新手指南:傻瓜式 ASP 留言板制作教程
需积分: 10 47 浏览量
更新于2024-07-30
收藏 833KB DOC 举报
本文主要介绍了如何通过简单的步骤为新手制作一个ASP留言板,并将其融入网站。首先,对于目标读者,文章假定他们对基础的HTML和CSS有一定了解,但不深入探讨ASP语法,因为网络上这类资源丰富。文章的目的是让初学者通过实践操作学习动态网页的基本原理。
1. **制作过程**:
- **设计阶段**:新手可以从构思或使用Photoshop开始设计留言板的外观,设计图作为参考。
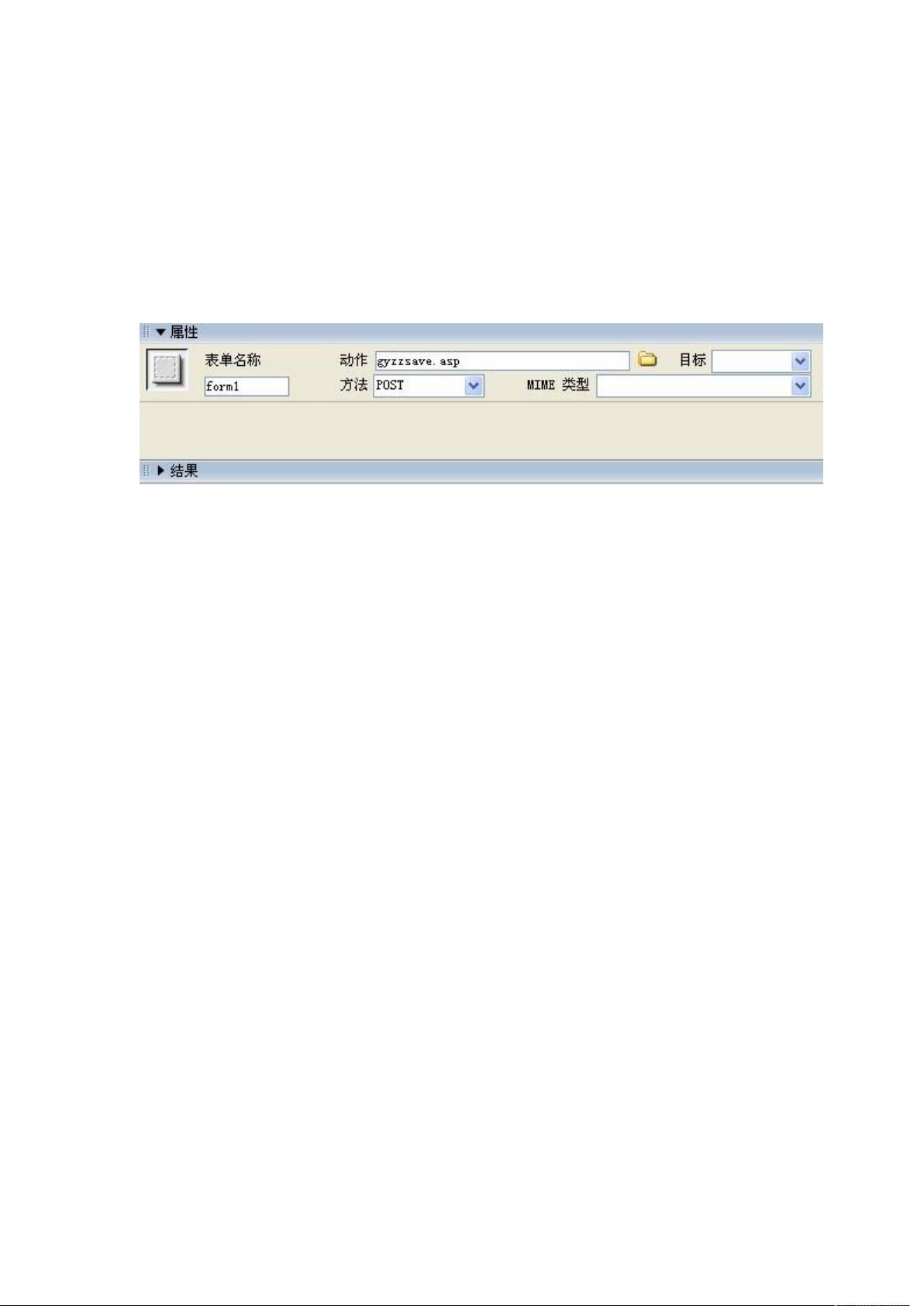
- **HTML框架**:利用Dreamweaver或Frontpage创建留言板的HTML结构,包括表单元素如文本框、提交按钮等,这一步骤涉及表格布局。
- **CSS样式**:定义CSS样式,美化留言板的外观,比如字体、颜色、布局等,作者分享了具体的CSS代码示例。
2. **连接数据库**:
- 使用ASP中的ADO技术连接数据库,通过`<%@LANGUAGE="VBScript" codepage="936"%>`声明语言和字符集。
- 使用`<%#`指令动态显示数据,如`<%=rs("user")%>`用于显示用户姓名,`<%=rs("neirong")%>`显示留言内容。
3. **动态查询与分页**:
- 编写SQL查询语句,从`main`表中获取数据,通过`ORDER BY id DESC`实现按时间倒序排列。
- 设置分页功能,包括每页显示的记录数、总记录数、总页数以及根据页面参数动态跳转。
- 使用服务器对象`Recordset`进行数据处理,如跳转到特定页。
4. **代码实现**:
- 在代码编辑模式下,修改HTML模板,将静态文本替换为动态查询结果,使留言列表随着数据库内容更新。
5. **整合到网站**:
- 最后,将制作好的留言板整合到网站的相应位置,如`<liuyan/gyzz.asp#给我留言>`所示,用户可以方便地在网站任意位置查看和留言。
本文提供了一个循序渐进的教程,让新手通过实际操作掌握ASP留言板的制作,并了解其工作原理。虽然看似基础,但对于希望入门动态网站开发的新手来说,这是一个实用且有效的学习资源。
664 浏览量
2010-05-05 上传
2010-05-27 上传
2021-12-14 上传
2022-03-05 上传
2009-05-30 上传
2011-01-22 上传
qizye
- 粉丝: 0
- 资源: 1
最新资源
- pip-chill:更轻松的“点冻结”
- 实存帐存对比表DOC
- jquery.page分页控件.zip
- sql-q:JDBC 模板
- 数据结构
- ange-button
- stable-baselines:稳定基线的镜子
- 电子功用-太阳能电池板激光刻划系统及刻划方法
- 材料调拨管理方法DOC
- ut-ussd
- NewRepo:创建一个空白仓库
- galgebra:SymPy的符号几何AlgebraCalculus软件包
- 在 C# 中使用 MATLAB 结构体和 Builder NE:“MATLAB 艺术”帖子的代码 - 展示了如何在 MATLAB 和 C# 之间传递结构体。-matlab开发
- mysql-8.0.18-winx64.zip
- js特效脚本含源码和说明迅雷网七屏flash广告轮换
- 电子功用-带有市电互补功能的太阳能模块化嵌入式控制器