IDEA新手指南:快速搭建JavaWeb项目与编码设置
本文主要介绍了如何在IntelliJ IDEA这款强大的JAVA集成开发环境(IDE)中进行基础配置和项目创建。IDEA虽然相较于Eclipse不太常见,但其功能强大且易于使用,尤其适合初学者快速上手。以下是详细的步骤:
1. 项目创建:
- 打开IntelliJ IDEA,选择"File" -> "New Project",开始新项目设置。
- 在"Project files location"中选择你刚创建的文件夹"ideademo",并给项目取名"ideaProject",选择"IPR (File-based)"作为项目格式。
2. 项目结构设置:
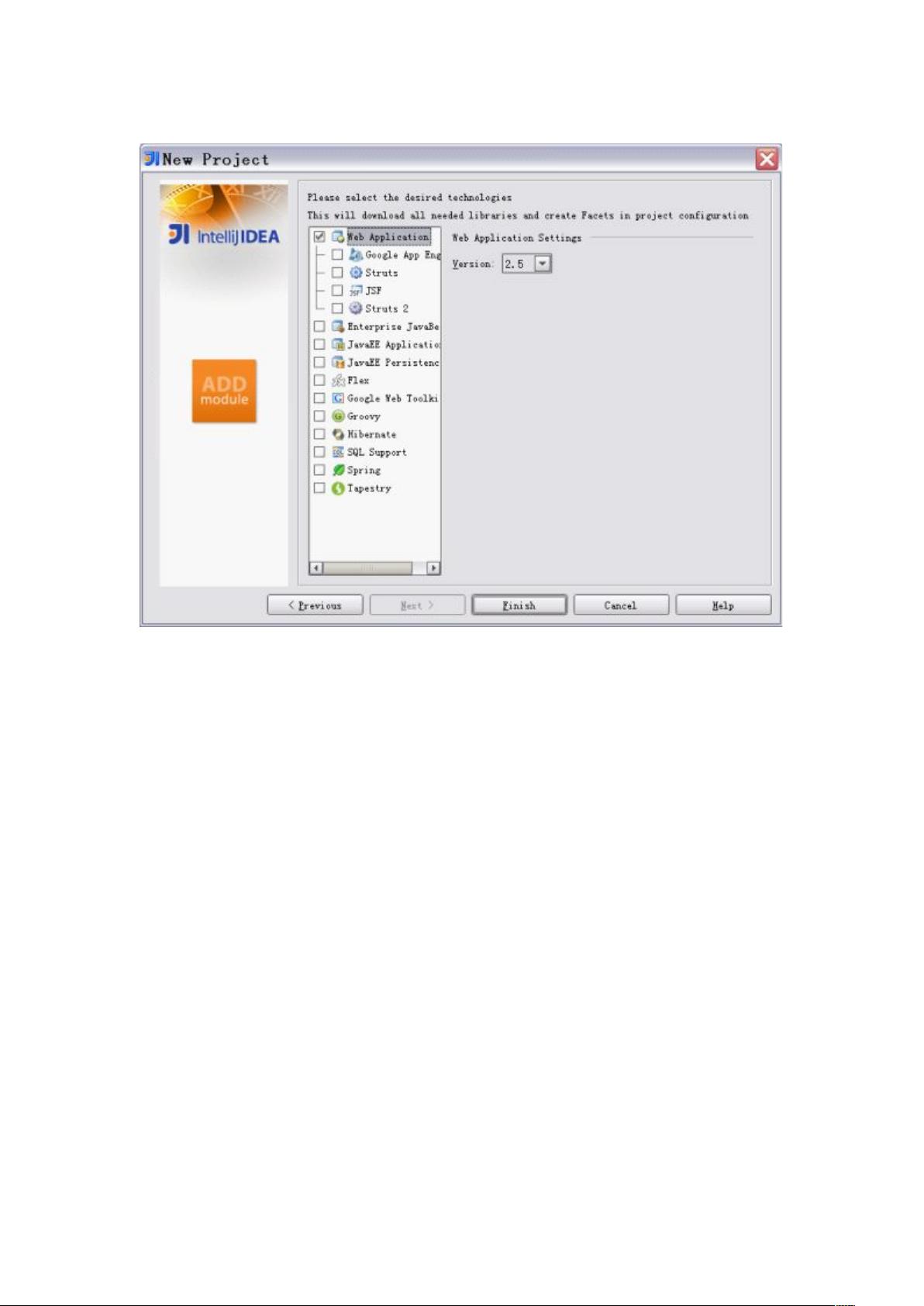
- 在项目设置过程中,确保选择包含WebApplication的选项,以便生成web.xml文件,并根据需求选择合适的JavaEE版本(如2.5)。
- 完成项目创建后,可以看到生成的项目结构,包括src目录用于存放源代码,以及Web应用相关的目录。
3. 编码设置:
- 为了避免未来可能出现的乱码问题,进入"Build"菜单下的"Settings/Preferences",选择"Editor" -> "Code Style" -> "Encoding",将所有编码格式设置为UTF-8。
4. 编译输出路径:
- 在"Run"菜单下的"Run/Debug Configurations"中,设置编译输出路径(Compiler output),选择"Use module compile output path",并指定classes目录的位置,如WEB-INF/classes。
5. 测试输出路径:
- 类似地,设置测试输出路径(Test output path)和输出路径(Output path),确保它们指向正确的目录结构。
通过这些步骤,初学者可以熟悉IntelliJ IDEA的基本操作,从而更有效地开发JavaWeb项目。IDEA的强大之处在于其智能提示、自动补全、代码重构等功能,能极大地提高开发效率和代码质量。随着时间的推移,你会发现IDEA的适应性和定制性使编程变得更加愉快。
2022-08-08 上传
2018-08-01 上传
2019-01-06 上传
2018-08-29 上传
2024-06-11 上传
2020-09-30 上传
kisslanse521
- 粉丝: 0
- 资源: 3
最新资源
- 模拟电路课程设计题目
- Encyclopedia of Learning & Memory
- Arcgis object学习资料
- Oracle++sql+性能优化调整
- ActionScript 3.0 Cookbook
- 开发程序员的SQL金典
- XProgrammer7
- 为PB应用程序的每个按钮增加MicroHelp提示信息
- 集成光电子进展与展望
- MapXtreme2004_DevGuide_USLet-CHS.pdf
- CMOS工艺器件技术资料
- C++&C高質量程序設計.pdf
- 粒子群算法,人工智能,优化
- clementine中文教程
- Learn C++ on the Macintosh (Dave Mark)
- Windows嵌入式开发系列课程(1):Windows CE系统定制开发入门.pdf