使用RecyclerView实现Android聊天界面
96 浏览量
更新于2024-08-30
收藏 61KB PDF 举报
"使用Android RecyclerView模拟聊天界面的实例代码和遇到的问题及解决方法"
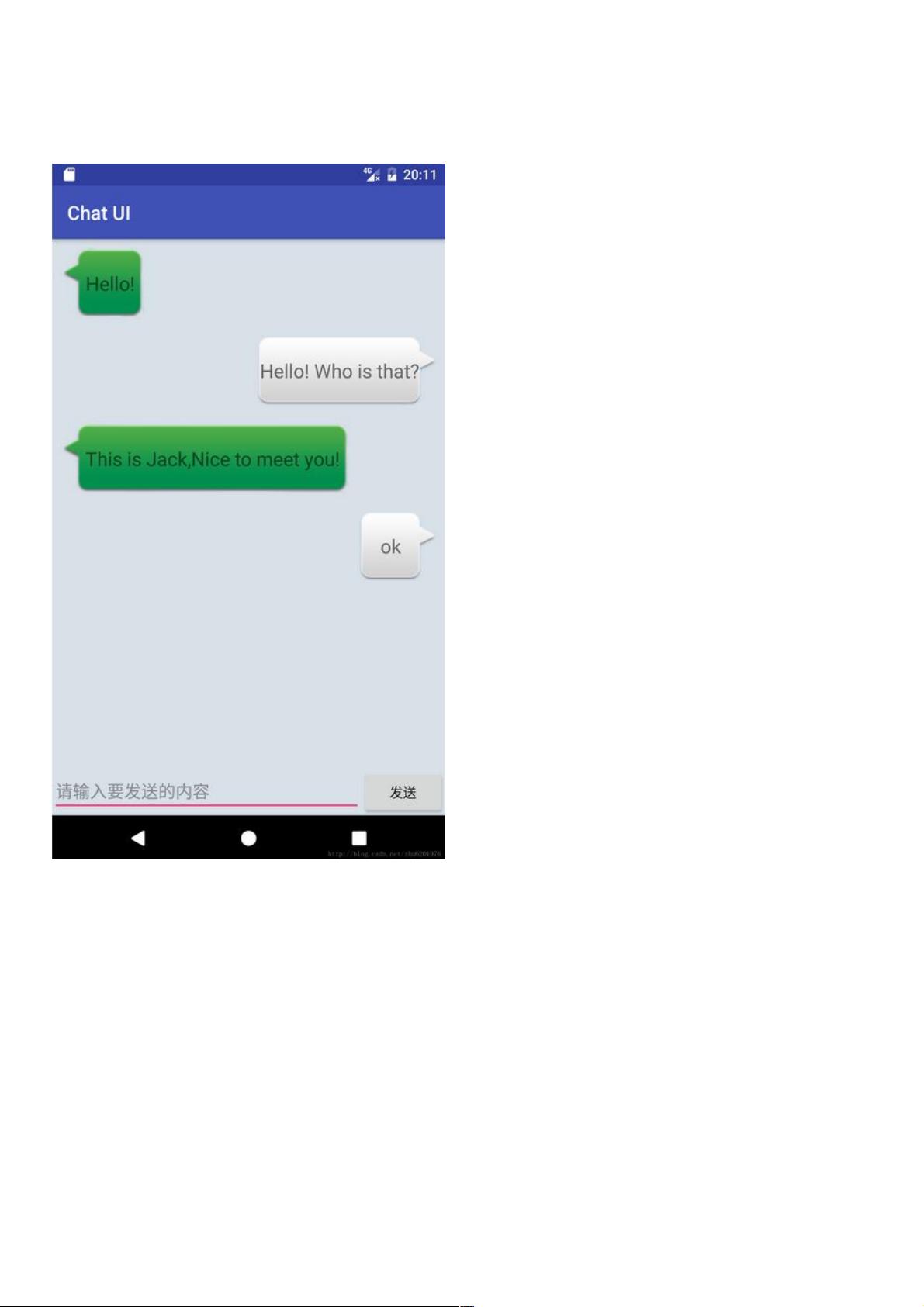
在Android开发中,RecyclerView是一个非常强大的视图组件,它用于显示可滚动的列表数据,通常用于实现各种列表、网格或流布局。在本文中,我们将探讨如何使用RecyclerView来创建一个模拟聊天界面。聊天界面通常包含两个主要部分:用户发送的消息和接收的消息,这两部分需要根据方向(左或右)进行适当的布局。
标题提到的"android recyclerview模拟聊天界面",实际上涉及到以下几个关键知识点:
1. **RecyclerView**:RecyclerView是Android SDK中的一个视图容器,用于高效地显示大量数据。它通过ViewHolder模式提高性能,避免了大量的 findViewById() 操作,同时提供了可定制的布局管理器,如 LinearLayoutManager、GridLayoutManager 和 StaggeredGridLayoutManager。
2. **LinearLayoutManager**:在例子中,使用了LinearLayoutManager,这是RecyclerView的默认布局管理器,用于创建线性(垂直或水平)的列表。在这个聊天界面的实现中,可能需要根据消息的方向(发送方或接收方)调整布局方向。
3. **ViewHolder**:RecyclerView的适配器使用ViewHolder类来缓存视图,提高性能。ViewHolder持有RecyclerView中每一项的视图引用,避免了频繁查找视图操作。
4. **MsgAdapter**:自定义的适配器类,继承自RecyclerView.Adapter,用于将数据集(mMsgList)绑定到RecyclerView的各个视图上。适配器通常包括`onCreateViewHolder`, `onBindViewHolder`, 和 ` getItemCount()` 方法。
5. **Msg类**:为了存储每条聊天消息的信息,可能包含文本内容、消息类型(发送或接收)等属性,以及对应的方法和构造函数。
6. **布局问题**:在描述中提到了一个问题,即发送的消息无法靠右对齐。这可能是由于默认的LinearLayoutManager没有处理好左右对齐的情况。解决方案是使用`RelativeLayout`替代`LinearLayout`,因为RelativeLayout允许更灵活的视图定位,可以通过设置相对位置规则来使消息靠左或靠右。
7. **活动生命周期**:`onCreate()` 方法中初始化界面元素、数据源和适配器,这是Activity的生命周期的一部分。
8. **事件监听**:可能还需要添加按钮点击事件监听,以便用户发送消息,并将新消息添加到mMsgList中,然后通知适配器数据已更新,通过调用`notifyDataSetChanged()` 或 `notifyItemInserted()`。
9. **数据结构**:`ArrayList<Msg>` 作为数据源,存储所有的聊天消息。每个Msg对象代表一条消息,可能包含发送时间、发送者、消息内容等属性。
10. **XML布局**:activity_main.xml布局文件中会包含RecyclerView、EditText(输入框)和Button(发送按钮),并定义消息项的布局文件,如msg_item.xml,分别处理发送和接收的消息样式。
总结来说,模拟聊天界面的实现涉及到了Android的UI组件、数据绑定、布局管理和事件处理等多个方面,通过熟练运用这些技术,可以创建出高效且用户友好的聊天应用。在实际开发中,可能还需要考虑更多细节,比如消息加载优化、动画效果、用户交互等。
105 浏览量
2019-12-11 上传
点击了解资源详情
2020-08-31 上传
2020-08-31 上传
2020-09-01 上传
2020-10-03 上传
点击了解资源详情
点击了解资源详情
weixin_38723192
- 粉丝: 8
- 资源: 870
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查