JS变量提升与函数提升详解:作用域与实例分析
19 浏览量
更新于2024-09-03
收藏 512KB PDF 举报
在JavaScript中,理解变量提升和函数提升对于编写高效且可预测的代码至关重要。本文主要关注这两种机制的解释以及通过实例来深入分析。
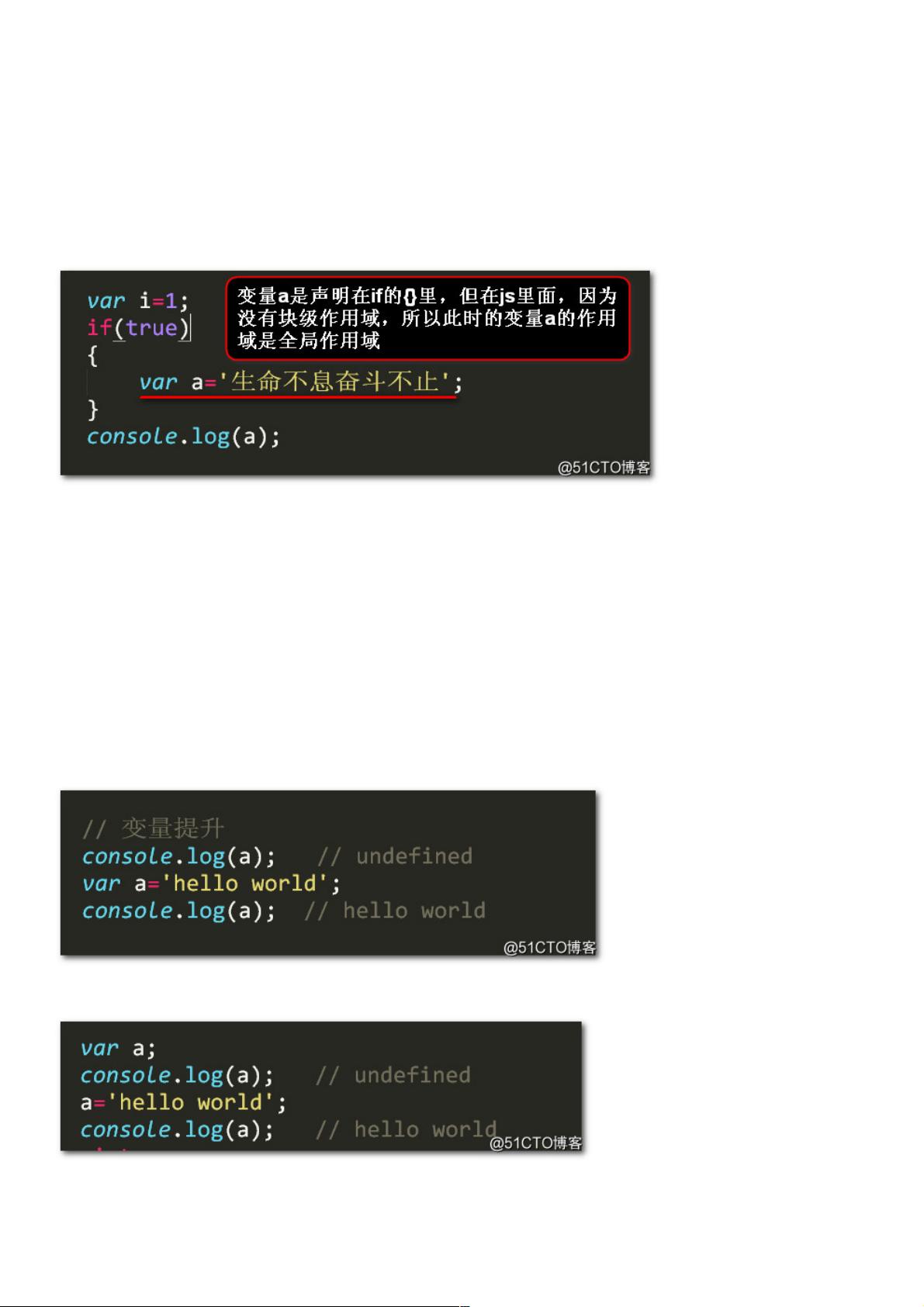
1. **作用域类型**:
在早期的JavaScript(ES5)中,只有全局作用域和函数作用域。块级作用域(let和const在ES6引入)的概念尚未存在。这意味着在函数外部定义的变量具有全局范围,而函数内部的变量仅在该函数内部可见。
2. **变量提升**:
变量提升是一个关键概念,它指的是JavaScript引擎在执行代码前会进行预解析阶段,将所有`var`、`function`声明(但不包括赋值)提升到当前作用域的顶部。这意味着即使在声明之前使用变量,也会显示`undefined`,因为它们已经存在,只是没有赋值。例如:
```
console.log(a); // undefined
var a = 5; // 这里的声明会被提升
```
通过实例演示,我们看到改变变量声明的位置会影响其实际行为:
- 当变量声明在前面使用时,输出为`undefined`。
- 当变量声明在使用后面时,按照预期显示其赋值后的值。
3. **函数提升**:
与变量提升类似,函数声明会被提升到作用域的顶部。这意味着你可以提前调用函数,但不能调用未定义的函数表达式(`function`关键字后跟表达式)。函数声明示例:
```
sayHello(); // "Hello, world!"
function sayHello() {
console.log("Hello, world!");
}
```
而函数表达式,虽然其定义会被提升,但直到表达式执行时才创建函数,因此在声明之前调用会报错。
4. **提升规则总结**:
- 所有变量和函数声明都会提升到作用域顶部。
- 变量声明会被提升,但赋值不会。重复声明会被忽略。
- 函数声明优先于变量声明,函数声明和定义会被一起提升。
掌握这些概念有助于避免潜在的编程错误,提高代码的可读性和一致性。在现代JavaScript中,尽管块级作用域已经普遍采用,理解变量和函数的提升原理仍然是理解代码行为的基础。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-10 上传
2020-10-17 上传
2020-10-15 上传
2020-10-16 上传
2020-10-23 上传
2020-12-01 上传
weixin_38675341
- 粉丝: 8
- 资源: 998
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍