Vue CLI详解:从安装到项目构建
99 浏览量
更新于2024-08-29
收藏 131KB PDF 举报
"Vue CLI是Vue.js的命令行工具,用于快速搭建基于Vue.js的项目。在学习Vue之前,建议先通读Vue的官方文档和API,以及相关的vue-router、axios、vuex等库的文档。Vue CLI通过全局安装后,可以使用webpack模板创建项目。本文将详细解析Vue CLI的使用过程和项目结构。"
Vue CLI是前端开发者构建Vue.js应用的重要工具,它简化了项目的初始化和配置工作,使得开发者能够更专注于应用的业务逻辑。Vue CLI的安装通常使用npm全局安装命令:
```bash
npm install vue-cli -g
```
接着,我们可以使用Vue CLI创建基于webpack的项目模板:
```bash
vue init webpack webpack-template
```
这将会生成一个包含基本配置的项目结构。在生成的项目中,`webpack.base.conf.js`是核心配置文件,它会被开发(dev)和生产(prod)环境共同使用。文件引用了`path`、`utils`、`config`和`vue-loader.conf.js`等辅助文件。
- `path`是Node.js内置模块,用于处理文件和目录路径,如合并路径、解析文件名等。
- `utils.js`包含了项目中各种通用函数,例如处理文件路径、编译规则等。
- `config/index.js`存储项目的基本配置,如端口号、静态资源路径等。
- `vue-loader.conf.js`专门针对Vue组件的Webpack加载器配置。
从`webpack.base.conf.js`开始,我们可以逐步理解Webpack如何处理各种资源,如JavaScript、CSS、图片等,并学习如何自定义Webpack配置以满足项目需求。
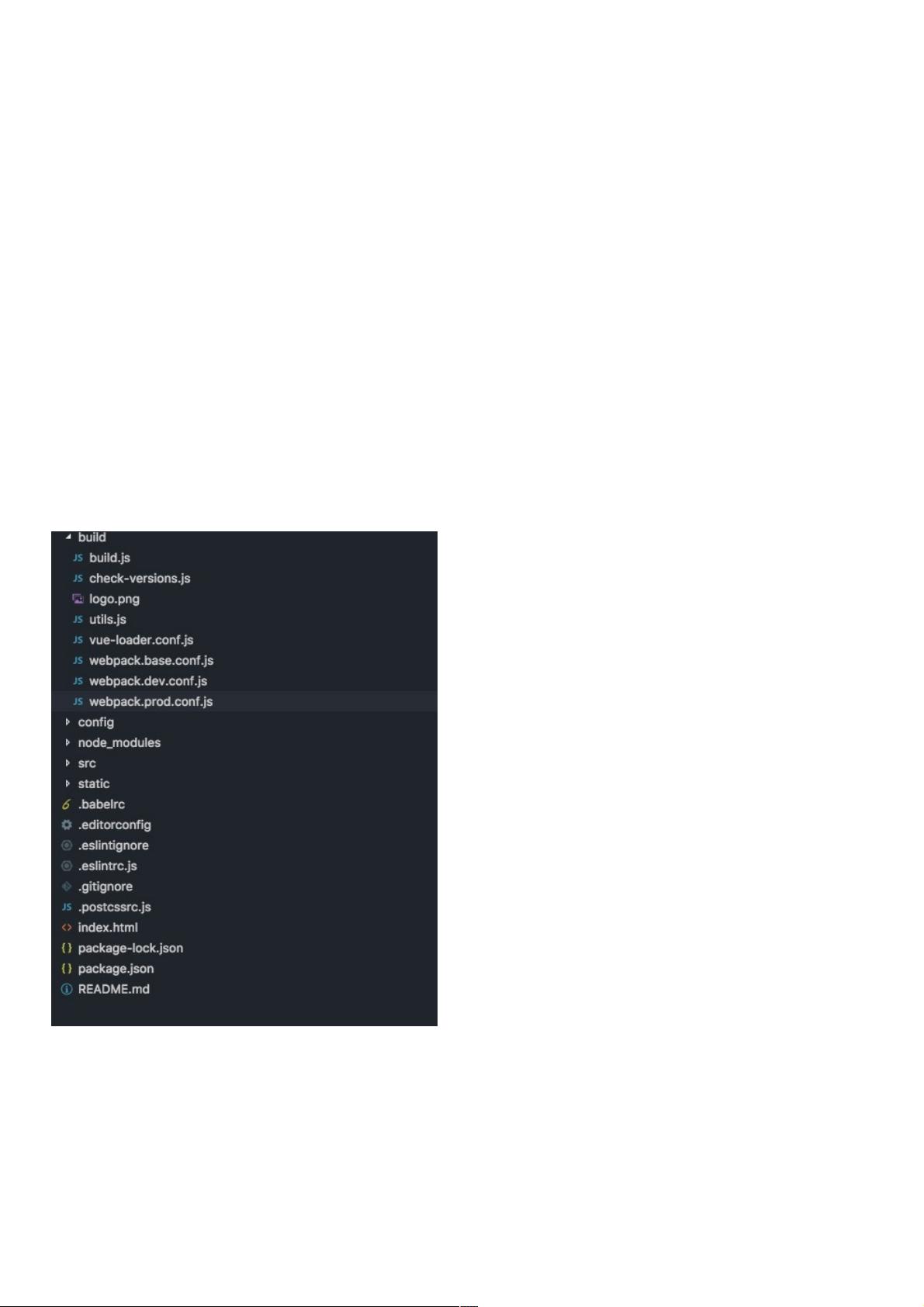
此外,Vue CLI生成的项目结构通常包括以下部分:
- `src`: 项目源代码目录,包含`main.js`入口文件、`App.vue`主组件、`components`子组件等。
- `static`: 用于存放静态资源,不经过Webpack处理。
- `config`: 项目配置文件,如`index.js`。
- `build`: 构建相关脚本和配置,如`webpack.dev.conf.js`和`webpack.prod.conf.js`分别对应开发和生产环境的Webpack配置。
- `package.json`: 项目依赖和脚本配置。
- `.babelrc`: Babel的配置文件,用于转换ES6+语法。
- `.eslintrc.js`: ESLint的配置文件,用于代码风格检查。
掌握Vue CLI的使用对于快速启动Vue项目至关重要,同时也需要了解Webpack的基本概念和配置方式,因为Vue CLI底层就是基于Webpack进行项目构建的。学习这些知识将帮助开发者更高效地管理和构建Vue项目。在实际开发过程中,还需要熟悉vue-router(路由管理)、axios(HTTP请求库)和vuex(状态管理)等插件,它们是构建复杂Vue应用的必备工具。
2019-12-24 上传
2020-09-07 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-30 上传
2021-03-24 上传
2021-04-20 上传
2021-05-26 上传
weixin_38732454
- 粉丝: 6
- 资源: 952
最新资源
- 响应式鲜花全屏网站模板
- doubly_linked_list_lab
- huffmanandprufer:生成用于文件压缩的霍夫曼树并使用Prufner编码霍夫曼树
- phpProyect
- 控制5台电机顺启逆停PLC程序.rar
- SoftUni-CSharp-Entity-Framework-Core:实体框架核心作业和考试
- nwinters13.github.io:课程管家
- LINGO11.rar
- poc-sugar-monitor:血糖监测仪的POC
- SimpleFootie:简单的足球比赛引擎模拟-开源
- 信息104
- 电信设备-基于线性时序逻辑的移动机器人最优巡回路径设定方法.zip
- snailfwd-site-special:snailfwd 特殊项目模板
- 货梯PLC程序.rar
- phone-shop:“梨电话店”出售
- 乌托邦-RESTful:用PHP编写的Utopia Network RESTful API