定制Android EditText 下划线教程:变色与图标设计
150 浏览量
更新于2024-08-31
收藏 95KB PDF 举报
在Android开发中,自定义EditText下划线是一项常见的需求,特别是在设计具有高级交互体验的应用时。本文将详细介绍如何在Android应用中实现自定义EditText下划线,包括颜色的动态变化、图标和删除标志的添加,并结合一个具体案例进行说明。
首先,创建一个名为`LineEditText`的自定义视图,继承自`EditText`类。这个类的关键在于维护一个`Paint`对象`mPaint`,用于绘制下划线。同时,定义几个常量如`STATUS_FOCUSED`、`STATUS_UNFOCUSED`和`STATUS_ERROR`,分别表示输入框的不同状态,比如聚焦、未聚焦和错误状态。
在构造函数中,初始化这些变量,例如颜色、状态、可变的图标和删除标志的Drawable引用,以及上下文对象`mContext`。这里提供了三种构造函数,以便接受不同类型的参数。
为了实现动态改变下划线颜色,你需要重写`onDraw()`方法。在这个方法中,首先清除画布,然后根据当前的状态(聚焦、未聚焦或错误)设置不同的颜色,接着调用父类的`super.onDraw(canvas)`来绘制原始的EditText内容,最后在合适的位置绘制自定义的下划线。
对于可变图标和删除标志,可以在`init()`方法中初始化`Drawable`对象,然后在`onDraw()`方法中根据状态改变显示的Drawable。例如,当输入框聚焦时,显示`focusedDrawableId`对应的Drawable,未聚焦时显示`unfocusedDrawableId`,出错时显示`errorDrawableId`。左侧的图标可以通过设置`Drawableleft`来实现。
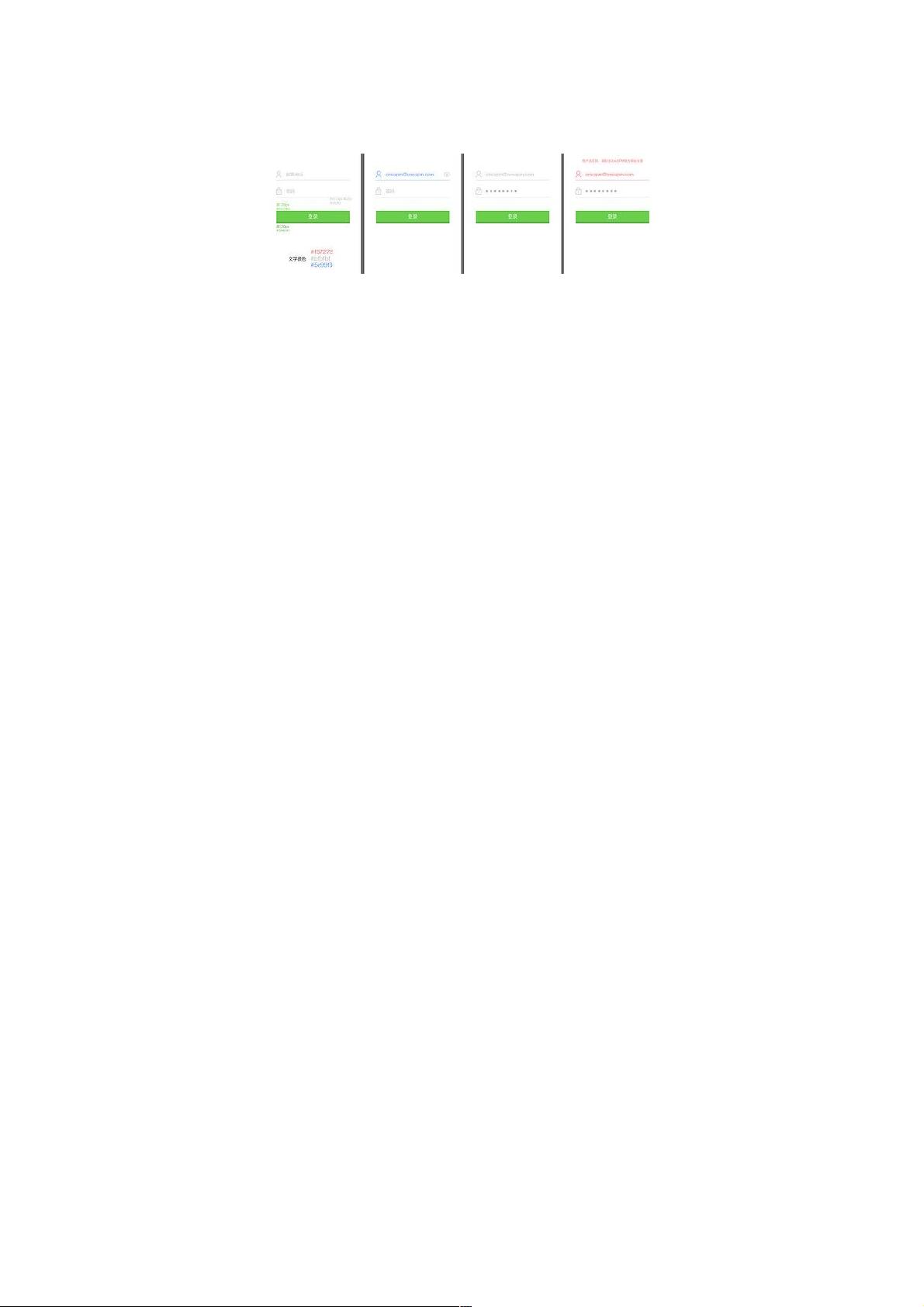
在登录界面的例子中,设计师要求下划线能够随着输入框状态的变化而变色,同时显示可变图标和删除标志。通过使用`LineEditText`,你可以轻松实现这一效果,增强用户体验。
自定义Android EditText的下划线涉及了自定义View的绘制逻辑,需要理解并运用`onDraw()`方法,同时处理状态管理和Drawable的切换。通过这种方式,你可以创建出更具个性化和交互性的用户界面。
2018-09-17 上传
2021-01-21 上传
2021-01-05 上传
2024-11-04 上传
2020-08-27 上传
2022-04-02 上传
PLAN向前进,决战大洋!
- 粉丝: 13
- 资源: 913
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍