和前端开发技能,同时也有助于他们在实际项目中快速构建类似的交互式界面。
104 浏览量
959 浏览量
1060 浏览量
104 浏览量
2021-03-20 上传
285 浏览量
357 浏览量
3726 浏览量
1060 浏览量
weixin_38514872
- 粉丝: 6
最新资源
- 探索HTML技术在压缩包子文件中的应用
- HTML日程规划工具:day-planner使用指南
- 深入解读奥美品牌成长的成功秘诀与技巧
- QuestStore: 一站式管理学生、教师及任务的CMS平台
- 易语言实现API函数SHFileOperationA复制文件教程
- 自动导航至百度的Chrome新标签页扩展程序
- 深入解析AXIS1.4客户端调用方法与源码工具
- 品牌知识全攻略:提升品牌价值与成功技巧
- ListViewCtrlEx_Demo:自定义ClistCtrl控件演示
- 易语言SUI界面引擎完整源码解析与应用
- HTML压缩包子文件解压缩教程
- Python实现Dockerfile自动优化工具
- Epsilon库V0.6.0发布:Python开发者的新选择
- 谷歌师兄开发IT社区英语学习资源
- 实现Android日历控件的手势滑动功能
- 实现AWS Lambda中的SQLite数据库持久化存储