ASP.NET Label控件详解:属性、设置与方法
122 浏览量
更新于2024-08-28
收藏 96KB PDF 举报
ASP.NET中Label控件是网页开发中一个重要的组成部分,用于在运行时动态更新页面上的文本信息。Label控件通过其丰富的属性和方法,使得开发者能够灵活地控制文本内容、样式以及可见性。本文将详细介绍Label控件的主要属性和方法,以便更好地理解和应用。
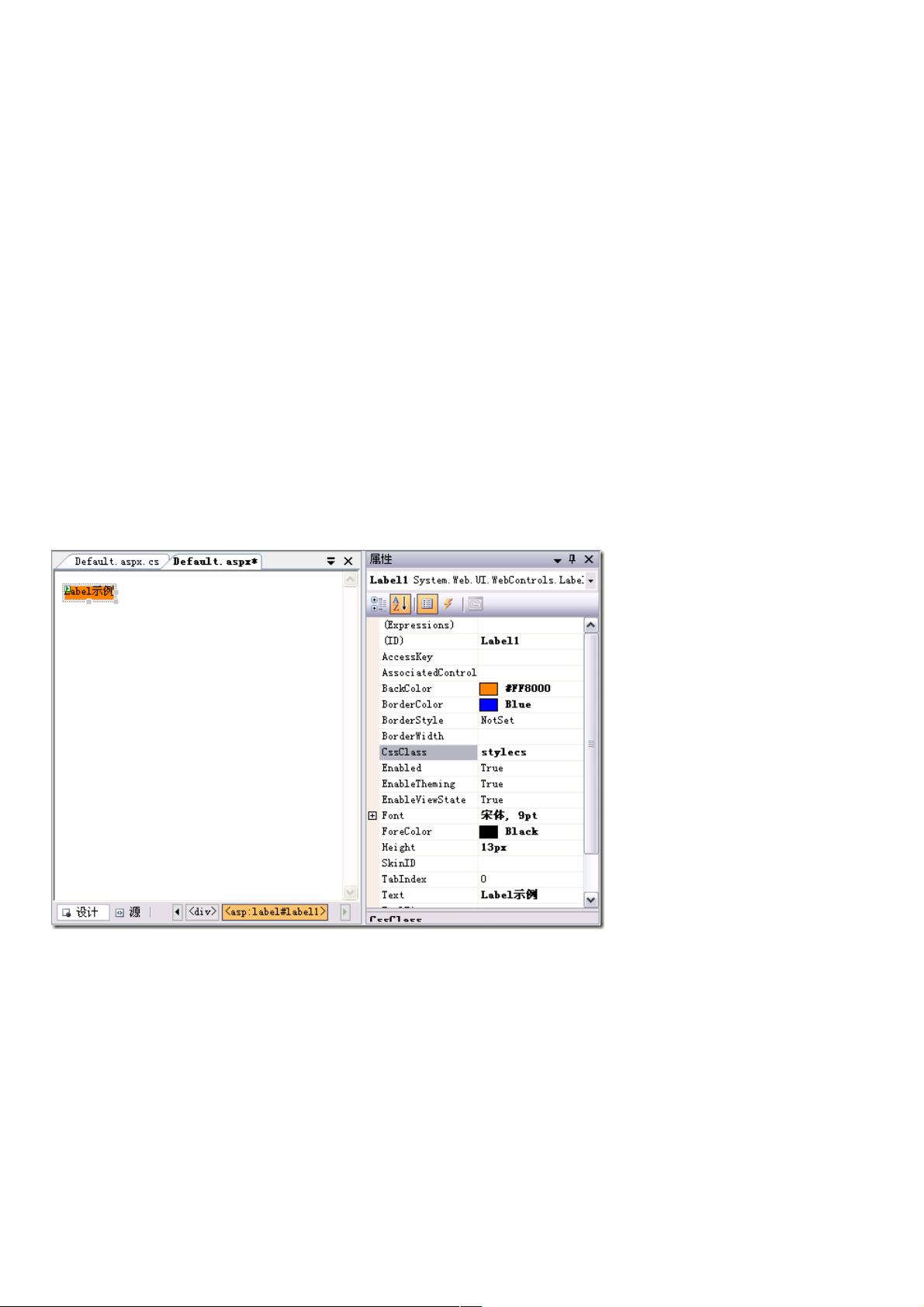
1. 属性详解:
- **ID属性**:Label控件的唯一标识符,允许开发者在编程时通过ID访问并操作控件。可以使用属性对话框设置,也可以在HTML代码中直接指定,如`<asp:Label ID="Label1" runat="server">...</asp:Label>`。
- **Text属性**:这是核心属性,用于设置Label控件显示的文本内容。通过修改Text属性,可以在用户交互(如按钮点击)后动态改变显示的文本。
- **Width和Visible属性**:分别控制Label的宽度和是否可见,有助于调整布局和控制显示区域。
- **CssClass属性**:用于设置样式类,通过引入外部CSS文件或在HTML中定义,改变Label的外观,如字体、颜色和大小等。
- **BackColor和ForeColor属性**:分别设置Label的背景颜色和前景文字颜色。
- **Enabled属性**:决定Label控件是否可以接受用户的交互,如点击。
2. 方法介绍:
- **ApplyStyle和ApplyStyleSheetSkin方法**:这些方法主要用于样式管理,ApplyStyle方法可以复制指定样式到控件,覆盖原有的样式;而ApplyStyleSheetSkin则与页面样式表(skin)关联,帮助统一整个应用的样式。
在使用Label控件时,理解并熟练运用这些属性和方法至关重要。例如,通过编程设置Text属性的动态变化,可以使页面更具交互性。同时,合理配置CssClass属性可以帮助创建美观且一致的界面风格。掌握Label控件的用法,对于构建功能丰富、用户体验良好的ASP.NET网页至关重要。
在实际项目中,除了以上提到的基本用法,还可能需要结合事件处理程序(如Click事件)来触发Label文本的变化,或者使用服务器端代码(C#或VB.NET)进行更复杂的逻辑操作。Label控件作为基础控件,为动态网页设计提供了强大且灵活的工具。
2020-10-22 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38743968
- 粉丝: 404
- 资源: 2万+
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章