Ajax核心技术解析与应用场景
6 浏览量
更新于2024-08-31
收藏 343KB PDF 举报
"初学者必看的Ajax总结篇"
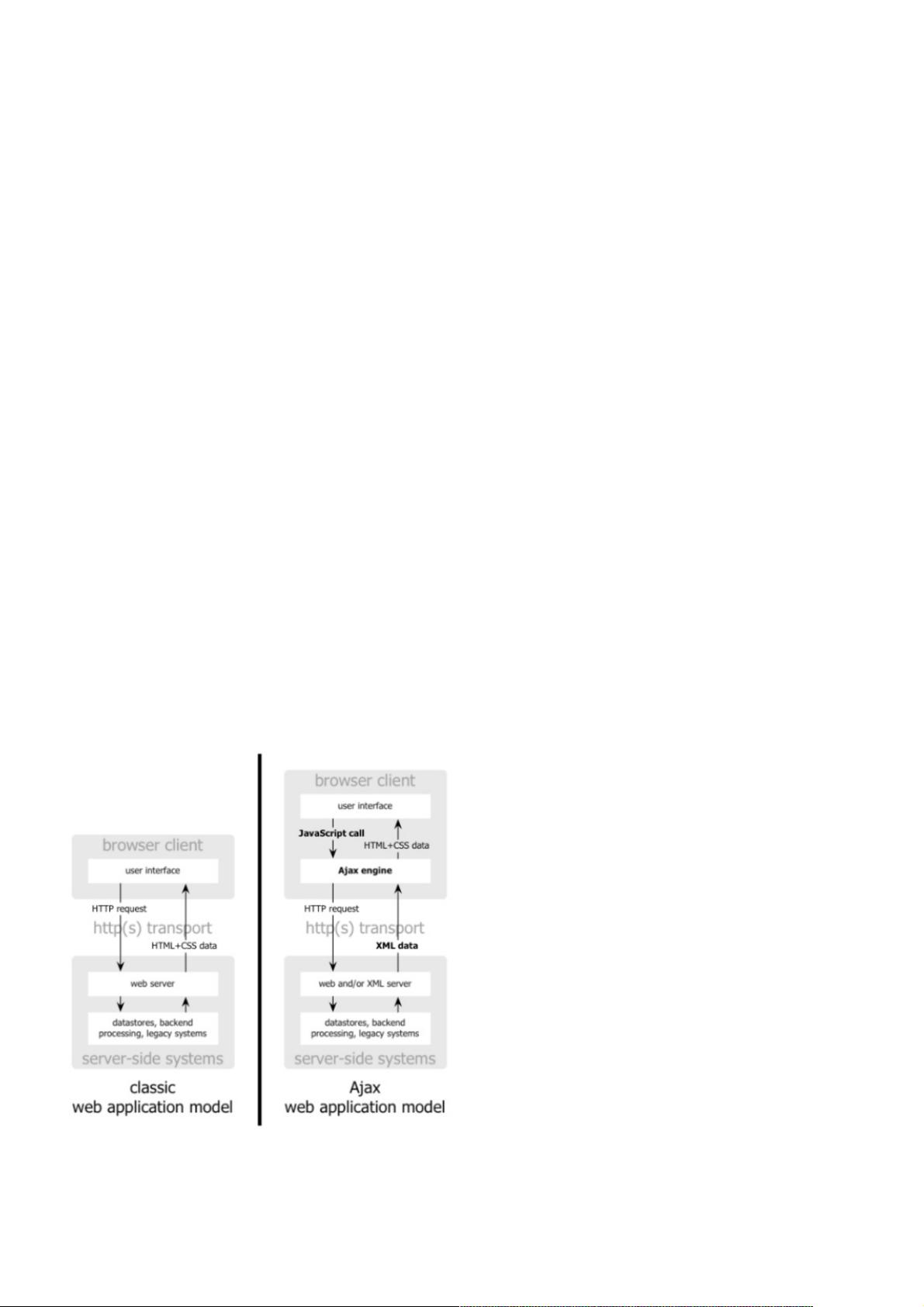
Ajax,全称Asynchronous Javascript And XML,是一种用于构建快速、动态网页的技术。它不是一项单一的技术,而是由JavaScript、XML、CSS、DOM等多种技术融合而成的解决方案。核心是XMLHttpRequest对象,它允许在不重新加载整个网页的情况下,与服务器进行异步数据交换,从而实现页面的局部更新,提高用户体验。
Ajax的优势在于:
1. **页面无刷新**:用户在与页面交互时,无需等待整个页面刷新,提高了交互的流畅性。
2. **异步通信**:它能够快速响应用户操作,及时获取和处理数据,避免了页面的等待时间。
3. **减少服务器负担**:通过发送和接收少量数据,减少了服务器的处理量,提高了系统效率。
4. **广泛支持**:基于标准的技术,适用于多种浏览器,用户无需额外安装插件或小程序。
然而,Ajax也存在一些不足之处:
1. **破坏浏览器后退功能**:用户无法像常规页面那样通过后退按钮返回上一步操作。
2. **安全性问题**:由于数据传输发生在幕后,可能更容易受到攻击。
3. **搜索引擎友好性差**:由于内容的动态加载,搜索引擎可能难以抓取到所有页面信息。
4. **异常处理困难**:错误处理不如同步请求直观,可能导致程序调试复杂。
5. **无法直接通过URL访问**:某些状态无法通过浏览器地址栏直接跳转到。
Ajax常见应用场景包括:
1. **数据验证**:如表单提交时实时验证输入的有效性。
2. **按需取数据**:例如,滚动页面时动态加载更多内容。
3. **自动更新页面**:例如,天气预报、股票报价等实时信息的自动刷新。
创建Ajax的基本步骤包括:
1. **创建XMLHttpRequest对象**:在JavaScript中,通常使用`new XMLHttpRequest()`来创建一个实例。
2. **初始化请求**:设置请求类型(GET/POST)、URL和是否异步。
3. **打开连接**:调用`open()`方法,传入请求类型、URL和布尔值表示是否异步。
4. **设置请求头**:如果需要发送数据,可能需要设置`Content-Type`等请求头信息。
5. **发送请求**:调用`send()`方法,如果是GET请求,不传递参数;POST请求则传递数据。
6. **监听状态变化**:使用`onreadystatechange`事件处理函数,当请求状态改变时执行。
7. **处理响应**:当状态变为4(完成)且状态码表示成功(如200),读取响应数据,并使用JavaScript操作DOM更新页面。
Ajax的另一种跨域请求方式是JSONP(JSON with Padding),它利用了script标签可以跨域加载资源的特性,通过动态创建script标签并指定回调函数来实现数据交换。
Ajax技术为现代网页开发提供了强大的工具,使得页面交互更加平滑、高效,但同时也需要开发者充分考虑其潜在的问题,合理运用以优化用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-01-20 上传
2020-10-18 上传
2012-10-24 上传
2023-02-28 上传
2009-08-17 上传
2014-09-29 上传
weixin_38690739
- 粉丝: 10
- 资源: 970
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍