JavaScript中的最大数值与Number类型精度问题
下载需积分: 0 | DOCX格式 | 44KB |
更新于2024-08-04
| 102 浏览量 | 举报
"JavaScript中的Number类型遵循IEEE754标准,使用双精度存储(double precision),占用64位内存。这包括1位符号位,11位指数位,以及52位尾数来表示浮点数。由于二进制四舍五入规则,某些浮点数运算可能出现精度丢失。JavaScript能精确表示的最大整数是2的53次方,即9007199254740992。当整数超过这个值时,可能会出现精度问题。对于小数,精度问题更常见,特别是在涉及金额等敏感数据时。解决方法是将小数转换为整数处理,然后再还原。IEEE754标准还定义了单精度和双精度两种基本浮点格式,以及扩展浮点格式,但不同实现可能有不同的精度和大小。此外,标准对浮点运算的精度有明确要求,包括加减乘除、平方根、舍入、转换和比较操作。"
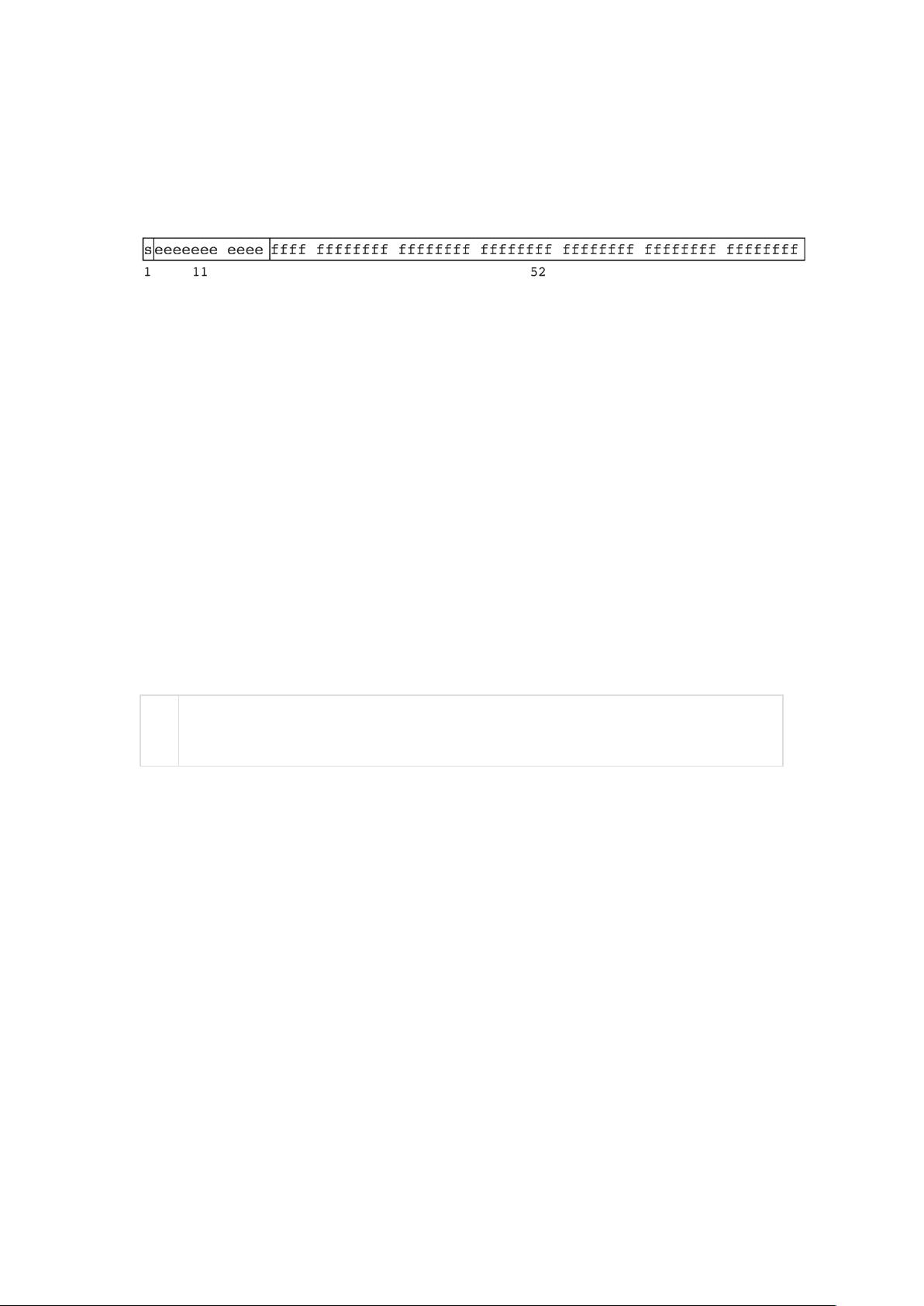
在JavaScript中,Number类型用于表示数值,由于它基于IEEE754标准的双精度格式,因此存在一定的精度限制。双精度格式的结构包括1位用于表示正负号,11位用于指数部分,52位用于表示尾数(即小数部分)。由于尾数最多只能有52位,这意味着JavaScript能够精确表示的最大整数是2的53次方,这个数值在十进制中是9007199254740992。如果数值超出这个范围,可能会导致精度丢失。
浮点数的运算,尤其是涉及小数的运算,由于二进制四舍五入的规则,可能会导致非预期的精度损失。例如,在某些情况下,加法和乘法的结果可能不能精确表示,从而产生近似值。这对处理财务数据或其他需要高精度计算的场景来说是个挑战。
为了应对这个问题,对于整数,可以确保运算结果不超过2的53次方来避免精度问题。对于小数,一种常见的解决方案是通过乘以一个合适的倍数将其转换为整数,进行计算后再除以相同的倍数,以减少精度损失的影响。这种方法常被用于处理货币等需要精确计算的场景。
IEEE754标准不仅定义了双精度(64位)和单精度(32位)两种基本浮点格式,还规定了扩展浮点格式,其精度和大小由实现决定。例如,x86架构的浮点单元使用80位扩展精度,而某些其他处理器可能使用不同的位宽。在C/C++中,`long double`通常对应于扩展双精度,但并非所有编译器都支持这一类型,且在某些环境下可能与双精度相同。
此外,标准对浮点运算的精度有严格要求,包括各种算术运算、转换和比较操作。这意味着在进行浮点运算时,除了考虑精度问题,还需要了解这些操作如何影响结果的精确性。例如,浮点数的比较可能不总是如预期那样工作,因为微小的精度差异可能导致看似相等的数实际上并不相等。理解这些特性对于编写健壮的JavaScript代码至关重要。
相关推荐









牛站长
- 粉丝: 33
最新资源
- HaneWin DHCP Server 3.0.34:全面支持DHCP/BOOTP的服务器软件
- 深度解析Spring 3.x企业级开发实战技巧
- Android平台录音上传下载与服务端交互完整教程
- Java教室预约系统:刷卡签到与角色管理
- 张金玉的个人简历网站设计与实现
- jiujie:探索Android项目的基础框架与开发工具
- 提升XP系统性能:4G内存支持插件详解
- 自托管笔记应用Notes:轻松跟踪与搜索笔记
- FPGA与SDRAM交互技术:详解读写操作及代码分享
- 掌握MAC加密算法,保障银行卡交易安全
- 深入理解MyBatis-Plus框架学习指南
- React-MapboxGLJS封装:打造WebGL矢量地图库
- 开源LibppGam库:质子-伽马射线截面函数参数化实现
- Wa的简单画廊应用程序:Wagtail扩展的图片库管理
- 全面支持Win7/Win8的MAC地址修改工具
- 木石百度图片采集器:深度采集与预览功能