Android RecyclerView实现聊天界面
104 浏览量
更新于2024-09-03
1
收藏 61KB PDF 举报
"使用Android RecyclerView模拟聊天界面,但遇到消息无法靠右对齐的问题,通过使用RelativeLayout代替LinearLayout可以解决此问题。"
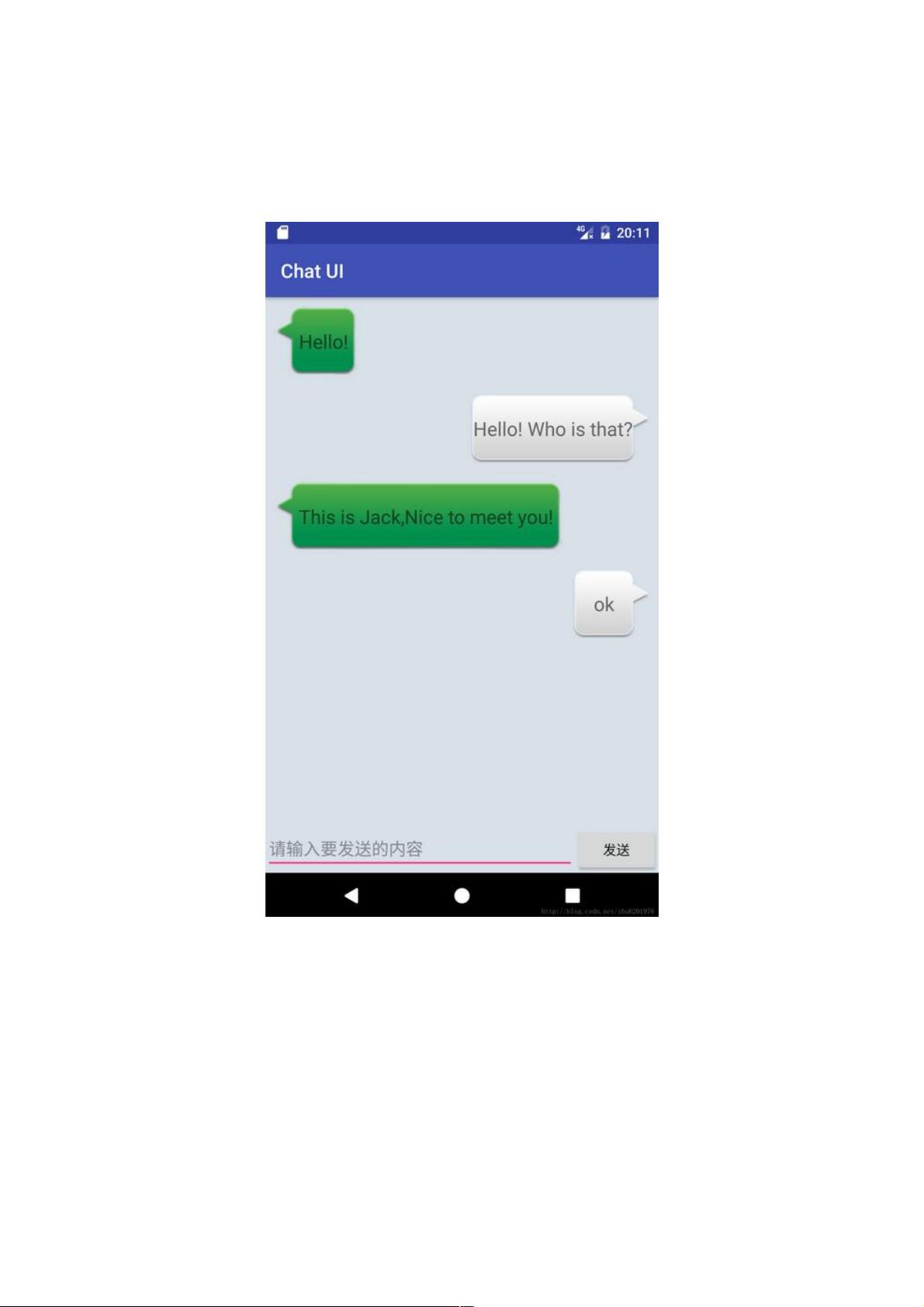
在Android开发中,创建一个聊天界面是常见的需求,通常我们使用ListView或RecyclerView来实现。本例中,开发者尝试使用RecyclerView来构建这样一个界面,但遇到了一个问题:发送的消息不能正确地靠右对齐。RecyclerView是一种更灵活、性能更高的列表视图,允许自定义复杂的布局管理器和动画。
首先,我们来看一下RecyclerView的基本用法。在`onCreate()`方法中,首先需要初始化RecyclerView并设置其布局管理器。在示例代码中,可能使用的是默认的LinearLayoutManager,它默认按照垂直方向堆叠视图。然后,还需要创建一个适配器(Adapter)来填充数据,并将其绑定到RecyclerView上。
```java
recyclerview = findViewById(R.id.recyclerView);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
recyclerview.setLayoutManager(layoutManager);
```
接着,创建了一个ArrayList `mMsgList` 来存储消息数据,并实例化了一个自定义的MsgAdapter,该适配器会处理每个消息项的显示:
```java
private ArrayList<Msg> mMsgList = new ArrayList<>();
private MsgAdapter mMsgAdapter;
// 初始化数据和适配器
private void initData() {
// 填充数据到mMsgList
}
private void initAdapter() {
mMsgAdapter = new MsgAdapter(mMsgList);
recyclerview.setAdapter(mMsgAdapter);
}
```
在聊天界面,通常需要区分发送的消息和接收的消息,它们的布局样式会有所不同。这可以通过在MsgAdapter中根据消息类型创建不同的视图holder来实现。不过,原始问题在于消息不能靠右对齐,这可能是由于消息项的布局(Layout)设置不当导致的。
开发者提到,通过将LinearLayout替换为RelativeLayout可以解决这个问题。这是因为RelativeLayout允许更复杂的位置关系,可以方便地让某个视图相对于父布局或其他视图进行定位。例如,可以设置发送的消息视图(TextView)的属性`android:layout_alignParentEnd="true"`来使其靠右对齐。
```xml
<!-- 示例:在RelativeLayout中设置消息靠右对齐 -->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:text="发送的消息" />
</RelativeLayout>
```
模拟聊天界面的关键在于适当地创建和配置RecyclerView、适配器以及视图holder,同时确保消息的布局能够根据需要进行调整。在处理消息对齐问题时,可以选择适合的布局管理器和视图布局,并利用布局属性来实现特定的对齐效果。在本例中,使用RelativeLayout可以更好地实现消息靠右对齐的需求。
2021-01-20 上传
2020-08-31 上传
2020-08-31 上传
2020-09-01 上传
2019-12-11 上传
2020-10-03 上传
点击了解资源详情
weixin_38537968
- 粉丝: 6
- 资源: 975
最新资源
- decorrstretch:Python中的解相关拉伸
- shell 查询json文件的某一行并 替换json 键值字符串右边的内容(使用jq工具)
- MeloSIP Click2Call-crx插件
- gamelist
- win0-unzip命令.rar
- 比赛:比赛问题
- SuckBot-开源
- gpu_checker:GPU检查器
- 参考资料-基于S51单片机与CPLD的综合实验系统研制.zip
- Swift变化的图像滑块
- dataMining
- 参考资料-基于rtos的单片机系统在温室环境控制中的应用研究.zip
- ArtB-Shaders:ReShade的.fx着色器集合
- dignipy:Python中的各种数据结构实现
- LBRY SDK,用于构建去中心化,抗审查性,货币化的数字内容应用程序。-Python开发
- 平滑处理.zip_matlab例程_matlab_