Bootstrap表单创建指南
156 浏览量
更新于2024-09-04
收藏 235KB PDF 举报
"Bootstrap是一个流行的前端框架,用于快速构建响应式和移动优先的网站。在本教程中,我们专注于使用Bootstrap来创建表单,这是构建用户交互的重要组成部分。Bootstrap简化了表单的设计,只需使用特定的HTML标签和类,就可以创建出美观且功能丰富的表单组件。"
Bootstrap表单设计的核心在于其提供了一套简洁的样式和布局规则,使得开发者可以轻松地创建各种类型的表单。以下是如何使用Bootstrap创建表单的详细步骤和关键知识点:
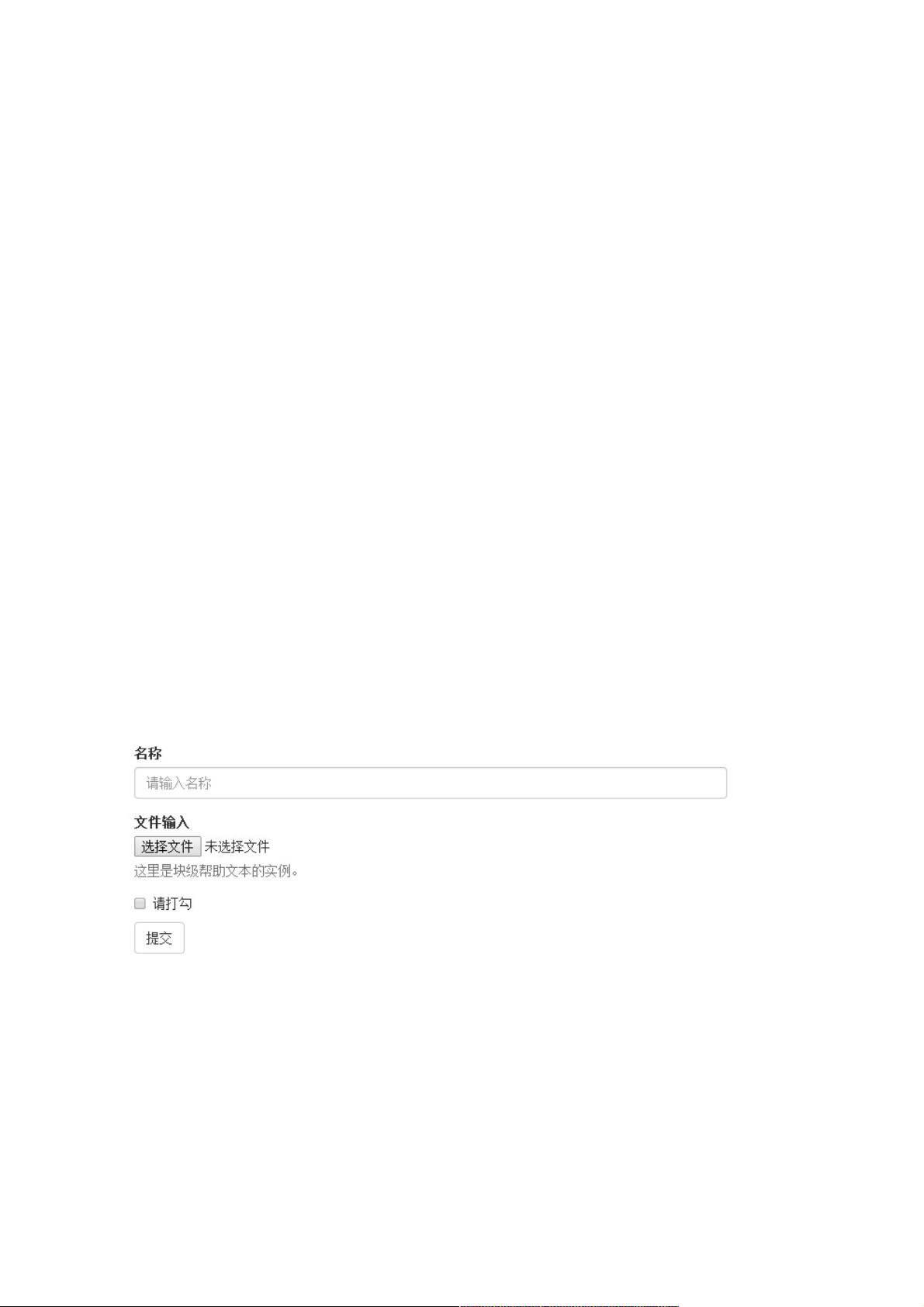
1. 垂直或基本表单:这是最常见的表单布局,各表单元素按垂直方向排列。创建这种表单,首先要在`<form>`元素上设置`role="form"`属性,确保语义正确。接着,将每个表单控件(如`<input>`、`<textarea>`和`<select>`)包裹在带有`class="form-group"`的`<div>`中,这将为控件提供适当的间距。最后,给这些输入元素添加`class="form-control"`,以应用Bootstrap的默认样式。
```html
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<!-- 更多 form-group... -->
</form>
```
2. 内联表单:当需要表单元素水平排列时,可以使用内联表单。只需在`<form>`元素上添加`class="form-inline"`。内联表单的标签和输入框会并排显示,适合创建简洁的表单。
```html
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<!-- 更多 form-group... -->
</form>
```
3. 其他表单元素:Bootstrap还支持其他类型的表单元素,例如`<select>`、`<textarea>`、复选框和单选按钮。对于复选框和单选按钮,Bootstrap提供了自定义的样式,使它们更易于阅读和操作。例如:
```html
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾
</label>
</div>
```
4. 帮助文本和错误提示:Bootstrap提供了`<p class="help-block">`来添加帮助文本,通常用于解释某个字段的作用。若需要显示错误信息,可以使用`has-error`类来标记`form-group`,然后在其中插入错误信息。
5. 按钮样式:Bootstrap的按钮样式可以通过`class="btn btn-default"`等类来实现。根据需求,可以改变按钮的类型,如`btn-primary`、`btn-success`等。
6. 响应式设计:Bootstrap表单天生就是响应式的,这意味着表单在不同屏幕尺寸下都能保持良好的布局。在移动设备上,表单控件会自动堆叠成垂直布局,以适应窄屏环境。
7. 自定义样式:虽然Bootstrap提供了默认样式,但也可以通过添加自定义CSS来调整表单的外观,以满足特定的设计需求。
通过理解并运用这些Bootstrap表单的基本元素和布局,你可以创建出符合现代网页设计标准的表单,同时保证其在各种设备上的用户体验。
2020-11-22 上传
2018-11-18 上传
2023-05-13 上传
2023-05-10 上传
2023-04-04 上传
2023-04-28 上传
2023-04-28 上传
2023-04-28 上传
2023-05-10 上传
weixin_38711643
- 粉丝: 1
- 资源: 902
最新资源
- C++多态实现机制详解:虚函数与早期绑定
- Java多线程与异常处理详解
- 校园导游系统:无向图实现最短路径探索
- SQL2005彻底删除指南:避免重装失败
- GTD时间管理法:提升效率与组织生活的关键
- Python进制转换全攻略:从10进制到16进制
- 商丘物流业区位优势探究:发展战略与机遇
- C语言实训:简单计算器程序设计
- Oracle SQL命令大全:用户管理、权限操作与查询
- Struts2配置详解与示例
- C#编程规范与最佳实践
- C语言面试常见问题解析
- 超声波测距技术详解:电路与程序设计
- 反激开关电源设计:UC3844与TL431优化稳压
- Cisco路由器配置全攻略
- SQLServer 2005 CTE递归教程:创建员工层级结构