jQuery实现衣服颜色选择插件代码分享
95 浏览量
更新于2024-08-30
收藏 344KB PDF 举报
"一款基于jQuery实现的衣服颜色选取插件,允许用户自定义衣服颜色,创建个性化设计。包含必要的CSS和JavaScript文件,如style.css、jquery.productColorizer.css、jquery.min.js、raphael-min.js、jquery.productColorizer.js、prettify.js以及init.js。"
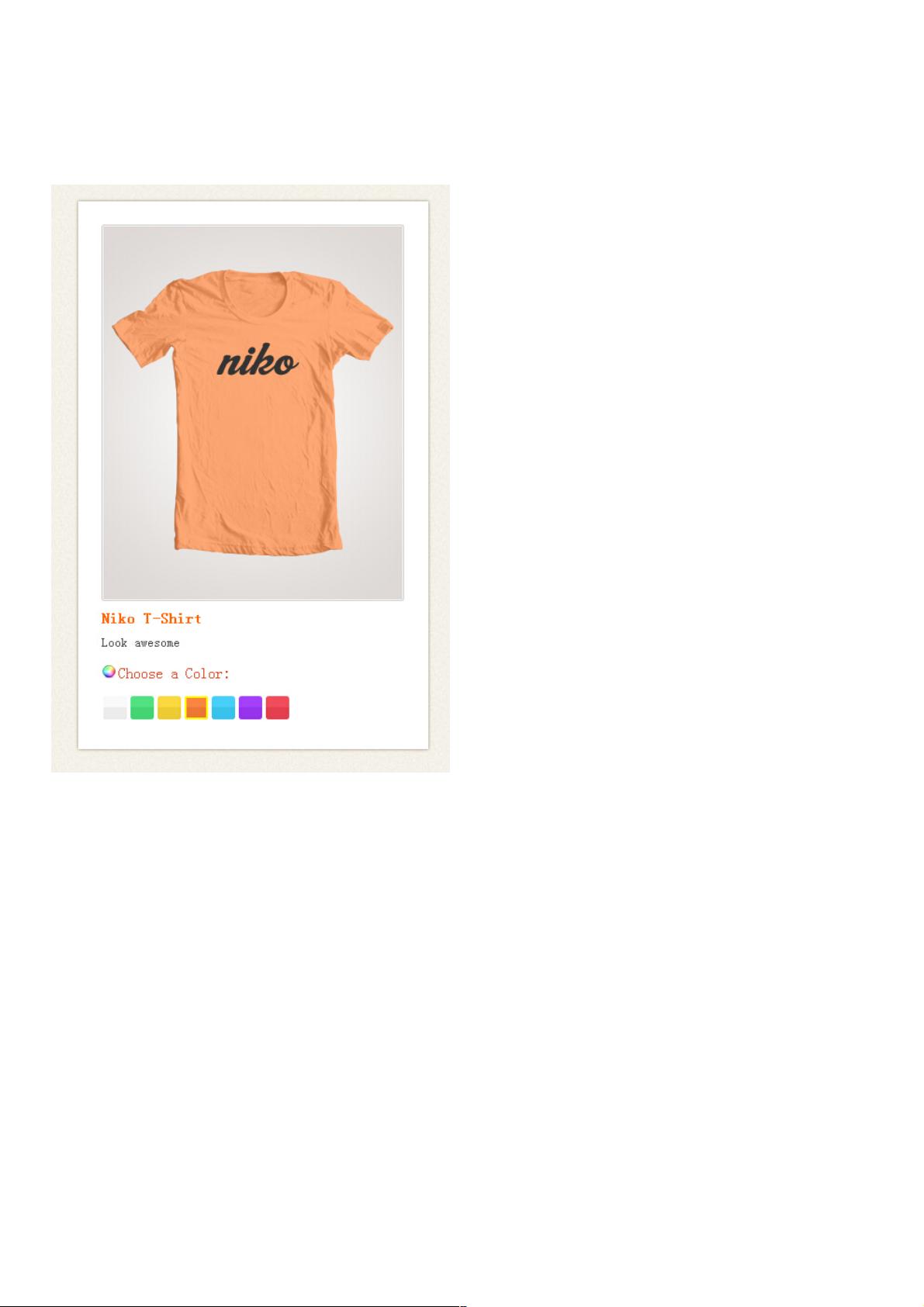
在Web开发中,创建交互式的用户体验是提升网站吸引力的关键因素之一。这个jQuery衣服颜色选取插件就是这样一个工具,它可以帮助开发者为用户提供一个直观的方式来选择衣物的颜色,从而增强在线购物体验。用户可以像真正的设计师一样,预览不同颜色对衣物的影响,为他们找到独一无二的风格。
该插件的核心功能依赖于jQuery库,这是一个广泛使用的JavaScript库,简化了DOM操作、事件处理、动画和Ajax交互。jQuery.productColorizer.js是实现颜色选取效果的主要脚本,它可能包含了颜色选择器的逻辑和与用户界面的交互处理。Raphael-min.js则可能是用于矢量图形处理,使得颜色更换时图像质量不受影响。
在提供的代码片段中,可以看到HTML头部引用了多个CSS和JS文件,这些文件分别负责样式设置、颜色选择器的实现、jQuery库、Raphaël库和其他辅助功能,如代码美化(prettify.js)和初始化脚本(init.js)。其中,`<img id="mask" class="mask" src="images/shirt-mask.png" alt="ShirtImage"/>`可能是一个模板图片,用于通过遮罩层实现颜色替换效果。
在实际使用中,开发者需要将这个插件集成到自己的项目中,可能涉及到以下步骤:
1. 引入必要的库文件。
2. 设置HTML结构,包括产品图片和颜色选择区域。
3. 使用jQuery或JavaScript初始化插件,并配置颜色选项。
4. 调整CSS样式以适应网站设计。
5. 测试和优化插件性能,确保在各种浏览器中都能正常工作。
这个插件对于电商网站尤其有用,特别是那些销售定制化产品(如T恤、鞋子等)的商家,能够提高用户的参与度和购买决策。通过自定义颜色,用户可以更好地想象产品在现实生活中的样子,增加了购买的吸引力。
这款jQuery衣服颜色选取插件提供了一种便捷的方式,让非专业设计师也能轻松改变衣物的颜色,增强了在线产品的互动性和个性化程度,对提升网站用户体验有着显著的作用。开发者可以根据自身需求,调整和扩展插件功能,以满足更复杂的场景需求。
2021-05-07 上传
2019-11-02 上传
2019-07-03 上传
2022-11-24 上传
点击了解资源详情
2021-03-20 上传
2019-11-02 上传
2023-10-08 上传
2018-05-19 上传
weixin_38709466
- 粉丝: 5
- 资源: 969
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍