Qt 5图形视图框架详解:提升绘图与交互性能
需积分: 13 200 浏览量
更新于2024-07-16
收藏 2.41MB PPT 举报
"本资源详细介绍了Qt 5的图形视图框架,包括其体系结构、特点、核心组件以及坐标系统,并通过一个飞舞的蝴蝶示例进行实践演示。"
在Qt 5中,图形视图框架(Graphics View Framework)是一个强大的组件,用于创建复杂的2D图形用户界面,支持大量图元的高效渲染。这个框架的设计目的是为了提供可缩放、可交互的图形视图,适合用于图像编辑器、图表应用等场景。
7.1 图形视图体系结构
GraphicsView的特点在于其利用了Qt绘图系统的优势,如反锯齿和OpenGL加速,以优化性能。该框架支持事件传播,使得图元不仅能在场景中响应鼠标和键盘事件,还允许自定义交互行为。例如,鼠标事件包括点击、移动、释放和双击,以及对鼠标移动的跟踪。此外,通过二元空间划分树(BSP树)实现快速图元查找,能有效地处理大规模图元场景。
7.1.2 GraphicsView的三元素
图形视图框架的核心由三个主要类构成:
- **QGraphicsScene**:场景类,作为图形的容器,可以包含多个图元。
- **QGraphicsView**:视图类,负责显示场景,并与用户的交互。
- **QGraphicsItem**:图元类,是场景中的基本绘制单元,可以是简单的形状或复杂对象。
7.1.3 GraphicsView的坐标系统
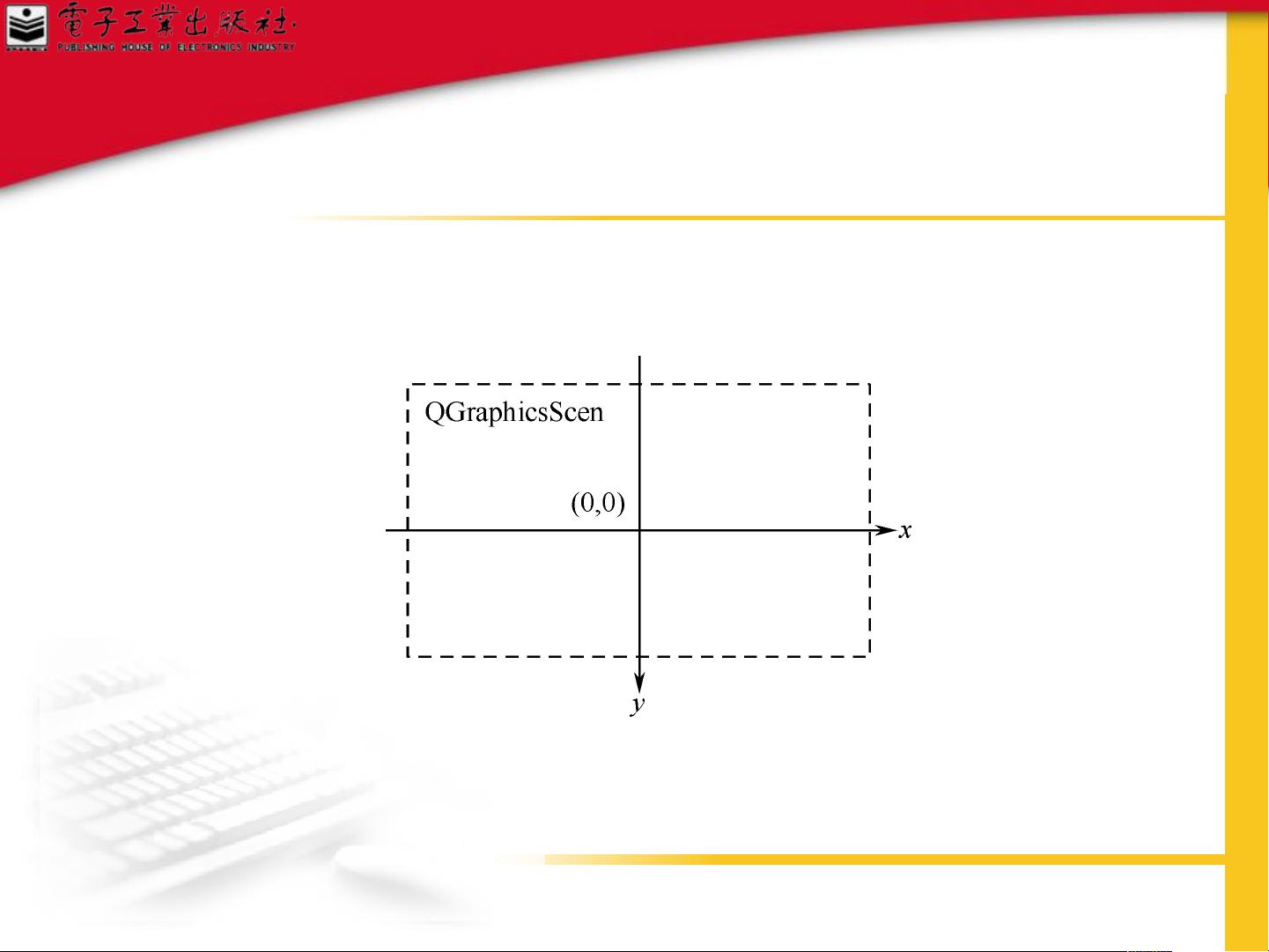
- **场景坐标**:QGraphicsScene的坐标系以场景中心为原点,方便对整个场景进行操作。
- **视图坐标**:QGraphicsView的坐标系基于窗口的左上角,与常规的QWidget坐标一致,用于映射场景到屏幕上的位置。
- **图元坐标**:QGraphicsItem的坐标系是相对于自身的,每个图元有自己的坐标系统,通常在paint()函数中使用。
框架提供了转换函数,如translate(), scale(), rotate()等,来灵活地在不同坐标系统之间转换。
7.2 图形视图示例
7.2.1 飞舞的蝴蝶例子
为了创建一个飞舞的蝴蝶示例,首先需要建立一个新的QtGui应用程序,选择QMainWindow作为基类,并创建一个名为"Butterfly"的项目。然后,添加C++类以定义蝴蝶图元。接着,编写代码来实现蝴蝶的绘制、动画效果以及与用户交互的逻辑。例如,可以使用QGraphicsItem的移动方法更新蝴蝶的位置,结合定时器来模拟飞行轨迹。
通过这个示例,开发者可以了解如何在Qt 5的图形视图框架下创建动态、交互的图形界面。这只是一个基础的应用,实际开发中可以扩展为更复杂的图形行为和用户交互。
160 浏览量
305 浏览量
2018-10-27 上传
2025-01-03 上传
124 浏览量
271 浏览量
365 浏览量
130 浏览量
278 浏览量
火影忍者2222
- 粉丝: 9
- 资源: 23
最新资源
- 酷酷猫图标下载
- ChartAPI:WebAPI,AutoMapper,Dapper,IoC,缓存示例
- Unity3d显示下载进度百分比和网速.zip
- 实现一款不错的电子杂志功能
- 卡通动物头像图标下载
- jeremynoesen.github.io:我的个人网站
- RokkitDash前端
- CLRInsideOut.zip
- trapinhos:服装管理物流系统
- Công Cụ Đặt Hàng Của TTD Logistics-crx插件
- heic-to-jpeg-converter:将文件夹中的所有HEIC图像转换为JPEG
- 日文输入法【WIN7 32】IME2007-JPN.rar
- 悠嘻猴桌面图标下载
- MultipassTranslucency:半透明假表面散射着色器的概念证明,它使用具有不同混合操作的多次遍历来计算厚度,而无需回读深度缓冲区。 (统一)
- ChiP-Seq-Analysis-Replication:该项目是ChiP-Seq分析的复制,该实验是关于由独特的表观遗传变化介导的终末红细胞生成过程中的基因诱导和抑制的实验
- Proksee Extension-crx插件