Vue项目实践:Webpack配置与热更新
109 浏览量
更新于2024-08-29
收藏 330KB PDF 举报
"本文主要介绍了如何使用Webpack构建一个基于Vue.js的项目,涵盖了从创建项目的基本结构、配置Webpack,到引入vue-loader处理.vue文件,以及实现热更新的全过程。"
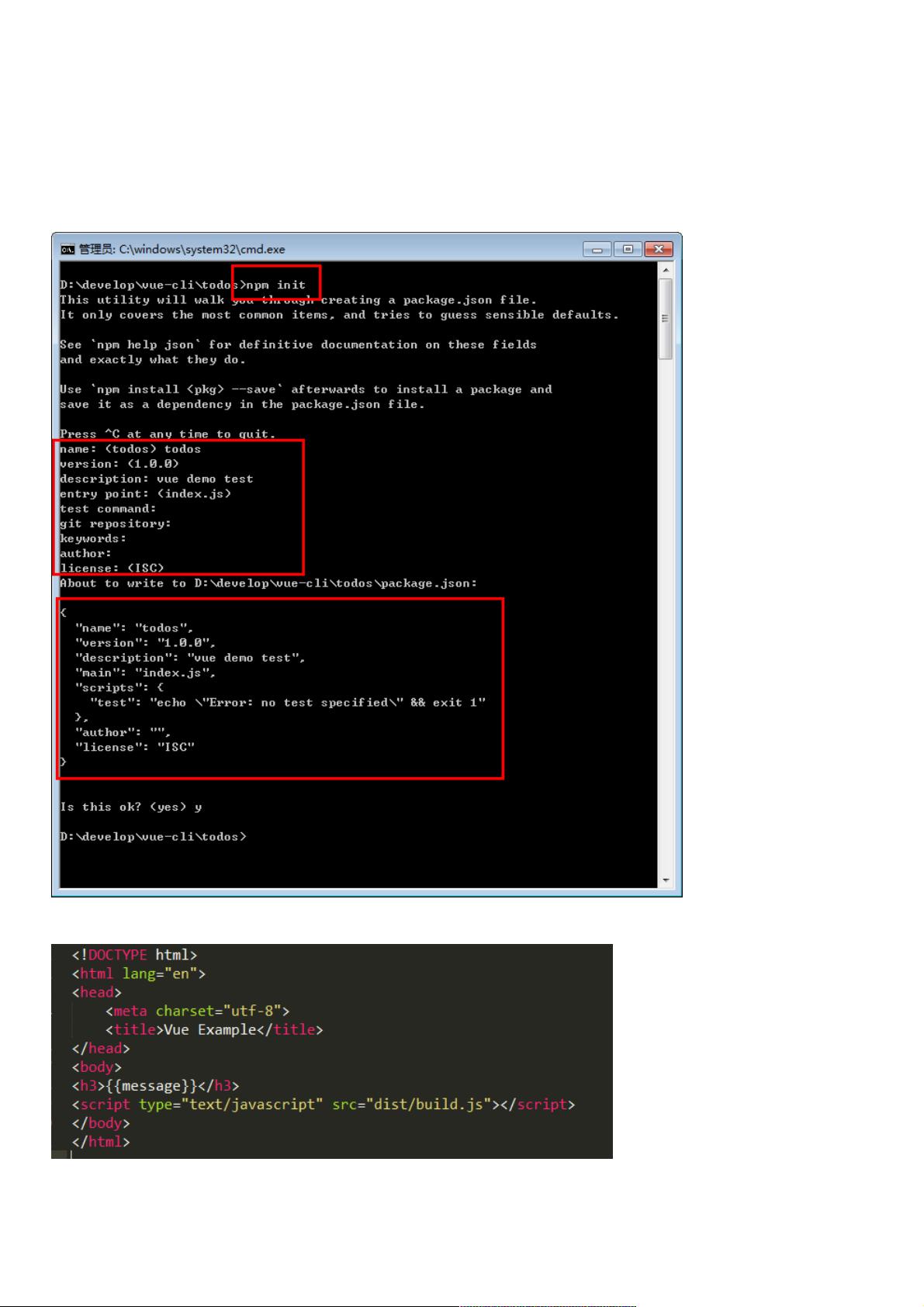
在构建Vue.js项目时,首先确保已经安装了Node.js环境。接着,创建一个新的项目文件夹,例如名为"todos",并在其中初始化`package.json`文件,这可以通过在命令行中运行`npm init`来完成。接着创建一个`index.html`文件,作为项目的基础页面,但此时该页面仅作为占位符。
为了使Vue.js项目能在浏览器中运行,需要使用Webpack将其打包成JavaScript文件。为此,创建一个`webpack.config.js`配置文件,然后安装Webpack。通过`npm install --save-dev webpack`安装Webpack作为开发依赖。接下来,需要安装Vue.js库,将其添加到`dependencies`,并运行`webpack`进行首次打包。
在项目中使用Vue.js,需要使用vue-loader来处理.vue文件。首先,创建一个名为`components`的文件夹,然后在其中创建一个`app.vue`文件,写入Vue组件代码。接着,修改`main.js`以引入新创建的Vue组件。此时运行Webpack,会发现不识别.vue文件,因此需要更新`webpack.config.js`配置,添加对vue-loader的支持,并在`package.json`中添加必要的依赖,如`vue-loader`, `vue-template-compiler`等。安装完新依赖后,再次运行Webpack打包。
为了实现热模块替代(Hot Module Replacement,HMR),需要引入webpack的devserver。在`package.json`的`devDependencies`中添加`webpack-dev-server`,并安装。之后,运行`webpack-dev-server`,这样在编辑Vue组件或JavaScript文件时,浏览器会自动刷新,无需手动刷新页面,提高了开发效率。
总结来说,这个实践指南详细介绍了从零开始构建Vue.js项目的过程,包括项目初始化、Webpack配置、vue-loader的使用以及热更新的设置,帮助开发者理解如何有效地搭建和管理Vue.js项目。通过这些步骤,可以快速搭建一个能够实时更新的Vue.js开发环境。
124 浏览量
点击了解资源详情
532 浏览量
110 浏览量
138 浏览量
131 浏览量
点击了解资源详情
点击了解资源详情
2023-10-21 上传
weixin_38738189
- 粉丝: 5
最新资源
- 久度免费文件代存系统 v1.0:全技术领域源码分享
- 深入解析caseyjpaul.github.io的HTML结构
- HTML5视频播放器的实现与应用
- SSD7练习9完整答案解析
- 迅捷PDF完美转PPT技术:深度识别PDF内容
- 批量截取子网页工具:Python源码分享与使用指南
- Kotlin4You: 探索设计模式与架构概念
- 古典风格茶园茶叶酿制企业网站模板
- 多功能轻量级jquery tab选项卡插件使用教程
- 实现快速增量更新的jar包解决方案
- RabbitMQ消息队列安装及应用实战教程
- 简化操作:一键脚本调用截图工具使用指南
- XSJ流量积算仪控制与数显功能介绍
- Android平台下的AES加密与解密技术应用研究
- Место-响应式单页网站的项目实践
- Android完整聊天客户端演示与实践