HTML5安全挑战:XSS与CORS风险解析
143 浏览量
更新于2024-08-30
收藏 554KB PDF 举报
"mobileHTML5安全"
移动应用采用HTML5技术进行跨平台开发时,安全问题成为一个不容忽视的挑战。HTML5引入了许多新特性,虽然提高了用户体验,但也为攻击者提供了新的攻击途径。以下是对HTML5安全问题的深入探讨:
1)XSS(跨站脚本攻击)
XSS是最常见的Web安全问题之一,它允许攻击者在用户浏览器中注入恶意脚本。HTML5增加了许多执行JavaScript的新方式,如<video>、<input>和<form>元素的新属性,这为攻击者创造了更多的注入机会。例如,攻击者可以利用<video>标签的onerror事件,或<input>的autofocus和onfocus属性,以及<form>的formaction属性来触发JavaScript执行。为了防御这种攻击,开发者需要对应用中的XSS防护策略进行升级,确保涵盖HTML5的所有新特性。可以参考http://code.google.com/p/html5security/获取更多关于HTML5 XSS漏洞的信息。
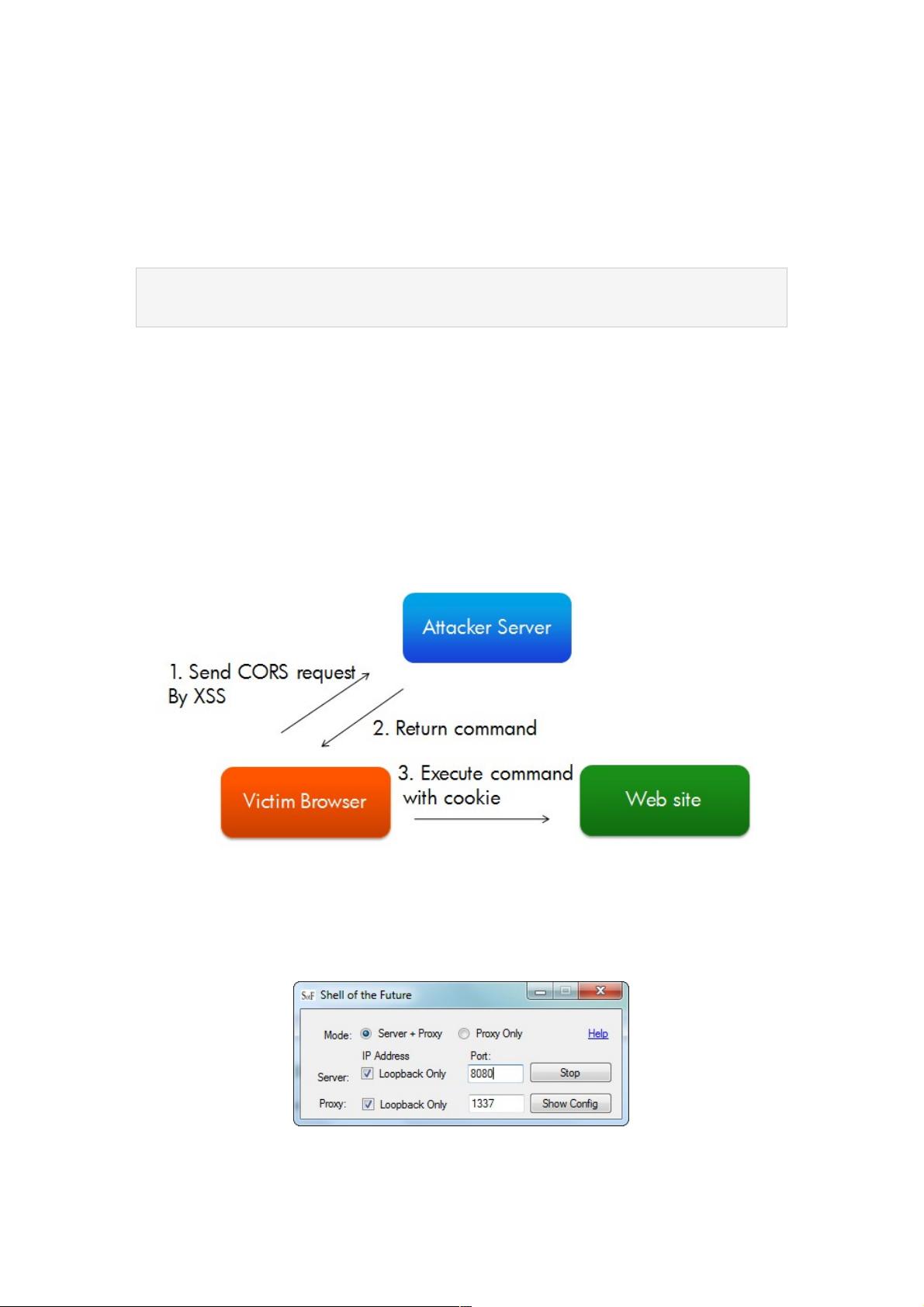
2)CORS & CSRF(跨源资源共享与跨站请求伪造)
HTML5的CORS规范解决了跨域访问的问题,但同时也带来了新的安全风险。攻击者可能利用CORS机制,通过XSS攻击让用户浏览器向攻击者控制的服务器发送请求,从而实现跨域数据交互。一旦服务器返回的头部包含Access-Control-Allow-Origin: *,表示允许任何来源的跨域请求,攻击者就可以执行CSRF攻击,模拟合法用户的请求,执行恶意操作。防止这种情况的方法包括使用严格的CORS策略,限制Access-Control-Allow-Origin只允许特定的源,并结合CSRF令牌来验证请求的合法性。
3)Web Storage(本地存储)
HTML5的Web Storage(包括localStorage和sessionStorage)允许应用程序在本地存储大量数据,这在提升用户体验的同时,也可能成为攻击目标。攻击者可以利用XSS漏洞读取或修改存储的数据,因此,敏感信息不应直接存放在Web Storage中,而应加密处理。
4)Web Workers和Service Workers
Web Workers和Service Workers为离线应用和后台处理提供了强大的支持,但它们也可能被滥用。攻击者可以通过创建恶意Worker进程,在后台执行有害操作。开发者应确保对Worker的创建和使用进行严格控制,避免未经授权的代码执行。
5)WebRTC
WebRTC提供了实时通信能力,但其信令协议可能暴露用户的IP地址,增加隐私泄露的风险。开发者需要谨慎使用WebRTC,并采取适当的保护措施,如STUN服务器配置和信令安全。
6)其他安全考虑
HTML5的其他特性,如WebSockets、Push API等,也可能带来安全问题。对于每个新特性,开发者都需要理解其潜在风险,并实施相应的安全措施。
随着HTML5的广泛应用,开发者必须时刻警惕这些新特性带来的安全挑战,确保在提高用户体验的同时,强化应用的安全防护。通过遵循最佳实践,定期更新安全策略,以及利用现有的安全库和工具,可以显著降低HTML5应用的安全风险。
2021-06-03 上传
2021-05-04 上传
2019-03-20 上传
2021-09-28 上传
2014-02-07 上传
点击了解资源详情
点击了解资源详情
2024-11-06 上传
weixin_38720256
- 粉丝: 4
- 资源: 947
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析