Firebug安装与使用教程
需积分: 9 194 浏览量
更新于2024-07-26
收藏 1.09MB PDF 举报
"Firebug是一款强大的Web开发工具,由Joe Hewitt开发,它与Firefox浏览器集成,提供实时编辑、调试和监测CSS、HTML和JavaScript的能力。对于初学者来说,掌握Firebug的基本使用方法非常有益。"
Firebug是前端开发者的重要辅助工具,特别适合调试JavaScript,这对于构建Web应用,尤其是AJAX应用至关重要。它与Firefox的无缝集成使得安装和使用都非常方便。首先,需要确保已经安装了Firefox浏览器。然后,通过浏览器的“工具”菜单进入“附加软件”,点击“获取扩展”并搜索“firebug”。找到Firebug扩展后,点击安装并按照提示完成安装过程。安装完成后,Firefox的状态栏会出现一个灰色的Firebug图标,表明它尚未启用。当图标变为绿色或红色时,表示Firebug已经开启,其中红色图标还表示当前页面存在错误。
开启或关闭Firebug可以通过点击状态栏的Firebug图标或按下F12快捷键实现。激活后,浏览器窗口会被分为两部分,上部是网页内容,下部是Firebug的控制台。若不希望分割窗口,可以使用CTRL+F12快捷键或点击控制台右上角的箭头图标,将Firebug控制台设置为独立窗口。
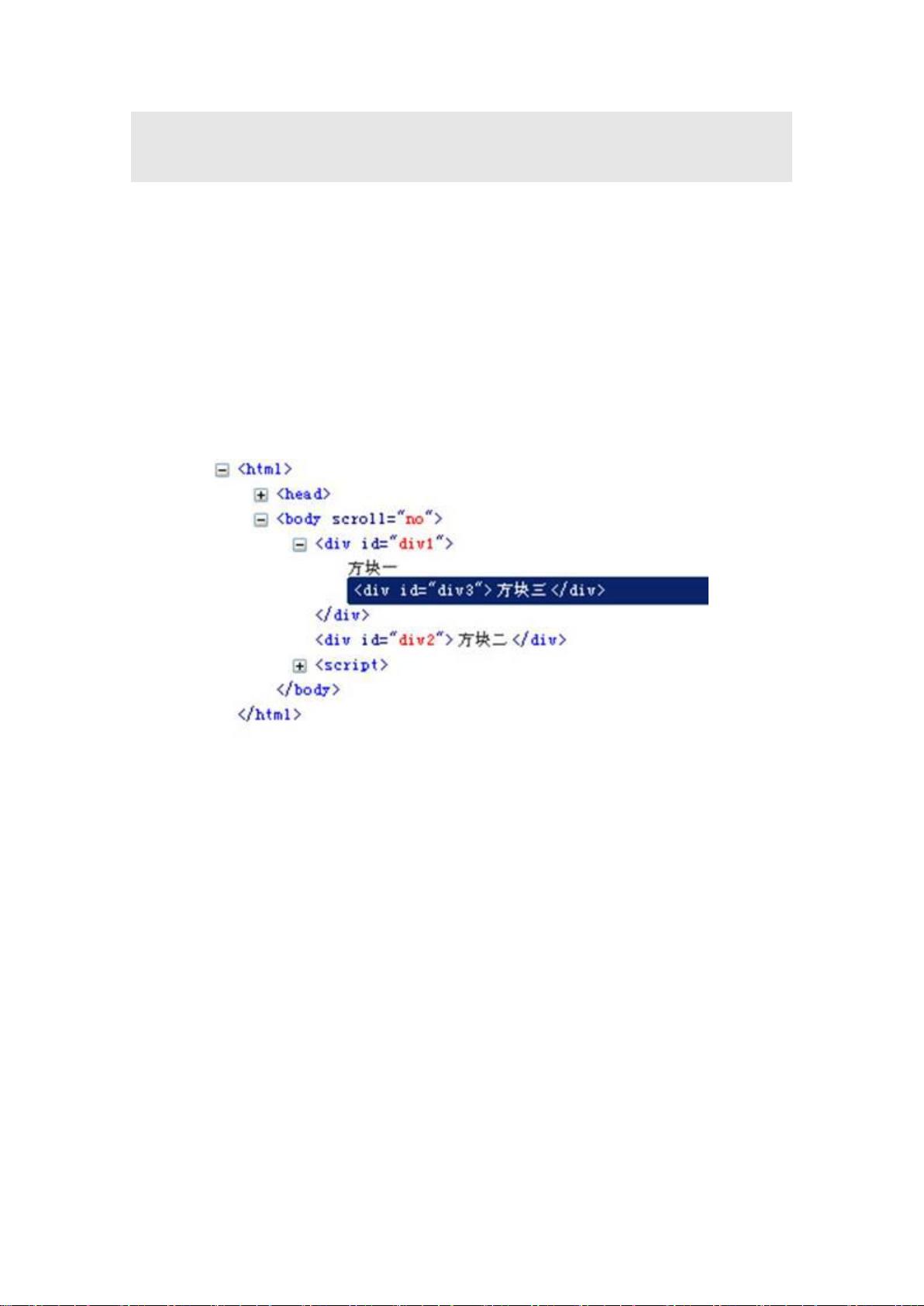
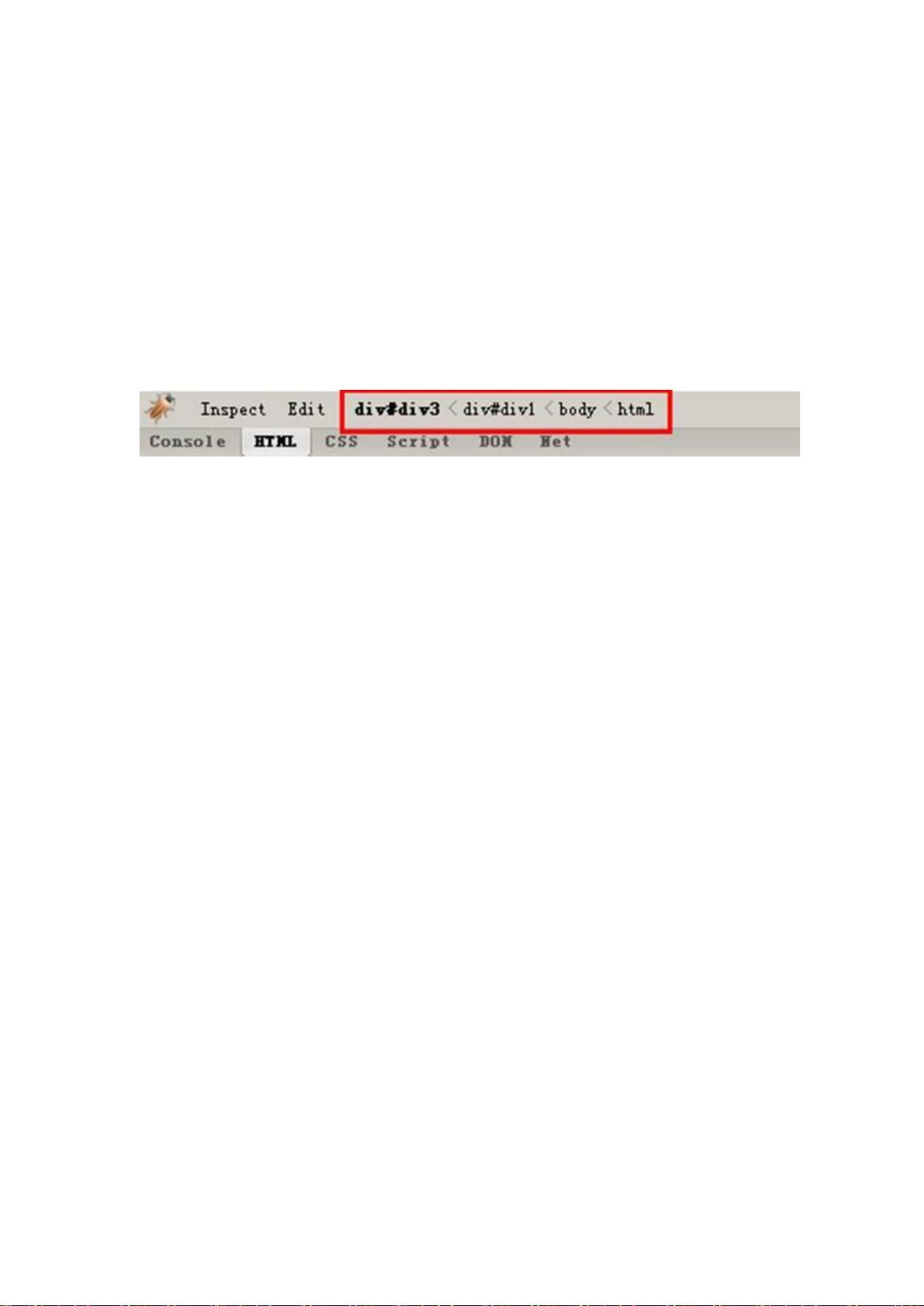
在Firebug控制台中,可以看到多个面板,如HTML、CSS、JavaScript、DOM、Net等,这些面板分别用于查看和修改页面元素、样式、脚本以及网络请求。例如,“HTML”面板允许直接编辑页面的HTML结构,实时查看变化;“CSS”面板可以查看和修改页面的样式规则;“Script”面板用于调试JavaScript代码,包括设置断点、查看变量值、步进执行等;“Net”面板则可以帮助开发者分析页面加载速度和资源使用情况。
使用Firebug进行调试时,可以通过在“Script”面板中定位代码行,设置断点,然后运行程序,观察程序执行流程。在出现错误时,Firebug会高亮显示错误行,并提供错误信息,帮助开发者快速定位问题。此外,Firebug还有“Console”面板,可以查看JavaScript的控制台输出,这对于追踪程序日志和错误信息非常有用。
Firebug是一个强大的Web开发和调试工具,对于提高开发效率和优化网站性能具有重大价值。无论是初学者还是经验丰富的开发者,都应该熟悉并掌握其基本用法,以便在开发过程中更好地解决问题。
2011-04-22 上传
2020-12-04 上传
2019-03-21 上传
2019-12-04 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
houqingwen88
- 粉丝: 0
- 资源: 4
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查